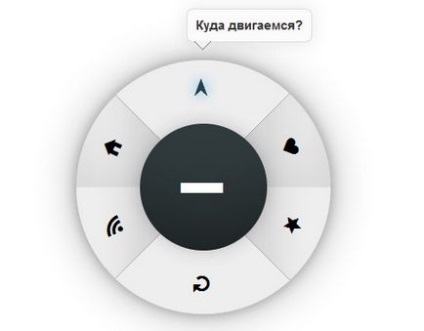
În această lecție vom examina versiunea experimentală a meniului, implementată cu ajutorul transformărilor și tranzițiilor. Ideea este de a organiza un buton rotund, când se face clic, se afișează un inel suplimentar, rupt în segmente cu pictograme de acțiune. Fiecare astfel de segment este un element de meniu.
Proiectul utilizează o mulțime de reguli CSS3, dar, surprinzător, funcționează bine în multe browsere. Opera când încercați să executați codul produce o serie de erori (din cauza suportului slab) transformări. De asemenea, tranzițiile nu sunt acceptate în Internet Explorer 9, iar celelalte browsere reușesc cu succes.



Marcaj HTML
Pentru a implementa efectul, trebuie să folosim mai multe funcții CSS. Dar mai întâi vom defini marcajul HTML. Vom folosi mai multe casete de selectare și butoane radio, care, în tandem cu CSS, vor fi verificate pentru clic. Apoi, putem avea o etichetă în orice altă parte a codului care leagă acele butoane radio corespunzătoare. Apoi este doar un mic pas pentru a utiliza .checkbox: verificat pentru a modifica CSS de alte elemente pe clic.
Pentru a demonstra meniul, am folosit un font cu simboluri Symbolset.
Modul HTML pentru meniu:
Pentru a da un răspuns clicului pe butonul mouse-ului, vom combina pentru proprietățile CSS principale, selectorul rudelor și pseudo-clasa: verificat. De asemenea, transformările 3D vor fi utilizate pentru a activa butonul când este pornit. Stilurile de bază modifică pur și simplu aspectul meniului.
Apoi verificăm dacă este bifată caseta de selectare. Se utilizează un selector pentru a obține elementul div div.
Apoi, containerul de meniu actual se modifică. Se întinde din cauza butonului când este apăsat butonul. Elementul div în combinație cu transformarea 3D funcționează numai în Chrome, astfel încât efectul este realizat de trucul vechi cu cadrul.
Acum definiți stilurile pentru blocurile și etichetele de informații. Este necesar să puneți totul în locul său, ceea ce este destul de dificil și necesită o ajustare precisă a valorilor.
În cele din urmă rămâne doar să rotiți pictogramele în poziția dorită și, de asemenea, asigurați-vă că atunci când elementul de meniu este activat, pictograma devine corectă. Selectorul relativ este din nou utilizat și pseudo-clasa: verificată.

Prin obținerea de informații imediat prin două canale (vedere și auz), eficiența predării este mult mai mare decât învățarea din cărți. Și temele și testele online vă vor permite să gândiți în mod constant în limba pe care o învățați și să vă verificați imediat cunoștințele!


Dacă doriți să învățați HTML mult timp, atunci am o veste bună pentru dvs.!

Dacă ați învățat deja HTML și doriți să treceți mai departe, următorul pas este să învățați tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!
Articole similare
Trimiteți-le prietenilor: