Adăugăm hărți Yandex.
Adăugăm componenta "Yandex.Maps: hartă personalizată" ("bitrix: map.yandex.view") pe pagina dorită. Copiați imediat șablonul acestei componente (figura 1).
Pregătim coordonatele pentru harta Yandex.
Pentru a afișa coordonatele noastre, care sunt stocate în proprietatea MAP, trebuie să le citim din elementul bloc de informații și să prezentăm componenta într-o formă ușor de înțeles:
Acum, în array $ arResult coordonatele noastre și numele elementului sunt stocate într-o formă care este ușor de înțeles pentru componentă. Acum puteți trece $ arResult la componentă:
Ajungeți la hartă, ultimii pași.
Să corectăm un pic de afișarea elementului pe hartă. Pre-copiați componenta "Yandex.Maps: hartă personalizată" ("bitrix: map.yandex.view") într-un alt spațiu de nume. Acum putem personaliza componenta Yandex.Mapului nostru. Aici avem nevoie de documentația Api Yandex Maps. Să găsim fișierul script.js în șablonul de componente. Suntem interesați de două variabile:
Primul este deja definit. trebuie să adăugați oa doua.
Apoi găsiți următoarele rânduri:
I-am inlocuit cu urmatoarele:
Și plus la acest lucru sa adăugat rezultatul creat de noi presetări variabile:
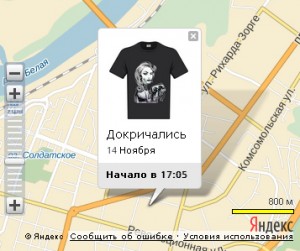
Asta sa întâmplat cu mine =)
Am trecut în plus față de numele din array $ arResult și, de asemenea, imaginea și câțiva parametri.

Trimiteți acest articol 5 0 0 0
Articole similare
-
Afișați proprietatea de legare la hărțile Yandex din Bitrix, note de pe site
-
Html harta site-ului pentru 1c-bitrix, o componentă pentru construirea unei hărți a site-ului
Trimiteți-le prietenilor: