Glisorul este pentru introducerea numerelor în intervalul specificat, dar spre deosebire de câmp are o interfață diferită și este utilizat în cazurile în care nu este deosebit de important să se precizeze valoarea exactă. Browserele în sine reprezintă forma de cursor, așa că în Fig. 1 arată glisorul din Chrome.
Fig. 1. Tipul de cursor
Sintaxa pentru crearea cursorului este după cum urmează.
Aici min este numărul minim din intervalul (valoarea implicită este 0), max este numărul maxim (implicit este 100), pasul este pasul de a schimba numerele (valoarea implicită este 1), valoarea este valoarea curentă. Valoarea implicită este calculată utilizând următoarea formulă:
Dacă valoarea maximă este mai mică decât valoarea min. atunci valoarea este min.
Atributele sunt opționale, pot fi omise, caz în care acceptă valori implicite. Indiferent de numărul minim și maxim, lățimea cursorului rămâne aceeași.
Exemplul 1. Utilizând cursorul
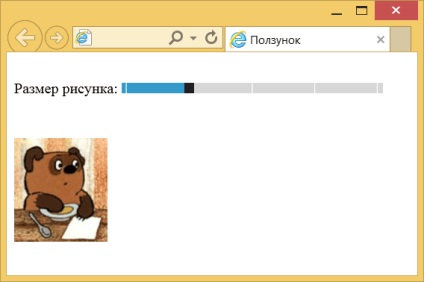
În acest exemplu, când controlați cursorul, evenimentul onchange este declanșat. care numește funcția sizePic. Această funcție redimensionează imaginea pe baza valorii cursorului definite de utilizator. Astfel, lățimea imaginii, dacă se dorește, scade sau invers crește. Rezultatul exemplului din browser-ul IE este prezentat în Fig. 2.

Fig. 2. Controlați lățimea imaginii cu glisorul
Versiunile vechi ale browserelor care nu acceptă valoarea intervalului pentru atributul type. afișați câmpul de formular ca câmp de text.
Articole similare
Trimiteți-le prietenilor: