
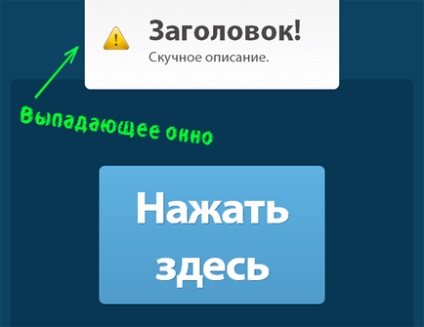
Pentru a informa vizitatorii, trebuie adesea să creați dinamic și să afișați o casetă de mesaje. De obicei, procedura de a dezvolta o astfel de fereastră de informații este legată de căutarea joturilor plug-in jQuery și de implementarea soluției utilizând alternativa lightbox. Dar am decis să petrec timpul și am dezvoltat o soluție pentru o singură cutie de mesaje și astăzi vă prezint.


Să începem prin a răspunde întrebării, de ce aveți nevoie pentru a crea un astfel de efect?
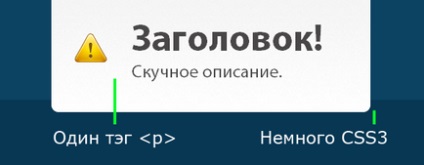
În acest exemplu, antetul mesajului, corpul mesajului și pictograma de avertizare sunt create utilizând o singură etichetă
și manipularea cu CSS. Pictograma de avertizare este un fundal, iar antetul mesajului este o etichetă boldă obișnuită plasată în interiorul paragrafului.

BounceBox jQuery plugin
Pluginul care este acoperit în acest tutorial adaugă propriile reguli CSS pentru poziționarea casetei de mesaj pentru a obține efectul abandonului, dar trebuie încă să codificăm designul ferestrei în foaia de stil.
stiles.css - Partea 1
Iată designul bounceBox-ului. De asemenea, există câteva reguli care sunt utilizate de jQuery, cu ajutorul cărora se atribuie o poziție de fereastră "fixă" și centrată pe mijlocul paginii, ceea ce este necesar pentru animație. Această metodă există pentru împărțirea între stiluri pentru design și stiluri pentru funcționarea efectelor.
stiles.css - Partea 2
A doua parte a codului utilizează mai multe reguli CSS3 pentru a obține un fel de suprafață lustruită. Observați că există două reguli de gradient. care sunt proiectate pentru browserele Mozilla Firefox și Webkit (Safari și Chrome). Din păcate, spre deosebire de alte reguli CSS3, ele nu sunt acceptate în cadrul sintaxei standard pentru afișarea unui gradient, ceea ce creează dificultăți dezvoltatorilor.
Este, de asemenea, important să se prescrie culori care se estompează în cazul în care browserul nu suportă gradientele CSS.

Buton complet CSS3 - Gradienți, colțuri rotunjite și umbră de text
Mai întâi, creați pluginul BounceBox. Crearea unui plugin jQuery este o chestiune de extindere a obiectului $ .fn cu o nouă funcție. Această "nouă" funcție este echivalentă cu setul de elemente jQuery pe care metoda le numește.
Definim patru metode separate care convertesc tag-ul div într-un bounceBox (și aplică reguli CSS pentru poziționare), îl afișează, ascunde sau comută stări folosind metoda jQuery animate ()
Pentru comutare, folosim o variabilă internă care stochează starea casetei drop-down.
Toate metodele descrise vor fi disponibile după ce conectați biblioteca jQuery și fișierul jquery.bounce.1.0.js la pagină. Pentru un efect de abandon clar, veți avea nevoie, de asemenea, de pluginul jQuery easing. care este inclus în directorul plugin din fișierul de arhivă.
Pluginul este foarte ușor de utilizat, după cum puteți vedea în exemplul de mai jos.
Codul descris mai sus este executat atunci când apare un eveniment de pregătire a unui document, astfel încât să putem fi siguri că toate elementele de pagină sunt disponibile pentru jQuery. Primul lucru pe care îl facem este să convertiți divizia #box într-un bounceBox și să legați dispozitivul de manipulare de evenimentul clic pe butonul grafic mare din pagină sau din caseta drop-down.
Puteți plasa orice cod HTML în eticheta div și va fi corect convertit într-un bounceBox. De asemenea, puteți utiliza mai multe ferestre drop-down pe pagină în același timp.
Pluginul BounceBox este gata!
Ultimele 5 lecții din rubrica "jQuery"
Astăzi dorim să vă spunem despre biblioteca TypeIt - un plugin jQuery gratuit. Cu aceasta, puteți simula tastarea. Dacă totul este ajustat corect, puteți obține un efect foarte realist.
jQuery plugin pentru crearea unei cronologii.
jQuery plugin pentru crearea unei diagrame Gantt.
Un exemplu de încărcare a unui fișier prin PHP și jQuery ajax.
wow, o nouă lecție, dar nu am așteptat, nu am ghicit)
În al doilea rând =) Ce trebuie să spun.
O lecție minunată)). Un moment ușor neplăcut - până când pagina este încărcată complet, "blocul de informații" se află în colțul din stânga jos
Sergey, Google pentru a vă ajuta, au motoare de căutare gata făcute pentru site-uri.
YO! Kick-Ass. Aproape oriunde este presat. Și cum să se facă să cadă?

Prin obținerea de informații imediat prin două canale (vedere și auz), eficiența predării este mult mai mare decât învățarea din cărți. Și temele și testele online vă vor permite să gândiți în mod constant în limba pe care o învățați și să vă verificați imediat cunoștințele!


Dacă doriți să învățați HTML mult timp, atunci am o veste bună pentru dvs.!

Dacă ați învățat deja HTML și doriți să treceți mai departe, următorul pas este să învățați tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!
Articole similare
Trimiteți-le prietenilor: