Proprietatea marginea HTML este utilizată pentru a adăuga o indentare sau o pauză între diferite elemente. Proprietatea de inserție este utilizată pentru a adăuga spațiu între conținutul și chenarul (cadrul) al elementului HTML specificat.
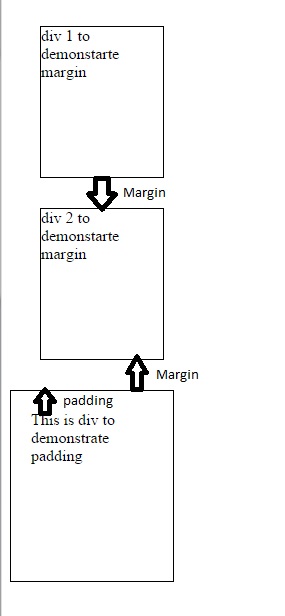
Diferența dintre câmp și indentare poate fi văzută în figura următoare:

Vedeți versiunea demo și codul
Avem trei elemente div. Primele două sunt cu proprietatea marginii HTML. iar al treilea cu proprietatea de umplutură. Distanța dintre elementele div este marja. iar spațiul dintre textul din interiorul celui de-al treilea element div și linia frontierei acestuia este umplut.
CSS sintaxă de umplutură și marjă
în cazul în care:- 10px - indent de sus;
- 20px - marginea dreaptă;
- 30px - liniuță de dedesubt;
- 40px este marginea din stânga.
De asemenea, puteți seta marginea stângă HTML și alte indicații separate:
Notă: Puteți utiliza această funcție pentru a specifica indentarea px. pct. cm și așa mai departe.
Sintaxa proprietății de înclinare CSS
Dacă sunt specificate patru valori, atunci ordinea este aceeași ca și pentru proprietatea marjei HTML CSS.
Pentru fiecare direcție separat:
Un exemplu de setare a câmpurilor și a liniuțelor într-o listă HTML
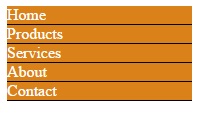
Lista este specificată de alte proprietăți CSS. Dar fără a utiliza proprietățile marcajului HTML și a padding-ului, acesta va arăta astfel:

Vedeți versiunea demo și codul
Adăugarea câmpurilor de 10px pentru linkuri în interiorul
- :
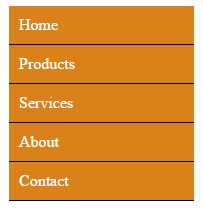
obținem următoarea formă:

Vizualizați demo și codul online
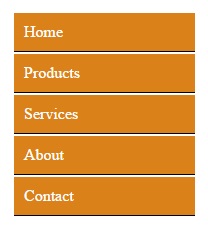
Proprietatea de umplutură a adăugat un spațiu între conținutul și marginea fiecărui link. Specificați o valoare indentată de 2 pixeli în clasa de referință și obțineți următoarele:

Vizualizați demo și codul online
Întreaga clasă pentru referințele dintr-un element
- va fi după cum urmează:
Demonstrarea câmpurilor pe un exemplu de tabel HTML
Următorul este un exemplu de utilizare a proprietății de umplutură într-un tabel HTML. Am creat un tabel cu mai multe rânduri.
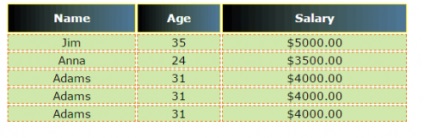
Pentru o masă, stilurile sunt specificate utilizând diferite proprietăți CSS. În primul rând, uita-te la modul în care arată masa fără proprietatea de umplutură:

Vedeți versiunea demo și codul
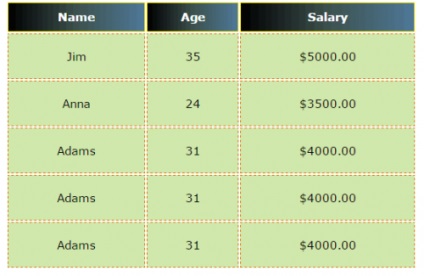
Adăugând câmpuri, obținem un tabel care arată astfel:

Vedeți versiunea demo și codul
Mai jos este codul pentru stilurile folosite
Un exemplu de utilizare a câmpurilor și a liniei cu un element de formă
Proprietățile câmpului HTML de umplere a margini pot fi de asemenea utilizate pentru elementele de formă: câmpurile de text, butoanele etc.
Proprietatea de umplutură. aplicată în câmpul text, specifică spațiul dintre cursorul din interiorul câmpului de text și limita acestuia. marginea adaugă umplutura între diferite câmpuri de text sau alte elemente de formă.
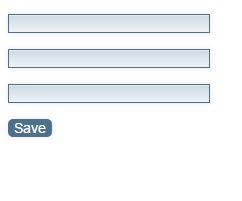
Pentru ao face mai clară, voi crea un formular și voi arăta diferența dintre câmpurile care utilizează proprietățile de margine și de umplere și fără. Aspectul inițial al formularului fără aplicarea proprietăților margini și de umplutură:

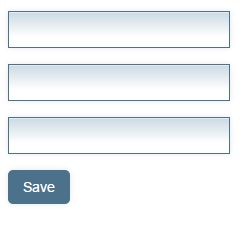
Adăugarea câmpurilor la clasa câmpului de text și la clasa de butoane btn. avem un formular care arată astfel:
Câmpuri pentru câmpurile de text:
Câmpurile pentru buton:

Vedeți versiunea demo și codul
Pentru a mări sau micșora spațiul dintre casetele de text, utilizați proprietatea marjei CSS HTML. În această versiune demo, am folosit o valoare negativă pentru a reduce distanța dintre câmpuri.
Câmpurile de formular vor arăta astfel:

Vedeți versiunea demo și codul
După ce ați utilizat o valoare negativă în marginea HTML, distanța dintre câmpurile de text a scăzut cu 3 pixeli.
Folosind proprietatea de umplutură. Am mărit distanța dintre cursorul din câmpul de text și linia de frontieră, care este specificată de alte proprietăți. Acum câmpul arată mult mai bine.
Pentru butonul "Salvare" am folosit și proprietatea de umplutură:
care este folosit pentru alinierea textului în toate direcțiile.
Traducerea articolului "CSS padding and margin - Explained with 4 HTML elements" a fost pregătită de echipa prietenoasă a proiectului Saitostroenie de la A la Z.
Trimiteți-le prietenilor: