În articolul precedent "Revizuirea JCH Optimize Pro. Creșterea vitezei de descărcare Joomla "am analizat principalele caracteristici ale plug-in-ului, comparativ cu versiunile sale, am explicat importanța vitezei de descărcare a Joomla și am detaliat o serie de setări JCH Optimize Pro. În această parte, luați în considerare opțiunile rămase.
Configurarea programului JCH Optimize Pro
Toate setările JCH Optimize Joomla sunt echipate cu sugestii pop-up. Nu are nici un rost să descriem fiecare dintre ele. Să ne gândim la cele mai interesante opțiuni, în opinia mea.
Mai multe opțiuni
În această filă (mai jos), opțiunea Rescriere URL merită o atenție deosebită. Acesta va permite "îmbunătățirea" memorării în cache a fișierelor îmbinate prin serverele proxy și browserele de utilizatori. Opțiunea se corelează cu opțiunea Redirecționare URL din preferințele Joomla (Sistem - Setări generale - Site). Pentru opțiunea Utilizare rescriere URL, sunt disponibile următoarele opțiuni:
Opțiunile disponibile în secțiunea Preferințe secțiunea Depanare vor fi discutate mai târziu în acest articol din secțiunea "Găsirea erorilor și conflictelor".
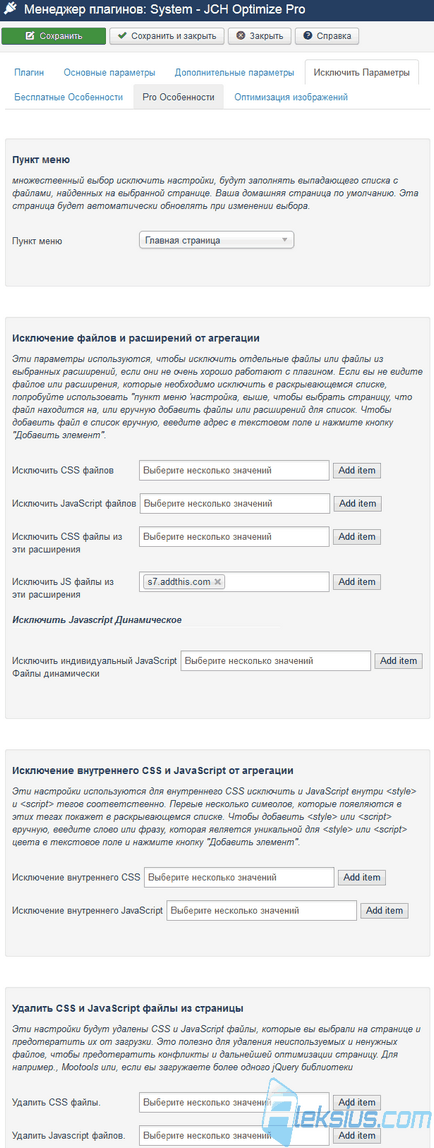
Excludeți opțiunile

În opinia mea, opțiunea de meniu este foarte convenabilă. Puteți selecta elementul de meniu al paginii în care se observă problema, iar JCH Optimize va adăuga automat listelor toate excluderile posibile pentru fișierele și fragmentele de cod care apar pe această pagină. Acest lucru simplifică foarte mult procesul de depanare.
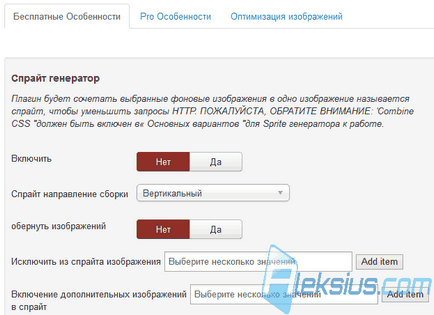
Caracteristici gratuite

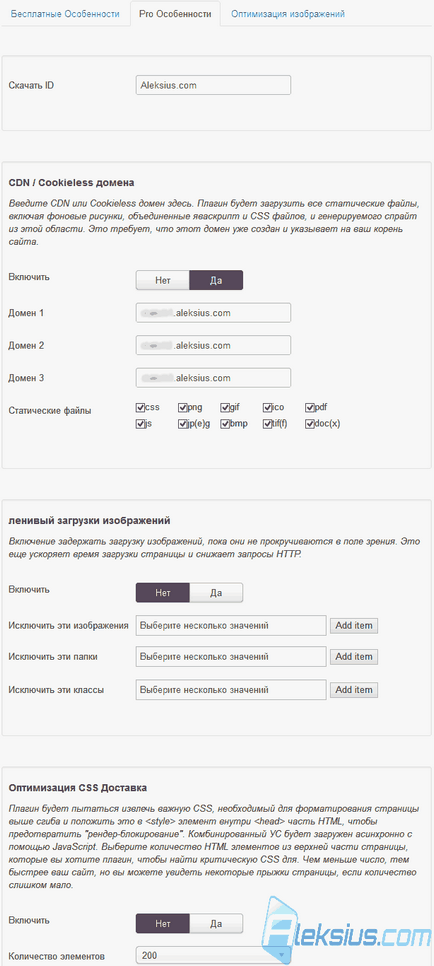
Pro caracteristici
În această filă (mai jos), puteți configura utilizarea CDN (rețeaua de difuzare a conținutului). Pe scurt, fișierele statice ale site-ul dvs. (css, png, gif, ico, pdf, js, jp (e) g, bmp, TIF (f), doc (x)) va fi amplasat pe alte servere, și vor fi încărcate în browser-ul utilizatorului de pe aceste servere, dacă sunt mai aproape de utilizator decât de site-ul dvs. principal (bazat pe locația geografică). Acest lucru va accelera de descărcări Joomla datorită (echipamente de rețea) „fizică“ a reduce distanța dintre client și server, și prin reducerea numărului de legături intermediare. De asemenea, accelerația se realizează prin descărcarea paralel.
Rețeaua a găsit cumva o discuție despre faptul că atunci când descarcă imagini din subdomenii diferite, pot apărea probleme cu indexarea sau probleme cu obținerea de trafic din căutarea după imagini. În ceea ce privește indexarea, nu văd pericole, dar cred că ar putea exista probleme cu căutarea imaginilor. Deoarece, pentru crawler, imaginea nu va fi descărcată de pe site-ul dvs., ci din subdomeniul său. Pentru a clarifica această problemă, am contactat echipa de asistență Yandex:
unde "statich1.aleksius.com" este unul din cele 3 domenii "Cookieless". În această privință, am întrebări:
1) Va exista o problemă cu indexarea imaginilor și a întregului site în ansamblu? Mergand deci răspândit toate fișierele cu css, png, gif, ico, pdf, js, jp (e) g, bmp, tif (f), doc (x).
2) Va exista o problemă în obținerea traficului din căutarea de imagini? Acum este mic, dar nu este.
3) O astfel de manipulare nu încalcă nicio regulă a lui Yandex? În licența pentru căutare Yandex, nu am găsit nimic despre asta.
Răspunsul la serviciul de asistență al lui Yandex (Platon Shchukin):
1. Problemele cu indexarea imaginilor nu ar trebui să fie, cu excepția acelor cazuri în care domeniul în care se află este închis de la indexare.
2. Se întâmplă adesea ca un webmaster foloseste o terță parte ce gazduieste un alt domeniu și publică imagini de pe site. Pe gazdă, de regulă, există unele informații utile pentru utilizator, și dacă algoritmii sunt întotdeauna de preferat numai în cazul în care imaginile de domeniu gazdă, în multe cazuri, calitatea de căutare ar fi mai rău. Sursele pagini sunt selectate în funcție de conținutul site-ului și de potrivire a imaginilor cererea utilizatorului.
3. În mod normal, tratăm plasarea imaginilor pe un alt domeniu, deoarece astfel de modificări nu sunt făcute pentru a înșela motorul de căutare.
Rețineți că pentru activitatea CDN aveți nevoie de un anumit "furnizor". JCH Optimize Pro lucrează cu astfel de furnizori:
Dacă nu există bani pentru acest lucru, puteți utiliza "domeniul cookie". Adică fișierele statice vor fi descărcate de pe același server ca și site-ul dvs. principal, dar din subdomenii diferite. În panoul de control al găzduirii, creați trei subdomenii. Toate acestea ar trebui să conducă la dosarul rădăcină al site-ului dvs. principal. Cum se face pe serverul dvs. hosting \ depinde de panoul de control instalat acolo.
Acordați o atenție deosebită prezenței în numele domeniului site-ului "www". Dacă aveți un domeniu fără "www", atunci nu puteți folosi opțiunea "cookies-domains". Doar CDN. În caz contrar, va afecta toate subdomeniile site-ului și poate duce la o muncă incorectă.

În ciuda faptului că utilizarea "domenii-cookie-uri" este mai ieftină decât CDN, unele planuri tarifare ale furnizorilor de hosting nu vă permit să creați subdomenii. Pentru a rezolva această problemă, contactați furnizorul dvs. de găzduire.
Optimizarea imaginilor
În această filă (mai jos) puteți selecta fișiere imagine și / sau dosare care conțin imaginea. De asemenea, puteți redimensiona imaginile (lățimea și înălțimea). Pentru ca această opțiune să funcționeze, trebuie să introduceți ID-ul de licență în setările plug-in din fila Pro Features.
Rețineți că suportul adreselor URL trebuie să fie activat pe serverul dvs. Poate fi dezactivat pentru a îmbunătăți securitatea site-ului și protecția acestuia împotriva hacking-ului.
Personal, prefer, și vă recomand să comprimați toate imaginile de pe computer și apoi să le încărcați pe site.
Căutați erori și conflicte
Mai întâi, aflați dacă eroarea este cauzată de plug-in-ul JCH Optimize Pro. E destul de ușor. Deconectați pluginul, ștergeți memoria cache Joomla și browser-ul, reîncercați verificarea. Dacă eroarea este corectată, este cel mai probabil cauza conflictului cu JCH Optimize Pro. Nu - căutați alte motive.
Înainte de a începe configurarea JCH Optimize Pro, dezactivați orice extensii de cache, dacă există, precum și cache-ul în Joomla în sine. Cache-ul Joomla este dezactivat aici: System - General Settings - System - Cache. Verificați, de asemenea, modulul plug-in "Cache-Cache" din Managerul de extensii pentru extensii. dacă este pornit, opriți-l.
În fila Setări avansate, activați opțiunea Debug Plugins și folosiți Try-Catch. După remedierea problemei, dezactivați aceste opțiuni. Pentru a adăuga informații de depanare JCH Optimize Pro la informațiile de depanare Joomla, trebuie să activați plug-in-ul Joomla și să activați setarea de depanare în setările generale ale Joomla.
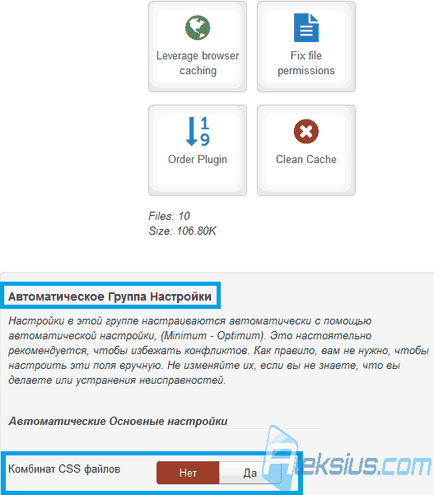
Căutați probleme cu CSS unificat. În fila Setări de bază, faceți clic pe titlul "Grupuri de setări automate" și dezactivați opțiunea de îmbinare a fișierelor CSS (vedeți figura de mai jos).

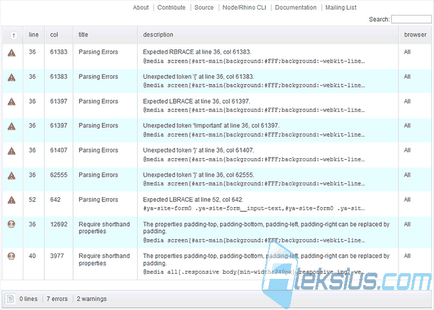
Verificați rezultatul. Dacă problema este rezolvată, încercați să găsiți fișierul în conflict în fișierul CSS îmbinat. Pentru a face acest lucru, returnați setările JCH Optimize Pro la starea anterioară, generați din nou pagina. În codul sursă, găsiți linkul către fișierul CSS îmbinat. Este ceva de genul: "/media/plg_jchoptimize/assets2/jscss.php". Copiați întregul conținut al acestui fișier în câmpul de pe site-ul Csslint.net (a se vedea figura de mai jos). Opriți căutarea tuturor erorilor și faceți clic pe butonul "Lint!".
În pagina următoare (a se vedea figura de mai jos), ignorați erorile de tip "Rule @ Unknown: @ -ms-keyframes" și țineți minte alții. Suntem interesați de greșelile din "Parsarea erorilor".

Deschideți fișierul dvs. îmbinat, de exemplu, în Notepad ++ și găsiți în el linia în care testul a găsit o eroare. Calea spre fișier este aproximativ aceeași ca și "/ media / plg_jchoptimize / assets". Pentru a afla ce fișier CSS aparține șirului de eroare în fișierul CSS îmbinat, derulați în sus bara de defilare până la cea mai apropiată "/ ***! /templates/aleksius_com_1_9_72/css/template.css! *** / ». Calea "/templates/aleksius_com_1_9_72/css/template.css" indică fișierul care conține eroarea. Poate fi fixat (care este mai preferabil) sau adăugat la excepțiile din setările JCH Optimize Pro din fila Exclude opțiuni din câmpul Exclude CSS.
În funcție de browserul pe care îl utilizați și de ce extensie suplimentară este instalată, acțiunile pot fi diferite. Vă voi arăta un exemplu de Mozilla Firefox 43.0 (a se vedea figura de mai jos). În meniul browserului, selectați Dezvoltare - Consola Web. mergeți la pagina site-ului unde există o eroare, actualizați pagina și vedeți ce erori apar în consola.
În articolul următor "Viteza de descărcare a site-ului Joomla" vom analiza rezultatele optimizării, vom compara performanțele setărilor automate JCH Optimize Joomla și vom vorbi despre cât de repede se poate încărca site-ul. În plus, va fi furnizată o listă cu setările și recomandările cu valoare intensivă pentru optimizarea generală a Joomla fără JCH Optimize.
Articole similare
Trimiteți-le prietenilor: