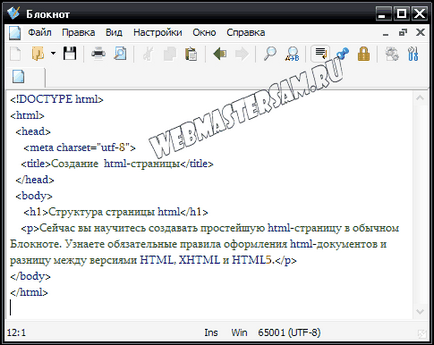
Pentru a crea o pagină html, introduceți în Notepad următoarele câteva linii:

Cu structura documentului html, xhtml
Imaginea de ecran arată în mod clar structura documentului html, care ar trebui să îndeplinească următoarele cerințe: prima linie prezintă tipul de document. Următorul este eticheta Html, în care sunt încorporate etichetele Head and Body. În eticheta Head există etichete de serviciu: link, meta, base, script - acestea nu sunt afișate pe pagină și eticheta titlului este numele paginii web care este vizibilă în titlul fișierului browser. Elementul Body conține elemente de marcare vizibile (avem un antet și un paragraf).
Toate articolele imbricate trebuie să fie închise în ordine inversă pentru a le deschide. Unele etichete nu au o etichetă de închidere, unele conțin atribute cu anumite valori. un exemplu pentru ambele cazuri: eticheta Meta în rândul 4, are atributul Charset și valoarea sa este utf-8 și nu există nici o etichetă de închidere.
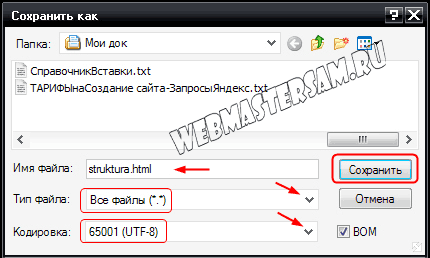
Pentru a crea o html-pagină, salvați documentul nostru în format Html, dându-i un nume, am structură. Rețineți că trebuie să modificați tipul de fișier și să selectați codificarea pe care am ales-UTF-8 universal:



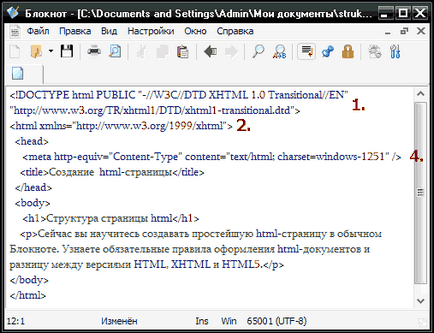
Rețineți că prima linie care conține eticheta DOCTYPE care declară tipul de document a fost modificată în codul paginii. Uită-te la scrierea corectă a etichetei! DOCTYPE pentru toate versiunile din director. Pentru eticheta HTML din linia 2, atributul xmlns este obligatoriu pentru documentele xhtml. Schimbarea în rândul 4: aceasta este eticheta Meta. care specifică codificarea documentului.
Versiunea de versiuni html, xhtml și html5
În primul rând: eticheta! DOCTYPE ajută browserul să recunoască și să interpreteze corect paginile web. XHTML este un cod HTML avansat și are cerințe mai stricte pentru sintaxa. Cele mai comune versiuni sunt HTML 4.01 și XHTML 1.0, iar versiunile lor sunt Transitional, Frameset și Strict.
Strict este o sintaxă de marcare strictă, interzice utilizarea elementelor cu starea "nedorite". Documentele de acest tip interacționează cel mai bine cu algoritmii de conversie, cum ar fi, de exemplu, funcția de căutare de pe site. Frameset - servește pentru paginile care conțin cadre. Tranziția are o sintaxă de tranziție, în majoritatea cazurilor este utilizată de ea. Versiunea XHTML 1.1 nu are soiuri, este supusă unor reguli stricte precum Strict.
Reguli de înregistrare a documentelor
Elementele goale, omisiunile nu afectează afișarea unui document html în browser și documentul xhtml necesită marcare de precizie. În documentele html există elemente cu o etichetă de închidere opțională. De exemplu, pentru a crea un paragraf, se utilizează eticheta P, iar la sfârșitul paragrafului nu trebuie să puneți
. În XHTML, nu există etichete de închidere opționale, ele sunt obligatorii. Și elementele pentru care eticheta de închidere este interzisă sunt scrise cu adăugarea obligatorie a unui spațiu și a unei tăișuri înaintea suportului de închidere:- aceasta este o ruptură de linie, spre deosebire de HTML:
. Uitați-vă la eticheta Meta în ultima captura de ecran.
În HTML, pe lângă id-ul și clasa atributelor, cazul caracterelor folosite nu este important, în XHTML - numai litere mici, iar toate valorile atributelor sunt în mod obligatoriu închise în ghilimele. În următoarea lecție, luați în considerare elementele etichetei Body, structurând textul: anteturi, paragrafe, liste. Și mai departe, conform planului: vom introduce pe pagina imaginii, vom lega html-paginile unui singur site folosind link-uri.

Trimiteți-le prietenilor: