
Pictograme pentru cms pe site-ul dezvoltatorului de extensie Wappalyzer
Cum de a învăța cms-ul unui site? Ieri am confruntat această întrebare. Desigur, a trebuit să caut un răspuns la aceasta. Totul sa dovedit a fi foarte simplu. A existat o extensie pentru browserele Wappalyzer, ceea ce face cu ușurință. Există versiuni ale Wappalyzer pentru cele două browsere cele mai populare, pentru Mozilla Firefox și pentru Google Chrome. Deodată este necesar să observați că pentru a utiliza Wappalyzer de expansiune există un sens numai atunci când sarcina de a învăța cms de un site apare înainte de tine destul de regulat. Dacă aceasta este o sarcină unică și data viitoare când doriți să aflați cms-ul site-ului într-un an, atunci orice serviciu de determinare a motorului resurselor de Internet de interes pentru dvs., de exemplu acesta
Câteva cuvinte despre cum am găsit Wappalyzer
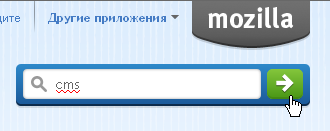
M-am dus la pagina de completare pentru browser-ul Mozilla Firefox. În caseta de căutare am tastat "cms".

Când rezultatele căutării au apărut, am ales meniul Top Rankers.
În primul rând a fost Wappalyzer. Pentru a afla cms de un site cu ajutorul său aproape 32 de mii de utilizatori au vrut. Să ne alăturăm rândurilor prietenoase.
Cum se instalează Wappalyzer
Pentru aceasta, faceți clic pe butonul verde "Adăugați la Firefox"
și așteptăm, în timp ce este stabilit, totul este simplu. Și dacă dăm clic pe Wappalyzer, există un link către versiunea extensiei pentru Google Chrome.

Deschideți acest link în browserul Google Chrome și faceți clic pe butonul albastru "install".
Cum se utilizează extensia Wappalyzer pentru a afla cms-ul site-ului
În primul rând despre Google Chrome. După instalarea în colțul din dreapta sus, unde sunt afișate toate extensiile pe care le-ați instalat, apare o nouă pictogramă cu imaginea motorului.
În acest caz, vedem o pictogramă standard a wordpress. Acest lucru înseamnă că site-ul care a fost deschis în browser-ul meu, când am făcut o captură de ecran, a lucrat pentru WordPress.
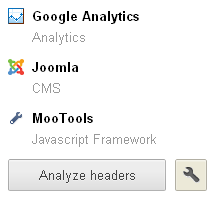
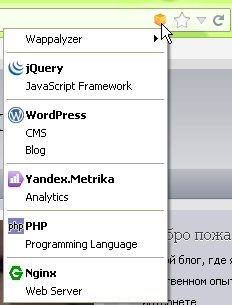
Dacă imaginea nu vă spune nimic, atunci puteți găsi cms-ul site-ului făcând clic pe pictograma extensie. Deschideți o fereastră mică cu informațiile care vă interesează. În figură puteți vedea cum sunt afișate informațiile despre motorul Joomla.

După cum înțelegeți, extensia Wappalyzer utilizează un număr mare de icoane diferite. Puteți vedea catalogul complet de la dezvoltatorul extensiei.

Pentru a găsi cms-ul site-ului, trebuie să faceți clic pe cub. Imaginea de ecran arată cum au fost afișate informațiile despre motorul WordPress.

Și o puteți face astfel încât să nu aveți nevoie să faceți clic pe cubul galben tot timpul. Vor fi afișate pictograme cu date, inclusiv motorul, în locul cubului galben, după cum puteți vedea în screenshot.
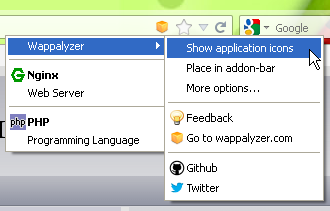
Pentru aceasta, făcând clic pe cub, selectați elementul de meniu Wappalyzer și apoi faceți clic pe pictogramele Afișare aplicații.

Totul este destul de simplu. Acum, pentru a afla cms-ul site-ului, este suficient doar să te uiți la icoană.
P.S. În browser-ul Mozilla Firefox, pe unul din blogurile mele, Wappalyzer nu a reușit să determine cms-ul. Deci, ține cont de asta.
Sper că am reușit să răspund la întrebarea dvs. despre cum să aflați cms-ul site-ului.




Ce este indexat de Yandex și ce este indexat de google
?php include ($ _SERVER ["DOCUMENT_ROOT"]. "/ vstavki / blokvtext2.php"); ?>
Articole similare
-
Blog nikolaya iarba - ca în cazul în care bob-ul nu a ricochet pentru mundialyu
-
Blogspot, cum să promovezi un site web, un blog cu mai multe subiecte
-
Instrucțiuni despre cum să câștigi bani pe Internet, blogul lui Delphi programator
Trimiteți-le prietenilor: