Sunteți aici: Home »Pluginuri» Adăugați prefixul .html la toate paginile din WordPress

Permiteți-mi să vă reamintesc că, dacă nu prea se poate găsi un plugin adecvat pentru punerea în aplicare a unor idei de pe site, nu ezitați să scrie la masa de ordine și vă vom arăta o soluție liberă, adevărul să fie imediat pacient, deoarece poate dura ceva timp pentru a răspunde.
Să mergem la afaceri!
Cum de a adăuga html la sfârșitul URL-ului în Wordpress?
Trebuie să înțelegem că există două tipuri de pagini în sistemul wp:
- Postări (postări) /wp-admin/post.php
- Pagini / wp-admin / post-new.php? Post_type = pagina
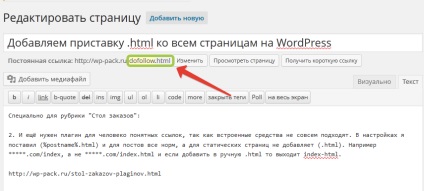
Pentru intrări, adăugați sfârșitul .html după cum urmează:
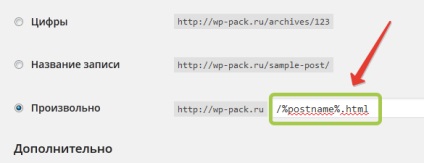
Setări -> Legături permanente (/wp-admin/options-permalink.php)
În câmpul "Random", introduceți /%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%

Cu toate acestea, această metodă este potrivită numai pentru RECORDS, dar ce zici de pagini?
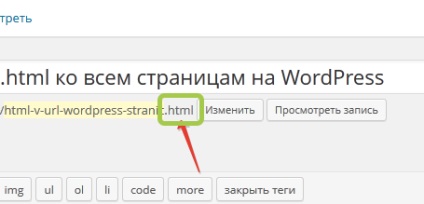
Adăugarea unui sfârșit la pagina HTML
Cum am făcut-o pentru pagini, deoarece metoda de mai sus nu funcționează, iar în cazul în care link-ul corect la manualul, motorul redenumi automat adresa URL a paginii. Există o soluție, aceasta trebuie să utilizeze un plugin simplu care a trecut cu succes testul înainte de publicarea acestui material în motorul nostru de asamblare versiunea 4.0:

1. Descărcați plugin-ul de mai jos
2. Dezarhivați-l la dosarul de pe hosting / wp-content / plugins /
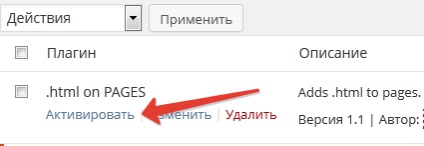
3. Mergeți la centrul de administrare al site-ului, apoi în "Plugin-uri" și activați-l:

Asta-i tot, acum pentru fiecare url va fi adăugat automat sfârșitul .html.
Descărcați pluginul Html pe pagini
Articole similare
-
Conectarea și configurarea programului mimio interactiv în ubuntu
-
Pentru ceea ce este necesar să adăugați bacterii speciale la rezervorul septic și la golul
Trimiteți-le prietenilor: