Apelul la acțiune în designul web și experiența utilizatorului (UX) în special este termenul folosit pentru elementele unei pagini web care au fost solicitate să efectueze acțiuni de către utilizatori. Cea mai populară manifestare a apelului la acțiune în interfața web este un fel de butoane interactive care, atunci când este apăsat, efectuați o acțiune (de exemplu, „Cumpărați acum!“) Sau duce la pagina de informații de web suplimentare (de exemplu, „Mai mult ...“), care solicită utilizator să ia măsuri.
Cum putem crea butoane de apelare eficientă care să atragă atenția utilizatorilor și să le solicite să facă clic? Vom încerca să răspundem la această întrebare în acest articol prin împărtășirea unor metode eficiente de proiectare și studierea unor exemple.
Cum se creează un buton eficient de chemare la acțiune
Proiectarea unui buton de chemare la acțiune în interfețele Web necesită o anumită previziune și planificare; Ar trebui să facă parte din arhitectura de procese prototipată și de informații, astfel încât să funcționeze bine. În această secțiune vom analiza câteva dintre metodele de proiectare pentru butoanele CTA.
Măriți dimensiunea atenției utilizatorului
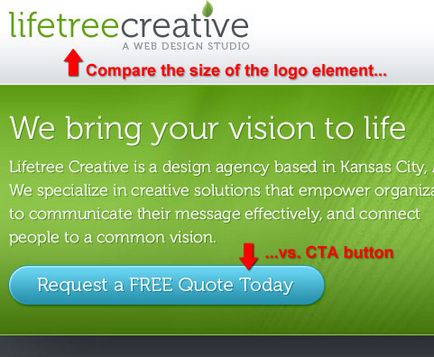
Pe paginile web, dimensiunea unui element în raport cu elementele din jur indică importanța acestuia: cu cât elementul este mai mare, cu atât este mai important. Cu alte cuvinte, cu cât elementul de pe pagină este mai mare, cu atât mai important este rolul acestuia pe pagină.
Dimensiunea butonului CTA împotriva elementelor din jur
LifeTree Creative demonstrează această idee de dimensiune pentru a indica semnificația butonului CTA. Comparați dimensiunea butoanelor cu sigla companiei. Pentru a atrage atenția utilizatorului, butonul de chemare la acțiune ar trebui să fie cu aproximativ 20% mai mare (în lățime) decât logo-ul. Chiar dacă logo-ul este plasat mai sus pe pagina web, ochii dvs. se confruntă cu butonul de chemare la acțiune datorită dimensiunii sale mai mari față de elementele din jur.

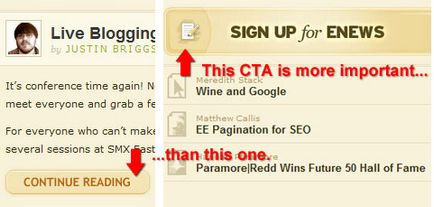
Mărimea butonului de chemare la acțiune comparativ cu butonul din cea mai puțin importantă chemare la acțiune

Obțineți atenția utilizatorului, folosind regulile bine cunoscute pentru plasarea butonului CTA
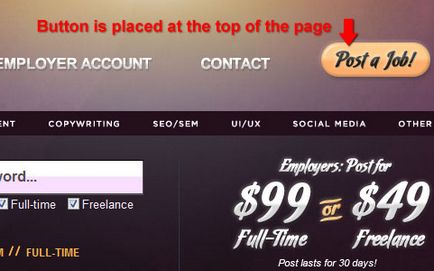
Plasarea butoanelor de apel la acțiunile de pe o pagină web este crucială pentru a atrage atenția vizitatorilor. Cazare în locații proeminente de butoane, cum ar fi partea de sus a paginii web poate duce la o pagină de destinație de conversie creștere, deoarece utilizatorii pot să acorde o atenție la apelul la butonul de acțiune și să ia măsurile corespunzătoare.
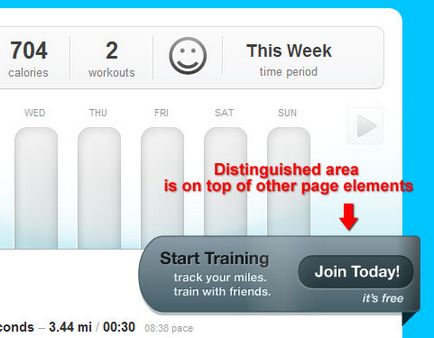
Plasați butonul CTA în zona evidențiată a paginii
O modalitate de a plasa butonul de chemare la acțiune este să selectați o anumită zonă pentru aceasta în aspectul web. Puteți vedea această idee on-line dailymile, în cazul în care apelul la butonul de acțiune este situat la un nivel superior (la partea de sus), în zona selectată, în comparație cu alte elemente ale site-ului, cum ar fi diagrame bară, grafice.

Plasarea butonului CTA în partea de sus a paginii web

Plasați butonul CTA în centrul planului
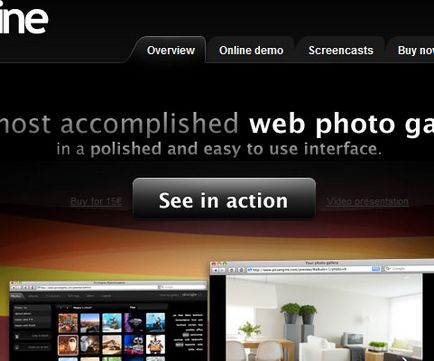
Localizarea butonului de chemare la acțiune în mijlocul layout-ului web fără elemente elementele laterale poate fi o modalitate eficientă de a atrage atenția și de a atrage acțiuni. Dacă PicsEngine, chiar dacă apelul la butonul de acțiune care nu are un contrast ridicat de culoare cu fundalul și elemente de pagină din jur, dar încă reușește să atragă atenția, doar locul central-l.

Folosiți spațiu liber pentru a evidenția butonul de chemare la acțiune din alte elemente
Folosirea spațiului gol (sau a spațiului mort) în jurul butonului CTA reprezintă o modalitate eficientă de ao evidenția în zone în care există multe elemente.
Folosiți spații pentru a evidenția vizual butonul de chemare la acțiune
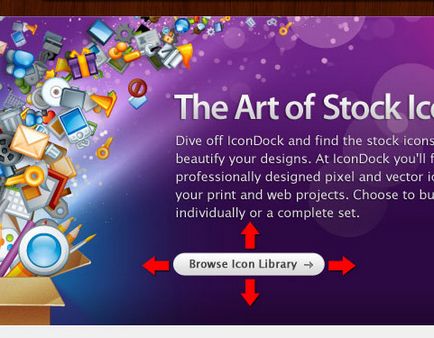
IconDock arată cât de eficient este o cantitate suficientă de spațiu alb. Chiar și cu un spațiu mic și explicit proiectat, butonul de chemare la acțiune se remarcă încă din cauza spațiului dintre elementele învecinate.

Modificați dimensiunea spațiilor pentru a indica conexiunile logice
Cele mai multe lacune există între butonul de chemare la acțiune și elementele din jur, cu cât acestea sunt mai puțin conectate. Prin urmare, dacă aveți alte elemente care pot ajuta utilizatorii să convingă utilizatorii să ia măsuri, reduceți spațiul gol dintre aceste elemente și CTA.
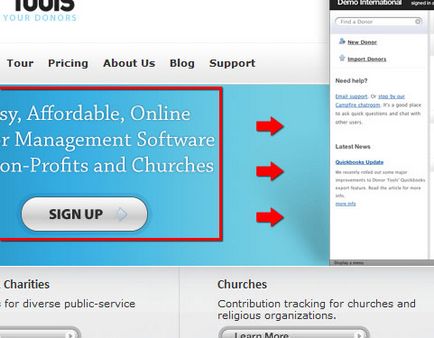
De exemplu, Instrumentele donatorilor de lângă butonul de chemare la acțiune au un text care îi spune utilizatorului beneficiile înregistrării. Prin reducerea spațiilor dintre text și butonul de chemare la acțiune, aceste două elemente sunt grupate vizual.

Folosind culori contrastante
Decideți ce culori să utilizați pentru butoanele de apel pentru acțiuni este foarte importantă. Utilizați culori pentru butoanele de apel pentru acțiuni care au un contrast ridicat în comparație cu elementele din jur și fundal, deoarece este esențial să se asigure că utilizatorul va observa apelul la acțiune sau nu.
Contrastul de culoare în comparație cu elementele din jur
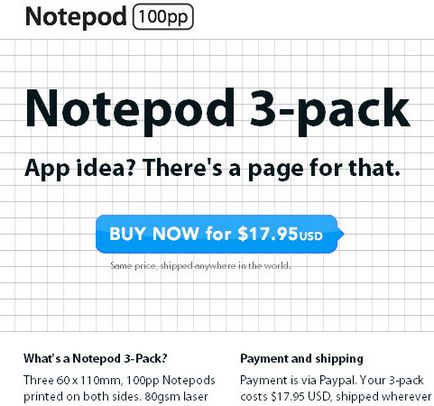
Notepod este un exemplu de modul în care contrastul de culoare între o chemare la acțiune și elementele din jur poate fi eficient în atragerea directă a atenției utilizatorului asupra lui. Toate elementele înconjurătoare sunt negre, în timp ce butonul de apel la acțiune este albastru strălucitor.

Contrastul culorilor între partea din spate sau prim-plan și butonul CTA
Valley Creek Church își stabilește culoarea galbenă "Mai mult" deasupra imaginii alb-negru. Chiar și cu textul simplu și cu designul butonului de chemare la acțiune de deasupra elementului complex (fotografia în acest caz), aceasta se remarcă încă din cauza alegerii culorii.

Invitați utilizatorul să utilizeze butoane alternative de apelare la acțiune
Plasarea unei acțiuni secundare lângă acțiunea principală
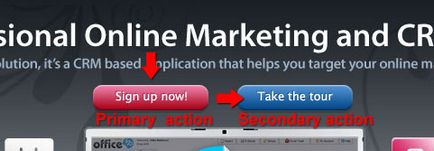
OfficeVP afișează două butoane de apel-acțiune unul lângă celălalt - situat în centru și situat în partea de sus a layout-ului web. Prin diferențierea culorii, utilizatorii pot vedea că au două căi diferite: pot să se înregistreze (acțiunea principală) sau, dacă doresc, să învețe mai multe în timpul turului de antrenament.

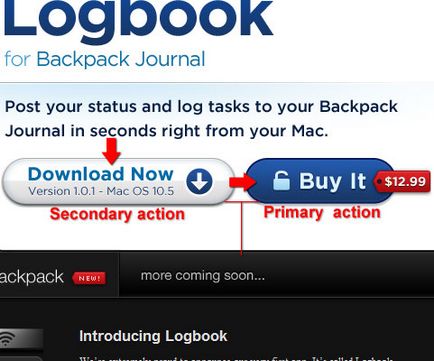
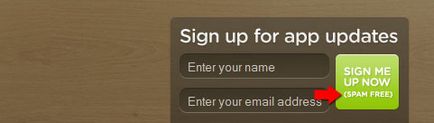
Pagina de destinație Trasmissions prezintă, de asemenea, o acțiune secundară de lângă acțiunea principală. În acest caz, acțiunea principală pentru utilizator este achiziționarea aplicației. Dacă doresc, încercați-o înainte de a cumpăra - aceasta este o acțiune secundară. Rețineți că acțiunea principală este evidențiată într-o culoare mai contrastată, comparativ cu apelul secundar de acțiune. Astfel, folosiți efectiv ochii de la stânga la dreapta.
De asemenea, rețineți utilizarea unui spațiu mic între cele două butoane de chemare la acțiune în raport cu alte elemente din acest domeniu, grupând efectiv butoanele împreună.

Afișați acțiuni secundare sub acțiunea principală
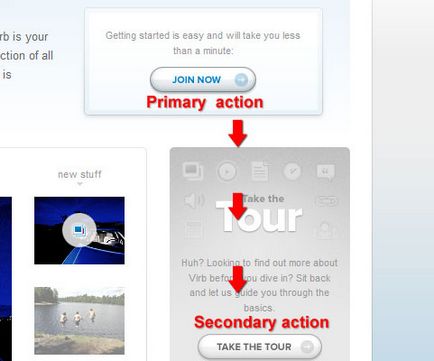
Alternativ, puteți afișa acțiunea secundară sub acțiunea principală. Acest lucru poate fi necesar dacă aveți nevoie să vă împărțiți vizual mai multe apeluri de acțiune. Virb arată această situație "Alăturați-vă acum", o chemare la acțiune, plasată peste acțiunea secundară "Take the Tour". Rețineți că acțiunea secundară este separată în continuare de acțiunea principală, utilizând o culoare mai slabă.

Utilizați cuvintele urgente
Formularea acțiunii prin cuvinte îndrăznețe, încrezătoare și comandand poate schimba percepția utilizatorului, astfel încât să-i convingă că acestea nu ar trebui să mai aștepte să ia măsuri, până la adoptarea măsurilor va duce la o oportunitate ratată.
Site-ul taptaptap demonstrează ideea adăugării unei chemări urgente la acțiune. Butonul de chemare la acțiune "Cumpărați acum" are textul suplimentar "Preț intro" care sugerează că, cu cât un utilizator așteaptă mai mult să acționeze, cu atât este mai mare riscul plății ulterioare mai mult.

Folosirea cuvintelor cum ar fi "acum", "imediat" poate transmite urgența acțiunii. Luați, de exemplu, site-ul BarackObama.com, un apel adresat vizitatorilor site-ului "DONATE NOW". Dacă în schimb el a spus pur și simplu: "DONATE", simțul urgenței va dispărea și utilizatorii ar putea fi mai puțin înclinați să ia măsuri.

Adesea, utilizatorii ezită să acționeze, rezultă din ideea că acțiunea va fi complexă, costisitoare sau va lua mult timp. Având în vedere aceste probleme, apelul dvs. la acțiune poate duce la creșterea numărului de conversii.
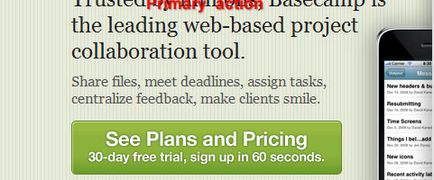
De exemplu, în Basecamp, butonul de chemare la acțiune determină în mod explicit momentul în care utilizatorul va trebui să se înregistreze și informează utilizatorii că semnarea este nedureroasă (gratuită). Această abordare reduce teama de cele două tipuri principale de utilizatori atunci când este vorba de luare a deciziilor pe Internet: cu plată (care le impune, de asemenea, să ia măsuri suplimentare, cum ar fi obtinerea de carduri de credit) și constrângerile de timp.


Mozilla Firefox îi spune utilizatorilor ce să se aștepte făcând clic pe butonul de chemare la acțiune. call-to-action buton vă spune că veți obține Firefox 3.5, este gratuit, și (pentru cei care au nevoie de o mai mare specificitate) că versiunea exactă 3.5.3 pentru sistemul de operare Windows, este faptul că limba este engleza, și că va trebui să descărcați 7.7MB.

10 amenințări periculoase la rata de conversie a destinației
Optimizarea ratei de conversie pentru Dummies
Articole similare
Trimiteți-le prietenilor: