Atenție vă rog! Dezvoltarea și susținerea ulterioară a plug-in-ului sunt oprite datorită faptului că acesta face parte acum dintr-un alt plug-in.

Unul dintre cele mai enervant (și aș spune chiar groaznic) lucruri in dezvoltarea web - acest aspect HTML forme. Din păcate, nu există o singură formă de afișare standard ale elementelor, indiferent de browser-ul și sistemul de operare, precum și nu este posibil de a asigura în mod arbitrar unele dintre aceste elemente folosind Cascading Style Sheets.
Următoarele elemente ale formularelor html nu pot fi stilizate complet:
- lista drop-down
- pavilion ;
- comutator .
- câmp pentru trimiterea unui fișier .
Așa cum este clar din titlul postului, aici vom vorbi doar despre selecții.
Există mai multe soluții gata făcute în formă de jQuery-plugin pentru stil liste drop-down. Dar eu (din cauza faptului că nici unul dintre plugin-uri nu am accepta, indiferent de motiv) a decis să treacă prin inventarea roții și a scris propriul plug, și pe care o împărtășesc în acest articol.
Vreau doar să observ că acest plugin nu este potrivit pentru toate cazurile posibile de utilizare a selecțiilor (citiți neajunsurile).
Demonstrarea activității de plugin
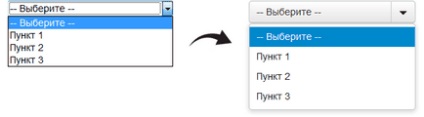
Pe o pagină separată, puteți vedea un exemplu de selecții de stil folosind plugin-ul meu. Le-am făcut fără a folosi imagini.
demnitate
deficiențe
- Nu acceptă atributul multiplu. și anume nu vă permite să selectați mai multe elemente (multiselect).
- Nu acceptă gruparea elementelor din listă (etichetă
- Nu acceptă comutarea prin săgeți pe tastatură atunci când lista este deschisă făcând clic pe mouse.
Plug-in-ul nu este disponibil, deoarece nu mai este relevantă.
jQuery-plugin "SelectBox Styler"
actualizarea
Conectare prin conectare
Dacă site-ul nu este încă conectat la jQuery, adăugați următoarea linie înaintea etichetei :
Imediat după jQuery, conectați fișierul cu scriptul:
Apoi, utilizați pluginul:
Puneți acest cod înaintea etichetei după fișierele de mai sus.
Când modificați dinamic selecțiile, trebuie să executați declanșatorul de refresh. de exemplu:
Cod HTML după rularea pluginului
Structura sa este după cum urmează:
Clasele CSS utilizate pentru a proiecta o selecție
Pentru a face selecții utilizând CSS, utilizați următoarele clase:
părinte container pentru întreaga selectați
selectați în stare restrânsă
focalizați pe selectați când apăsați tasta Tab
selectbox .select .text
tag imbricat pentru selectarea îndoită în cazul inserării unei imagini de fundal folosind tehnica "ușă glisantă"
partea dreaptă a selecției pliate (întrerupătorul condițional)
Articole similare
Trimiteți-le prietenilor: