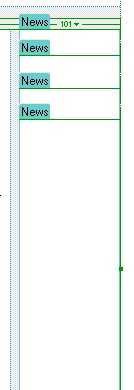
Cu aceste elemente puteți adăuga, șterge și muta puncte ale zonei repetate. Creați încă două sau trei paragrafe și introduceți textul știrilor în ele. Puteți vedea rezultatul din Fig. 9.31.
Dreamweaver MX - adevăratul rege al șabloanelor!

Fig. 9.31.Pagina de start a Site-ului de probă 3 cu coloana știri finalizată
Zone opționale schimbabile
Nu este întotdeauna necesar să se creeze astfel de structuri complexe de domenii, precum cea pe care tocmai am făcut-o. Adesea, trebuie doar să creați o regiune opțională în șablon și să puneți o zonă variabilă în ea. Pentru astfel de cazuri, Dreamweaver oferă o oportunitate de a face toate acestea la un moment dat, adică pentru a crea o zonă variabilă opțională.
Deschideți șablonul de eșantioane gol pe care l-am creat la începutul acestui capitol. Cu el, vom experimenta.
Pentru a crea o regiune opțională care poate fi editată, faceți clic pe butonul Editable Optional Region (Figura 9.32) din fila Șabloane din panoul de elemente. De asemenea, puteți selecta opțiunea Editare opțională opțională din submeniul Obiecte șablon din meniul Inserare.
Fig. 9.33 O zonă variabilă opțională, care este o combinație a unei zone opționale și a unei zone variabile
Se va afișa pe ecran caseta de dialog Noua regiune opțională. Introduceți numele zonei create în câmpul Nume, dacă doriți, deselectați caseta de selectare Afișare după implicit, apoi faceți clic pe OK. După aceea, Dreamweaver va crea o zonă variabilă opțională (Figura 9.33).
După cum puteți vedea, Dreamweaver pune pur și simplu zona variabilă în câmpul opțional. În plus, el numește și regiunea schimbată în felul său, fără a ne întreba. Dar totuși este foarte convenabil.
Tabelul repetând regiunea
O altă caracteristică foarte convenabilă a Dreamweaver-ului este crearea de zone repetitive tabulare. Aceasta este o zonă comună repetată, ale cărei elemente sunt organizate sub forma unui tabel. În acest caz, fiecare celulă dintr-un astfel de tabel conține o zonă variabilă, adică puteți introduce date în fiecare dintre celulele sale.
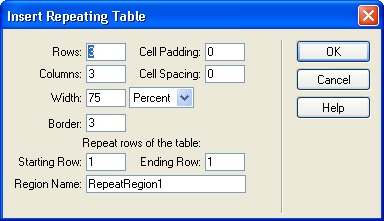
Ca și în regiunea opțională schimbabilă, puteți crea doar o regiune repetată tabelară folosind butonul de pe bara de obiecte. Acesta este butonul Repeating Table (Figura 9.34) din fila Șabloane. De asemenea, puteți selecta elementul Masă repetată din submeniul Obiecte șablon din meniul Inserare. După aceasta, se afișează caseta de dialog Introducere tabel de repetare (Figura 9.35).
Fig. Butonul de repetare a tabelului
Majoritatea comenzilor din această fereastră vă sunt cunoscute prin caseta de dialog Insert Table. Prin urmare, acestea nu vor fi luate în considerare aici. Imaginați-vă numai controalele care se află în grup Repetați rândul de masă pe care încă nu îl știm.

Pornirea câmp de introducere rând și Ending Row vă permit să setați un număr de prima și ultimele rânduri din tabel care vor fi plasate în regiunea repetitivă a generat. (Acesta este un șir de caractere, care va deveni puncte de repetarea regiune.) Dacă nu doriți să îl transformați într-o regiune repetarea prima și ultima linii, care sunt adesea plasate antet și „pan“ a tabelului, setați numărul corespunzător.
În câmpul de introducere a numelui regiunii, introduceți numele regiunii care se repetă pentru a fi creată.
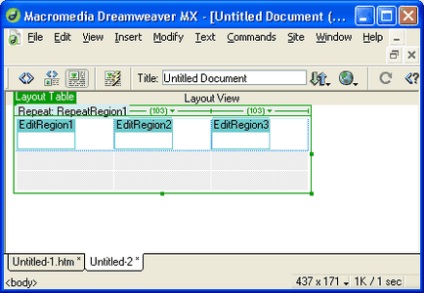
O zonă de repetare a tabelului va fi creată după ce faceți clic pe OK. Această zonă puteți vedea în Fig. 9.36.

Fig. 9.36.Tablichnaya regiune repetarea - o combinație a tabelului, regiune și repetarea regiunilor variabile
După cum puteți vedea, Dreamweaver, iar în acest caz, nu este deosebit de înțelept: ea pur și simplu creează o masă, a pus aceste linii în regiunea care se repetă și creează în fiecare celulă a acestor linii variază în funcție de regiune. Acest lucru, apropo, este foarte convenabil; am putea crea o astfel de zonă pentru coloana noastră de știri. Încearcă, dacă vrei, va fi munca ta independentă.
Ultima șansă de a lucra cu șabloanele furnizate de Dreamweaver MX, pe care le vom acoperi, sunt șabloane imbricate. Un șablon imbricat este un șablon creat dintr-un alt șablon (așa-numitul șablon de bază). Când creați un șablon imbricat, utilizați zonele modificabile ale șablonului de bază: se importă conținut imuabil nou și se creează noi zone mutabile.
Să creăm un șablon imbricat, pe baza căruia va fi făcută arhiva știrilor Archive.htm. Vom crea o zonă repetată în care va fi plasat textul de știri. Ca bază, luați coloana de știri a șablonului principal Main.
Mai întâi, ștergeți vechea pagină Archive.htm. După aceasta, vom crea o pagină nouă bazată pe șablonul principal. Salvați-l ca șablon selectând opțiunea Salvare ca șablon din meniul Fișier. . (Puteți face clic pe butonul Format Marca imbricate (a se vedea figura 9.37) Șabloane obiecte Urechea panoului ..) În caseta de dialog caseta de intrare Salvare ca Salvare ca șablon (. Vezi Figura 9.4) Introducem un nou nume pentru șablon - NewsArchive. Apoi faceți clic pe butonul Salvare. Șablonul NewsArchive gata va arăta exact ca șablonul principal. Pa.
Fig. 9.37.Faceți panoul de obiecte Șablon născuți
Acum, ștergeți întregul conținut din zona principală modificabilă. Acum vom crea un conținut nou pentru aceasta, sub forma unor zone repetate și modificabile.
Mai întâi, introduceți textul "Arhiva știrilor" și formatați-l ca titlu. După aceea, plasați cursorul de text sub acest text și creați o regiune repetată acolo. Sunați-l Arhiva știrilor.
Probabil ați observat deja că zona principală modificabilă a șablonului de bază și-a schimbat aspectul - granița sa a devenit portocalie. Astfel, Dreamweaver arată că ați început să creați un șablon imbricat.
Acum puneți regiunea variabilă în interiorul regiunii repetate. Sunați-l NewsArchiveitem. Pe această lucrare se poate considera completă. Salvați șablonul.
Creați o pagină Web nouă bazată pe șablonul NewsArchive. Introduceți textul știrilor de arhivă, mai exact, "bătrânețe". Salvați-l ca Archive.htm.
Acum, dacă schimbați ceva în șablonul NewsArchive, singura pagină creată pe baza acestuia va fi modificată - Archive.htm. Dacă modificați orice element al șablonului principal, ambele pagini create pe baza sa și șablonul NewsArchive vor fi modificate. După cum puteți vedea, Dreamweaver MX monitorizează șabloanele încorporate ca pagini web obișnuite.
Dezavantaje ale șabloanelor și depășirea acestora
Cu avantajele șabloanelor suntem deja familiarizați. Să le reamintim din nou.
Dacă modificați ceva în șablon, toate modificările efectuate automat sau printr-o comandă specială sunt transferate tuturor celor create pe baza șablonului de pagină modificat. Dreamweaver determină care pagini și care cod din aceste pagini trebuie actualizate, adică Dreamweaver are grijă de sincronizarea codului șablonului și a paginilor pe sine.
Și dacă adăugați la toate aceste noi caracteristici oferite de Dreamweaver MX, atunci posibilitățile dvs. de a crea șabloane devin aproape nelimitate. Zonele opționale și repetitive și modelele imbricate vă oferă flexibilitate fără precedent.
Acum, vom savura acest butoi imens de miere cu o picătură de gudron: vom menționa neajunsurile tiparelor.
Au doar două dezavantaje, dar nu sunt foarte serioase. Prin urmare, picatura noastră de gudron nu este atât de mare.
Primul dezavantaj - de fapt, nici măcar un defect, dar, așa cum se spune uneori, "continuarea avantajelor" șabloanelor. Format - piesă foarte statică, este rigid impune anumite tine de design pagini pe care le împinge în cadru, pentru a iesi din ele este foarte dificil, dacă nu chiar imposibil. Nu putem schimba în mod arbitrar conținutul paginilor pe baza șabloanelor, deoarece șablonul, așa cum vă amintiți, este o zonă solidă care nu poate fi modificată. Trebuie chiar să specificăm locurile în care vrem să introducem ceva în viitor.
Al doilea dezavantaj este codul HTML suplimentar pe care Dreamweaver îl adaugă pentru propria sa conveniență. Adevărat, acest cod nu este prea mare, dar pentru "puritanii" HTML, "lins" codul dvs. la un octet, acesta poate fi excesiv de mare.
Deci, utilizați șabloane sau continuați să faceți totul manual? Trebuie să rezolvi această problemă pentru tine.
Într-un cuvânt, șabloanele sunt minunate!
Deci, ne-am uitat la procesul de creare a paginilor web și de a le face modificări. Și ce urmează?
Este posibil să se automatizeze și acest proces? Șabloanele Dreamweaver nu apar pentru pagini întregi, ci pentru fragmente separate de text? Pentru a schimba fontul unei cotații, un Dreamweaver va reforma restul.
Există! Și aceasta nu este o posibilitate a Dreamweaver-ului, ci standardul adoptat de comitetul WWWC și susținut de aproape toate browserele Web moderne. Acestea sunt foi de stil în cascadă de CSS (Cascading Style Sheets), descrise în capitolul următor.
Capitolul 10. Foi de stil cascadă
Introducere în foile de stil cascadă
De ce sunt necesare?
Trei moduri de a specifica un stil
Arta similara:
Utilizarea manualelor electronice în procesul educațional
Curs de lucru >> Informatică
Teză >> Astronomie
Teză >> Modelarea economică și matematică
Teză >> Informatică
PHP, folosind mediul de dezvoltare - MacromediaDreamweaver. Structura și structura site-ului sunt dezvoltate. VM Maltsev M.G. Baze de date: Manual pentru licee / Pod. ru Software Technologies Development: Un manual pentru universități. Ediția a treia / SA.
Articole similare
Trimiteți-le prietenilor: