
Cele mai bune știri ale site-ului
În această lecție vom vorbi mai mult despre design și crearea sa. Da, desigur, vom vorbi despre dimensiuni, linii de tăiere, CMYK, formate. Dar doar o privire. Dacă, mai ales, sunteți interesat exact de aceste cerințe pentru imprimare, atunci am scris mai multe despre ele într-o serie de articole:

În această lecție vom repeta acest design, probabil cu mici diferențe.

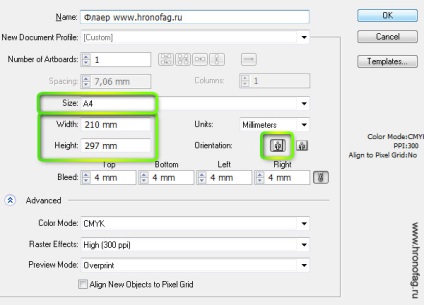
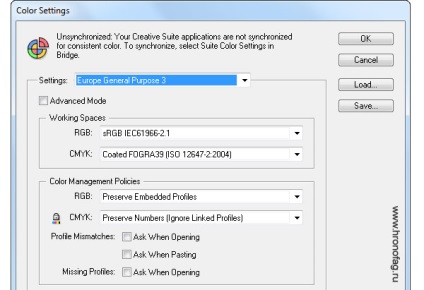
Crearea unei zone de lucru ar fi frumos pentru a vedea profilul de culoare în care lucrăm. Puteți face acest lucru în Editare> Setări de culoare. În caseta de dialog, trebuie să selectați profilul de culoare pe care funcționează casa de tipărire, în care veți tipări fluturașul. În caz contrar, puteți obține alte nuanțe. Am lucrat în mod tradițional în profilul de culori al Euroscale Coated v2. deoarece în ea funcționează casa de tipărire, în care imprimăm cea mai mare parte a materialelor. Dacă nu știți unde va fi tipărit designul, nu aveți ocazia de a învăța, apoi puneți setările generale europene ale Europei General Purpose 3.

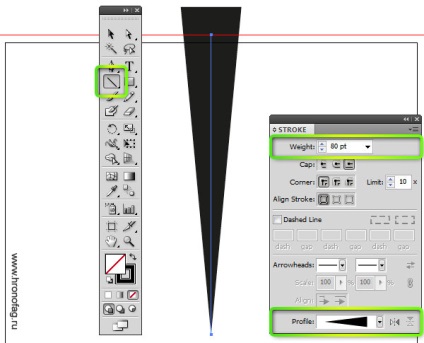
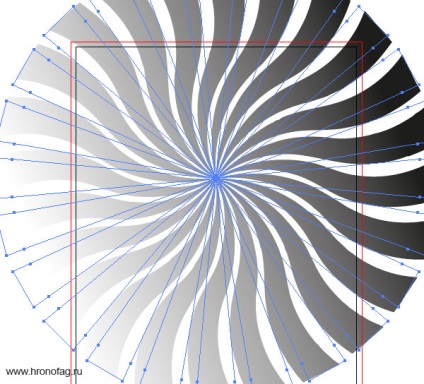
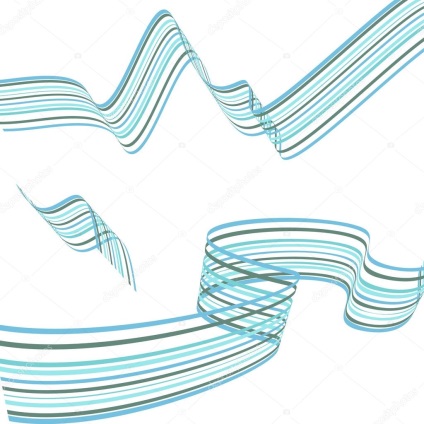
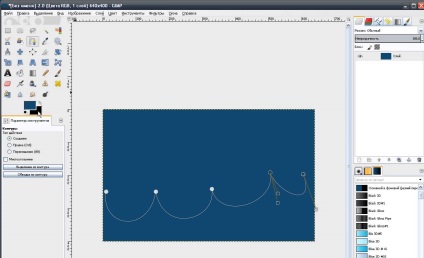
În primul rând, vom crea un fundal jucat pentru proiectarea broșurii. Selectați instrumentul Segment linie și trageți o linie simplă din centrul foii spre partea de sus. Pentru a desena o linie, apăsați SHIFT sau utilizați ghidaje inteligente Vizualizați> Ghiduri inteligente.
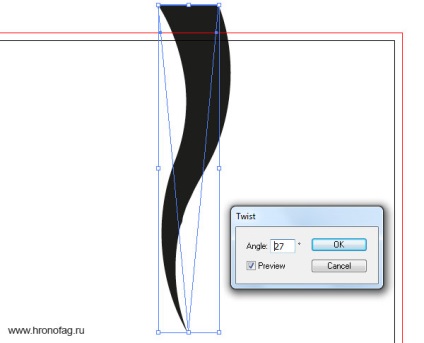
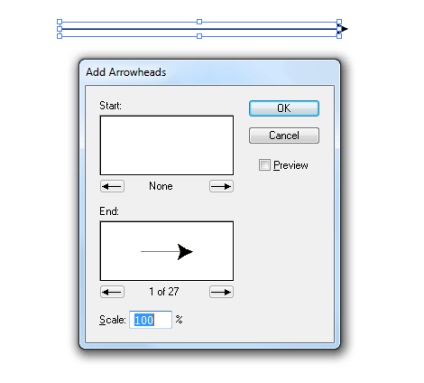
Alegeți marginea neagră și lățimea de 70-80pt. Linia de grăsime. Acum schimba forma muchiei. Alegeți arătat. Pentru ao roti în cealaltă parte, inversați forma în fereastra Stroke.

Extindeți forma rezultată pe curbele Object> Expand / Expand Appeare. În cele din urmă, aplicați efectul viu la forma Efecte> Distort Transformați> Twist

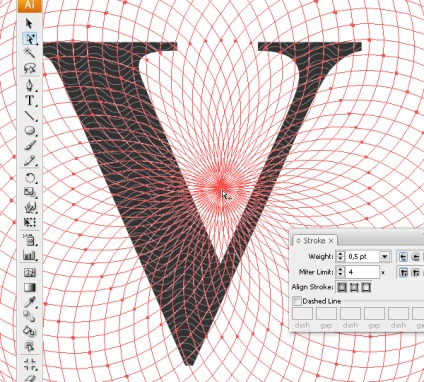
Pentru proiectarea broșurii, trebuie să obținem o aparență de raze divergente în direcții diferite. Acesta este un efect comun, folosit în principal în grafica vectorială. În cazul nostru, fasciculul de lumină este curbat, pentru care am folosit efectul Twist.

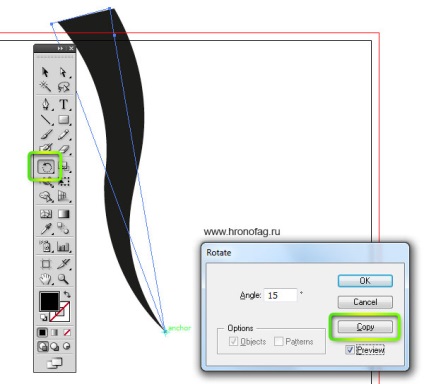
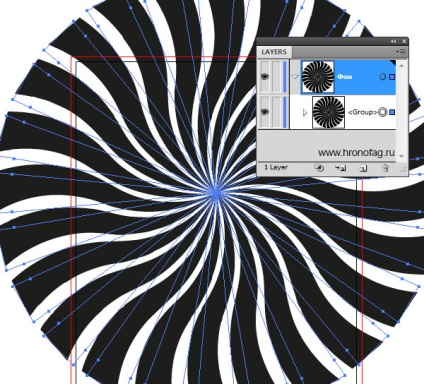
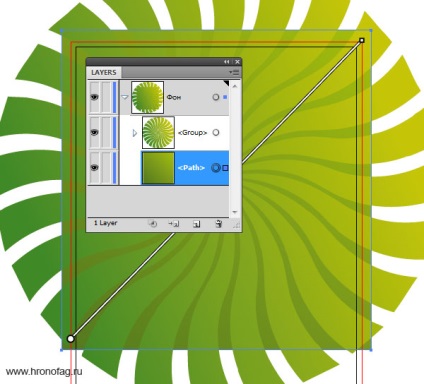
Selectați toate obiectele cu Instrumentul de selecție și apăsați Ctrl + G pentru a le grupa într-un singur obiect. Desenați același dreptunghi cu instrumentul Rectangle. Această cifră poate fi plasată sub raze și vopsită într-o altă culoare pentru un timp. În panoul straturilor, ar trebui să aveți două obiecte.


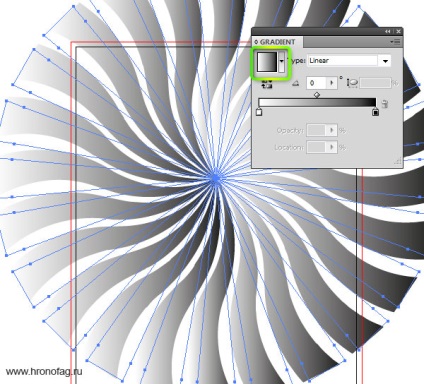
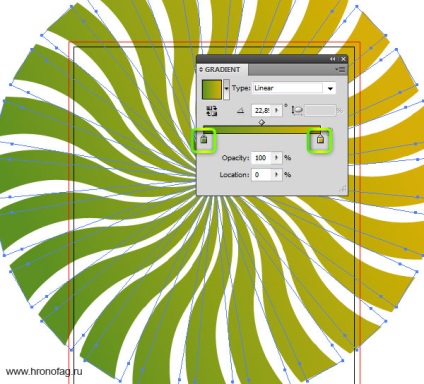
Pentru a crea un gradient comun, selectați instrumentul Gradient și trageți-l de-a lungul zonei de lucru pentru a specifica direcția. De fapt, fiecare obiect are în continuare propriul gradient, pe care îl puteți reconfigura în mod individual în cealaltă direcție. Doar acum fiecare rază are toate gradienele întoarse într-o direcție. Efectul este obținut, ca și când gradientul obiectului este doar unul obișnuit.

După ce ați făcut acest lucru, reglați culoarea gradientului nostru în panoul Gradient. dând clic pe glisoare cu culoarea. Faceți același lucru cu gradientul dreptunghiului.


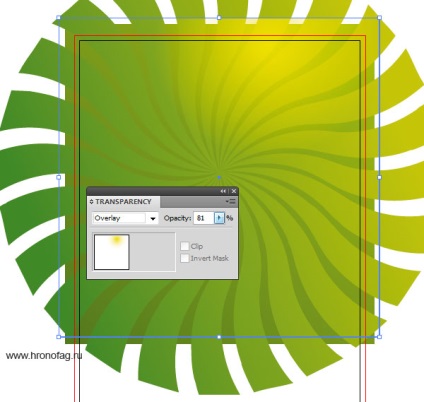
Vreau să creez o altă sursă de lumină suplimentară. Desenați un alt dreptunghi peste toate formele. Dați-i un gradient translucid radial. De la culoarea albă, transparentă, până la galbenă. Pentru a ajusta opacitatea, puneți opacitatea la 0% sub glisoarele de culoare.

Acum ajustați modurile de amestecare. În panoul Transparență, selectați Suprapunere. În plus, puteți juca cu transparența stratului.

În cele din urmă, selectați toate cele trei forme și apăsați CTRL + G pentru a le grupa. Deasupra trage un nou dreptunghi. Apoi, din nou, selectați acest dreptunghi și modelul de fundal, de asemenea. Faceți clic pe Editare> Mască de tăiere> Marcați sau Ctrl + 7

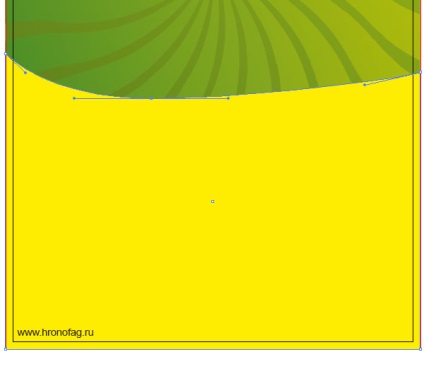
Acum du-te la fundul fundalului. Desenați un nou dreptunghi. Să fie puțin suprapusă pe partea de sus. Selectați. Direcționați conturul formei și plasați un punct suplimentar.
Selectați Instrumentul pentru puncte de ancorare Convent și reconfigurați vectorii punct. Pentru un punct central, creați vectori largi. Acest lucru va asigura neteditatea curbei. Și pentru punctul unghiular, vectorul unghiular ghidează. Apoi utilizați Instrumentul de selecție directă pentru a ridica punctul de colț mai sus.

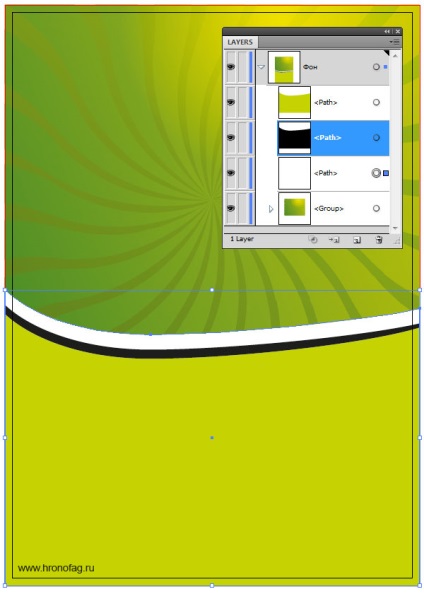
Acum duplicați forma. Selectați Instrumentul de selecție. apăsați ALT. faceți clic pe forma și trageți ușor în jos în timp ce mențineți ALT. Deci, duplicați cifra. Puteți să-l umpleți cu culoarea neagră.
Din nou duplicați forma și trageți-o în jos. Inundați de data aceasta în verde. Redați un pic cu puncte de îndoire utilizând Instrumentul de selecție directă. Pentru frumusețe, punctele inferioare pot fi, de asemenea, mutate la marginea lamelor. Designul fundalului de pliante este finalizat oficial.

Când creați un design de broșuri, asigurați-vă că designul depășește zona de lucru și ajunge la marginea lamelor pe care le-ați configurat la crearea fișierului. Aceste margini sunt necesare pentru tăierea broșurii după imprimare.

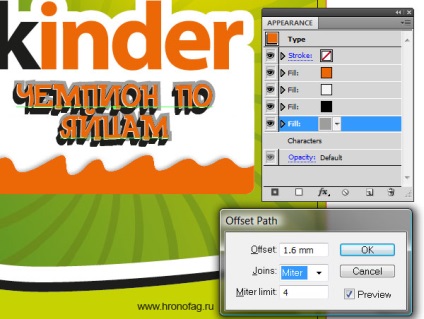
Este clar că creatorii pliantelor aveau un logo în formă gata, pe care au finalizat-o. Am putea găsi pe Internet, dar nu voi petrece acest timp și doar să scriu Kinder în tip obișnuit. Alegeți Arial sau ce este mai convenabil pentru dvs. Scriind cuvântul, aleg toate literele cu excepția "K" și le vopesc în portocaliu C0M70Y100K0. și scrisoarea neagră în C0M0Y0K100, respectiv.

Acum du-te la margine. Din nefericire, fringarea fontului are un număr limitat de setări. Acest lucru se datorează faptului că aplicația Illustrator se aplică literelor, în ceea ce privește conținutul, și nu ca obiect general. De aceea există panoul Aspect. Deschideți-l și selectați fontul. În panoul Aspect, adăugați o muchie suplimentară de alb și mutați-o sub conținutul (caracter). Acest lucru este necesar pentru a ne asigura că granița nu se suprapune culorii literelor pe care le-am amestecat.
După mărirea grosimii marginii în același panou, până când acesta arată ca imaginea de mai jos.



În cele din urmă, trecem la partea interesantă, grafica raster în Illustrator.
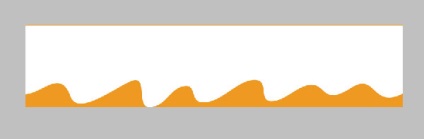
După cum puteți vedea, graficul de sub logo este făcut cu elemente raster. Suprafața albă curge până la lapte portocaliu. Pentru a accentua volumul, designerul a ales o umbră ușoară. În opinia mea, această parte este mult mai ușor de realizat în Photoshop. Dar voi trage baza laptelui care curge pentru a nu ridica dimensiunile.
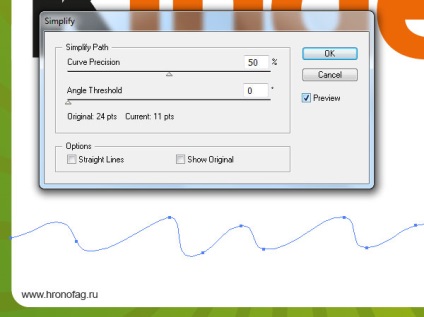
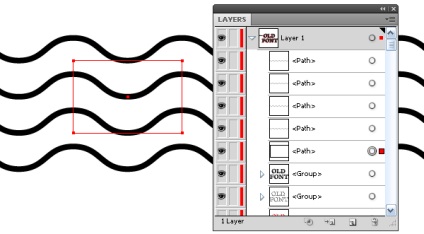
Selectați Instrumentul Creion și trageți o linie ondulată. Dacă devii prea dur, reduceți numărul de puncte prin Object> Path 
Copiați forma rezultată. Du-te la Photoshop. Faceți clic pe File> New și plasați CTRL + V în noul spațiu de lucru. În fereastra care apare, selectați Smart Layer. Dacă totul este corect, atunci zona de lucru ar trebui să aibă aceeași dimensiune ca și obiectul pe care l-ați copiat, cu o rezoluție de 300 dpi. Dacă nu se întâmplă acest lucru, corectați dimensiunile 72 de 300 dpi. Cifra trebuie să se așeze unu-la-unu în zona de lucru. De asemenea puneți CMYK ca mod color.
Pentru o mai bună vizibilitate, sub stratul obiect, puteți plasa un strat de umplere, o altă culoare.

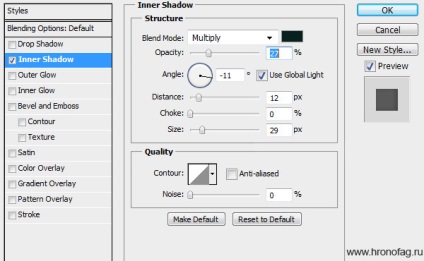
Acum, dau dublu clic pe stratul inteligent al vectorului și în caseta de dialog Layer Style voi aplica umbra interioară. Faceți-o mai moale, îndreptați-o spre interior, puneți o transparență slabă.

Este normal, dar acum umbra iese din partea dreaptă. Puteți să-l ascundeți cu o perie albă normală. Faceți o selecție a formei, apăsați CTRL și faceți clic pe pictograma stratului. Apare o selecție. Acum, creați un strat normal gol și utilizați peria albă Brush Tool pentru a picta peste zona inutilă.

Acum opriți stratul inferior închis. Nu avem nevoie de asta. Dacă aveți un strat de fundal. strat de fundal, trebuie să fie, de asemenea, șters. Pentru a face acest lucru, faceți dublu clic pe el. Acest lucru îl va transforma într-un strat normal. Acum puteți șterge.
Salvați programul. Deschideți Illustrator, File> Place și selectați fișierul. Trebuie să salvați fișierul în format Photoshop cu toate straturile și setările PSD.

Cifra originală din care am făcut umbra pe care am șters-o. Acum, rămâne doar să duplicăm primul dreptunghi oval. Pentru a face acest lucru, faceți clic pe el în panoul straturilor și începeți să vă mutați. În timp ce vă deplasați, apăsați CTRL. acest lucru va duplica cifra. În forma duplicat, vopsea în portocaliu și folosiți Instrumentul de selecție directă pentru a deplasa punctele de vârf ale curbei de mai jos.

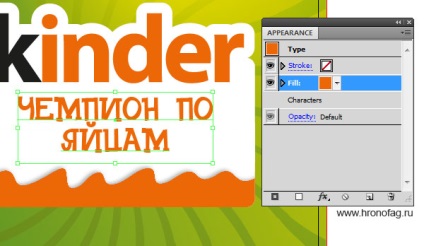
Logo-ul are un slogan corespunzător. Să-i scădem meritele de design. După părerea mea, fontul nu este același, iar stilurile au fost modificate. Doar o recreează. Pentru a face acest lucru, avem nevoie de panoul Aspect. Am scris textul într-un font similar. Acum, selectați textul și deschideți panoul Aspect. Pe panou aveți o zonă goală și fila Caractere.
Acum, începeți să creați umplutura. Creați primul portocaliu.

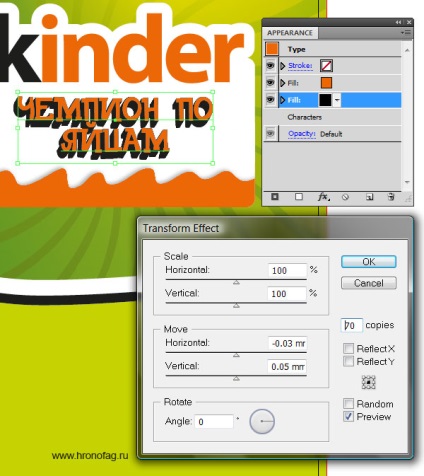
Apoi creați o umplutură neagră și plasați-o sub portocaliu. Pentru ca aceasta să funcționeze, aplicăm efectul Efect> Distort Transformare> Transformați. În caseta de dialog, setați parametrii de deplasare în partea de jos și în stânga. Totuși, acest lucru nu este totul. Dacă observați, umplutura nu este doar deplasată în jos, ci este, de asemenea, legată de colțurile inscripției, este ca și cum ar fi tridimensională. Pentru a obține același efect, setați numărul de copii, de la 50 la 200. Cu cât sunt mai multe copii, cu atât este mai mică valoarea la distanța dintre copii pe care trebuie să o puneți.

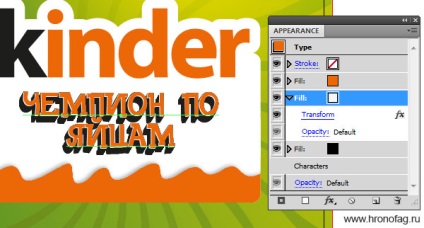
Creați o nouă umplere albă. Pe flyerul nostru, aplicați același efect, dar fără copii. Glisați-o în aceeași direcție pentru o distanță scurtă.

În cele din urmă, creați ultima zonă de umplere gri. Aplicați Efectul> Calea> Calea de decalare live. Acest efect schimbă conturul formei după tipul de margine în interior sau în exterior. Măriți forma. Apoi aplicați Efect> Distort Transformați> Transformați-o și mutați-o ușor în partea stângă jos. În mod evident, pentru a aplica efectul asupra unei anumite umpleri, trebuie să selectați atât o inscripție, cât și o completare în panoul Aspect. Ca rezultat, se obține o structură similară cu straturile din Photoshop, unde pentru fiecare strat și, în cazul nostru, pentru umplere, se atașează un efect.

Rămâne doar să scriem încă câteva inscripții. Pentru a le aplica un alt efect Efect> Stylize> Drop Shadow

Să subliniem imediat mărimea aproximativă a elementelor raster de aspectul nostru. Pentru a face acest lucru, creez doar câteva cutii cu instrumentul Rectangle.

Dacă grafica este mai mare, nu trebuie să vă faceți griji cu privire la dimensiunea corectă. Doar modificați rezoluția la 300dpi în fișierul existent, procesați-o, deghizați fundalul și așa mai departe. Pregătirea unui fișier mai mare poate fi foarte utilă. De vreme ce în timpul aprobării aspectului vi se poate cere să măriți programul, atunci trebuie să faceți totul mai întâi. Pe de altă parte, dimensiunea și nu ar trebui să fie prea mare. Nu mai mult de 100% din dimensiunea originală. Dacă reduceți graficul de 2 ori drept în ilustrator, menținând dimensiunea, acesta va supraîncărca fișierul.
În orice caz, puteți începe de la dimensiunea originală, pe care tocmai am subliniat-o. Și dacă grafica dvs. este mult mai mare, puteți crește chiar zona de lucru cu 20% -30% pentru a avea o marjă de calitate.
Acum voi transfera grafica pe spatiul nostru de lucru. Cu unelte Lasso sau bagheta magică am tăiat fundalul alb. Mod culoare CMYK. Eliminați fundalul. Salvăm fișierul în PSD și îl importăm prin Fișier> Plasați în Illustrator pe flyerul nostru.

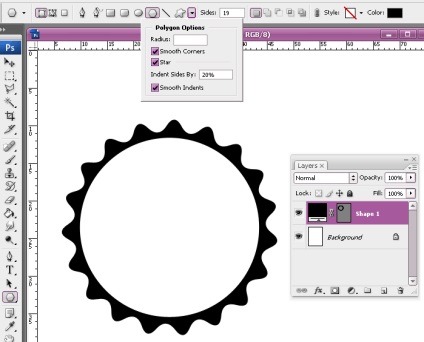
Au mai rămas câteva lucruri, cum ar fi etichetele de preț pe care le-am desenat cu instrumentul obișnuit de Ellipse. setând o umplutură neagră și o muchie albă. Ca efect, am aplicat Efect> Stylize> Drop Shadow. Inscripții, semnături și toate. Pliantul nostru este terminat. Să trecem la salvare.

Poate doriți să atașați o grafică bitmap în fișierul Illustratorului. La urma urmei, nu este foarte mare. De ce aveți nevoie de o suită de duzină de fișiere raster mici conectate printr-o legătură? Atașați graficul la fișier făcând clic pe imaginea bitmap și făcând clic pe butonul de deasupra butonului Embed.
Conservarea prospectului depinde de cerințele tipografiei. Dacă EPS este necesar de la dvs., trebuie să îl salvați în EPS dacă doriți ca AI să fie stocată în AI. În acest caz, cu siguranță trebuie să traduceți întregul text în curbe sau să dați tipografia fonturilor. Cu toate acestea, probabil că nu vor să deranjeze fonturile, dar puteți traduce textul în curbe utilizând Text> Creare contururi.
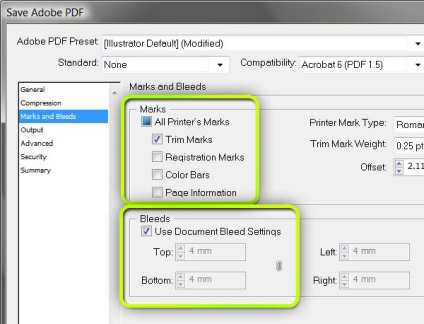
În fila Bleeds, bifați următoarele casete de selectare. Marcați marcările de tăiere - acestea sunt linii de tăiere. Și setați liniile tăiate care sunt configurate în document.

Asta e tot. Tocmai am făcut un model complet de lucru al broșurii.
Cele mai bune știri ale site-ului







Articole similare
Trimiteți-le prietenilor: