Bună ziua! Pentru mult timp nu am avut nici o notă despre optimizarea tehnică, deci astăzi povestea va merge despre compresia CSS.

La o dată există o întrebare - și ce este necesar? Răspunsul este simplu: optimizarea foilor de stil reduce volumul de cod descărcat, greutatea fișierului style.css. Ca rezultat, pagina va cântări mai puțin, iar acest lucru va salva traficul și va crește viteza descărcării site-ului.
În plus, Google recunoaște viteza încărcării unei pagini Web ca unul dintre factorii de clasificare din cadrul SERP.
Sunt de acord, chiar și în ciuda lățimii de bandă ridicată a canalelor moderne de furnizori și a internetului nelimitat pe scară largă, acesta este un factor grav. Prin urmare, vă recomand să acordați atenție nu numai valabilității codului. dar și mărimea acesteia.
Cum se optimizează CSS și se reduce dimensiunea fișierului
Puteți aborda optimizarea în diferite moduri. Cea mai sigură modalitate este să curățați manual foaia de stil. Deși puteți argumenta, pentru că o persoană necunoscută poate face un astfel de lucru pe care diavolul îl va rupe piciorul și încă nu va obține o comprimare maximă.
Ce pot face pentru a optimiza CSS:
umplutura: 10px 20px 10px 20px; înlocuiți cu umplutură: 10px 20px; padding: 10px 0px 0px 0px; înlocuiți cu umplutură: 10px 0 0; umplutura: 10px 10px 10px 10px; înlocuiți cu umplutură: 10 pixeli;
Desigur, puteți găsi alte modalități de optimizare, dar probabil că voi opri aici și voi continua povestea mea despre instrumentele de optimizare online CSS.
Optimizarea CSS cu servicii online
Toate serviciile online trebuie tratate cu mare grijă și atenție, pentru a nu rupe lemnul. Și fără nici o greșeală - pentru a face o copie de rezervă, dar această recomandare se aplică tuturor fișierelor care sunt editate.
Există un număr suficient de instrumente online (CleanCSS, Online CSS Optimizer etc.) capabile să realizeze optimizarea CSS. Ele nu diferă mult unul de celălalt, adesea folosesc aceleași algoritmi și biblioteci de compresie, de exemplu, YUICompressor sau CSSTidy.

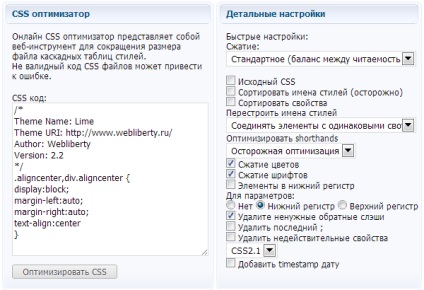
Pentru a începe să lucrați în caseta de text, trebuie să inserați un fragment CSS sau întregul conținut al foii de stil. În partea dreaptă a listei derulante, utilizați cele mai rapide setări de compresie:
- maxim (codul nu poate fi citit, cea mai mică dimensiune);
- mare (lizibilitate tolerabilă, dimensiuni mici);
- standard (echilibrul dintre lizibilitate și mărime);
- cod scazut (lizibil);
- selectați-vă (introduceți parametrii de mai jos).
Se recomandă utilizarea compresiei standard pentru o optimizare sigură. Din motive de interes, utilizați alte setări rapide, dar amintiți-vă de backup. După ce parametrii de comprimare CSS sunt setați, puteți începe să lucrați direct pe script făcând clic pe butonul Optimizați CSS.
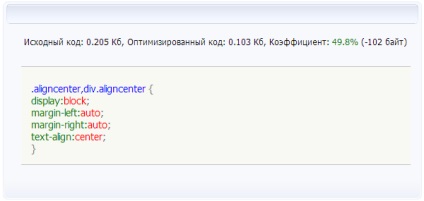
Rezultatele sunt prezentate mai jos, indicând sursa și dimensiunea optimizată a codului, precum și raportul de compresie în procente:

Și ultima adăugare: încercați să combinați fișierele CSS. Unele pluginuri folosesc stilurile stocate în fișiere separate, ar fi frumos să le combinăm într-una. Data viitoare în cadrul acestei coloane vă voi spune cum să obțineți automat ieșirea CSS comprimată. Ne vedem curând!
Articole similare
-
24 Servicii online pentru comprimarea și optimizarea codului css
-
Experiență personală eficiență moderne sape - forum seo - optimizare și promovare a site - urilor
-
Conexiuni client la SQL Server 2018 optimizare, ole db, odbc, bde
Trimiteți-le prietenilor: