Font Awesome este deja folosit, aproape ca un standard pentru adăugarea icoanelor pe site.
Nu este surprinzător, deoarece oferă, simplitate și practicitate în utilizare și, cel mai important, viteză și compatibilitate între browsere.
Am vorbit deja despre cum să folosiți Font Awesome cu pseudo-clase. înainte și. dupa ce in unul dintre posturile anterioare, si acum ia in considerare mai multe moduri de a conecta aceasta biblioteca de fonturi minunate pe site-ul nostru.
Rețineți că unele teme acceptă Font Awesome deja afară din cutie, așa că verificați tema înainte de a le adăuga.
Puteți descărca gratuit versiunea curentă a fontului, de pe pagina oficială Font Awesome. Sau puteți adăuga din unul dintre CDN-urile.
La momentul redactării, sunt cunoscute următoarele CDN-uri:
Nu uitați că utilizând un CDN terță parte riscați să pierdeți fontul dacă serverul face modificări sau pur și simplu refuză să stocheze acest font. Întotdeauna încerc să folosesc spațiul de stocare local pentru toate tipurile de biblioteci, dacă resursele site-ului permit acest lucru și vă recomand.
Ok. Ne îndreptăm spre dezvăluirea subiectului principal.
Conectarea utilizând modulul
Desigur, există un modul special pentru Drupal, care, în câteva clicuri, va face totul pentru tine :) Denumire Font Iubite Awesome.
Pentru utilizare, descărcați și instalați. Totul este standard, instalare într-un folder / toate / module. incluziune pe pagina admin / modules.
Printre dependențele modulului se numără Bibliotecile. dacă nu l-ați instalat deja - ar trebui să faceți acest lucru.
După ce activați modulul Biblioteci, trebuie să mergeți la pagina fontului nostru și să îl descărcați. Conținutul arhivei pe care doriți să extrageți în site-urile directorul / toate / biblioteci / și redenumiți folderul cu versiunea a fontului în fontawesome (ar trebui sa-bun mod de a site-uri / toate / biblioteci / fontawesome / css / font-awesome.min.css).
De fapt totul, acum vă puteți bucura de toate deliciile Font Awesome.
Conectarea la un subiect sau modul Drupal
Dacă nu sunteți un fan al folosirii unor module suplimentare sau doriți să înțelegeți sistemul și să-l faceți singur - așa puteți face:
Există, de asemenea, mai multe moduri de a vă conecta fișierele la site-ul, mai jos ne vom uita la unele dintre ele.
Echivalent în fiecare dintre căile noastre avem nevoie de fișierul însuși, pe care îl conectăm. Avem acest font Font Awesome.
Descărcați arhiva de pe pagina oficială. dacă nu au făcut deja acest lucru. Deschideți arhiva și extrageți-o. Dosarul rezultat este redenumit fontawesome.
Opțiunea 1. Adăugați un stil la tema site-ului
Pentru a face acest lucru, mergeți la dosarul temei noastre (site / all / theme / [theme name]). Creați directorul fonturilor. și completați dosarul nostru fontawesome.
Vedem o imagine despre următoarele:
Dacă stilul conectat va fi plasat deasupra celor principale, va fi posibil să influențeze în continuare afișarea sa, diferită de cea prescrisă de dezvoltatorii Font Awesome. Uneori este necesar.
Odată conectat (trebuie) numerar net (pe admin / config / dezvoltare pagina / performanță), și a verifica dacă un fișier este conectat, de exemplu, uita-te la codul sursă pentru pagina în browser (Ctrl + U), sau în funcție de tipul de extensie Firebug.
Dacă totul este conectat corect - puteți începe să utilizați pictogramele.
Opțiunea 2. Folosim funcția Preproces
Luați în considerare opțiunea prin adăugarea în template.php. care este, de asemenea, la baza subiectului dvs.
Adăugați următorul cod:
Principalul lucru este să înregistrați funcția înainte de a executa template_process_html (). De asemenea, nu uitați să schimbați THEMENAME la numele mașinii temei dvs.!
Puteți utiliza în modulul dvs.:
În acest caz, fonturile de foldere trebuie să fie localizate în rădăcina modulului. În loc de MODULENAME scriem numele mașinii modulului.
Din nou, curățăm memoria cache și verificăm conexiunea.
Mai multe detalii despre cum să vă conectați fișierele la Drupal vor fi explicate într-un articol separat.
Cum se utilizează pictogramele Font Awesome
Deci, am conectat biblioteca Font Awesome la site-ul, iar acum ne putem bucura de acest font la maxim.
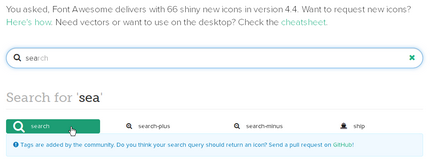
Puteți găsi cu ușurință pictograma de care aveți nevoie pe pagina proiectului:

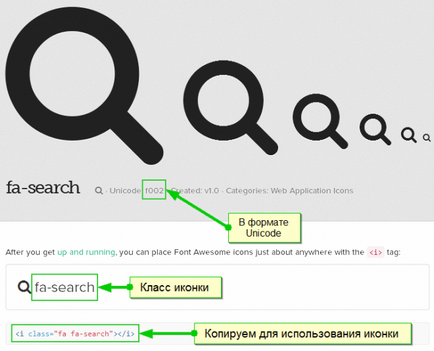
Mergem la pagina pictogramei dorite și copiem codul său cu clasa:

Codul copiat al pictogramei, în formatul pe care îl inserăm în locul dorit în șablonul temă.
De asemenea, puteți citi despre modul de utilizare a fontului Font Awesome cu pseudo-clase. înainte și. după pentru elementele existente de pe pagină.
Articole similare
Trimiteți-le prietenilor: