
Browserul Firefox, ca browser pentru dezvoltare web, are multe instrumente excelente care facilitează lucrul pe site. Cele 10 cele mai utilizate funcții pe care le utilizează dezvoltatorii web sunt discutate în acest articol și se uită la instrumentele de dezvoltare pentru Firefox. Crede-mă, acest browser, chiar și fără add-on-uri instalate, are multe posibilități.
Dacă utilizați browserul Google Chrome, asigurați-vă că verificați următoarea selecție de pluginuri:
Funcțiile dezvoltatorului de Firefox
Dacă brusc nu aveți acest browser, puteți descărca cea mai recentă versiune de Firefox Developer aici - Descărcați Firefox de pe site-ul oficial.
Să vedem ce este pentru cele 10 instrumente ale browserului Firefox, pe care le puteți folosi imediat după ce îl instalați.
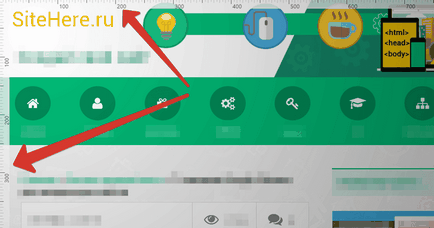
1 Afișați rigla verticală și orizontală
Firefox vă permite să afișați o riglă orizontală și verticală direct pe pagină. Această caracteristică este foarte utilă pentru aspect, adică atunci când avem elemente pe pagină.

Pentru a afișa această linie, trebuie să faceți următoarele:
- Pe tastatură, apăsați combinația de taste SHIFT + F2.
- În consola apărută în partea de jos a paginii se introduce cuvântul "conducători".
Apoi apăsați ENTER. - Pentru a dezactiva riglele, reintroduceți cuvântul "conducători".
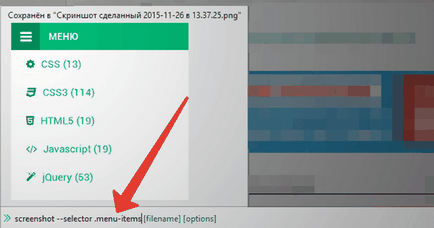
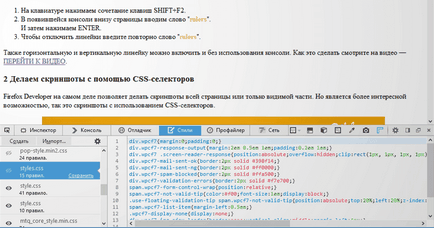
2 Faceți capturi de ecran cu selectori CSS
Firefox Developer vă permite să faceți capturi de ecran ale întregii pagini sau numai partea vizibilă. Dar, ceea ce este mai interesant este capturile de ecran utilizând selectorii CSS.

Pentru a face o captură de ecran cu selectori CSS, procedați în felul următor:
- Din nou, pe tastatură, apăsați combinația de taste SHIFT + F2. care este, porniți consola.
- În consola care apare, introduceți expresia "screenshot -selector YOUR_CSS_SELECTOR".
Apoi apăsați ENTER. Apoi veți avea o fereastră în care va trebui să selectați un dosar pentru a salva imaginea.
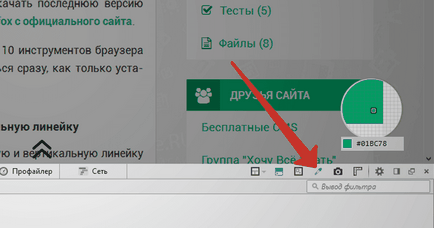
3 Determinarea culorii pe pagină
Tot în Firefox Developer există posibilitatea de a determina culoarea pe pagină.

4 straturi pe o pagină în 3D
Acest instrument vă permite să vedeți erori în formarea structurii paginii, deoarece aici toate straturile sunt prezentate clar și clar.

5 stiluri de browser
Stilurile de browser sunt formate din stiluri pe care browserul le specifică în mod prestabilit și stilul unui anumit vizitator, adică stiluri cu prefixe. Cu abilitatea de a vizualiza stilurile browserului, puteți diagnostica cu ușurință problemele din stilurile dvs. dacă au fost redefinite din orice motiv.


Dezactivarea dinamică a CSS
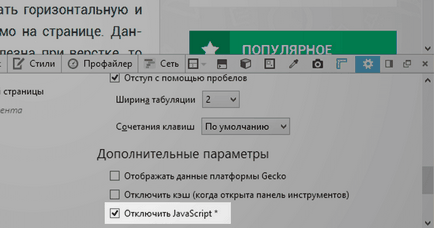
De asemenea, testați site-ul dvs. pentru a fi lizibil atunci când CSS este dezactivat. Pentru a vedea cum arată pagina dvs. atunci când CSS este dezactivat, îl puteți dezactiva în Firefox Developer.

Pentru a dezactiva oricare din foile de stil, trebuie să deschideți aplicația Firefox Developer, accesați blocul "Styles" și în coloana din dreapta opusă fișierului de stil dorit, dați clic pe pictograma cu ochiul pentru a trece.
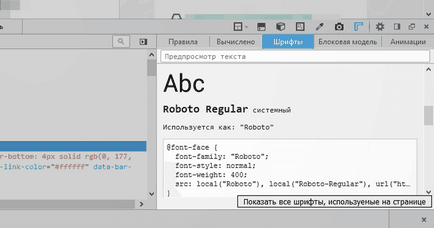
8 Determinarea fonturilor de pe pagină
Uneori este nevoie să determinați fontul pe pagină, dar nu doriți să căutați codul sursă pentru o perioadă lungă de timp. Firefox Developer vă oferă o oportunitate excelentă de a vedea vizual ce fonturi sunt utilizate pe pagină și chiar aflați de unde provin.

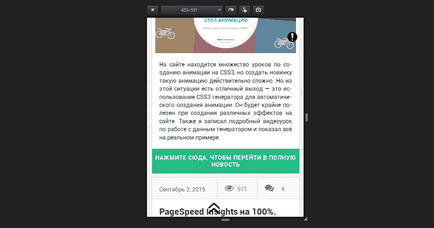
9 Testarea adaptabilității
O oportunitate foarte relevantă în acest moment. Deoarece toate site-urile tind să fie adaptive și cu ajutorul serviciilor de la terțe părți nu este întotdeauna convenabil să verifice și să ia mult timp. Acum puteți utiliza funcția de verificare a adaptabilității încorporate din Firefox.

Pentru a activa această funcție, trebuie să apăsați comanda rapidă de la tastatură: CTRL + SHIFT + M.

Dacă v-ați plăcut caracteristicile acestui browser, dar nu îl aveți încă, puteți descărca ultima versiune de pe acest link - Descărcați Firefox de pe site-ul oficial.
Funcțiile sunt cu adevărat o mulțime de dezvoltatori Firefox, ceea ce va face munca mai ușoară și mai productivă. Asigurați-vă că ați studiat fiecare dintre ele în detaliu.
Articole similare
-
Boznaer mozilla firefox pentru computer și caracteristicile sale
-
O mare actualizare a mătăsii amazonului, un browser pentru focul de foc
Trimiteți-le prietenilor: