Vrei să câștigi în lupta constantă pentru participare? Apoi, aveți nevoie de un ghid complet pentru adaptarea site-urilor pentru traficul mobil.

Ce se întâmplă dacă ignorați interesele utilizatorilor de dispozitive mobile

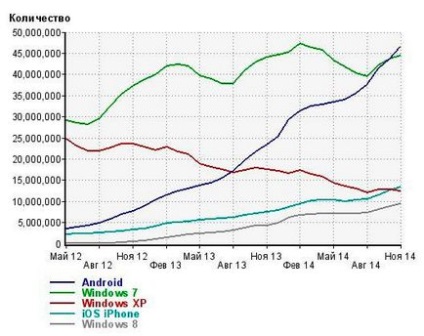
Creșterea frecvenței de utilizare a sistemului de operare Android este impresionantă, nu-i așa? Apropo, puteți determina rapid cota de utilizatori mobili ai site-ului dvs. utilizând sistemul Google Analytics. Pentru a face acest lucru:
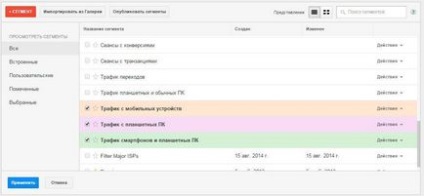
- Alegeți meniul "Căutați publicul" și utilizați opțiunea "Adăugați segment".


- În secțiunea "Privire de ansamblu a publicului", estimați cota traficului mobil total, precum și procentul de trafic pe tip de dispozitiv.
Nu-ți place această perspectivă? Apoi, adaptați site-ul pentru traficul mobil.
La ce să se străduiască: semne ale unei resurse prietenoase mobilului
Pasul 1: Asigurați-vă că utilizați design-ul prietenos mobil

Dacă observați că site-ul are nevoie de adaptare pentru traficul mobil, va trebui să alegeți una dintre cele două opțiuni: crearea unei versiuni mobile a site-ului sau utilizarea unui design adaptiv.
Versiunea site-ului mobil
Versiunea mobilă a site-ului este o alegere pentru proprietarii de magazine online, servicii web, site-uri mari. Puteți contacta dezvoltatorii web și le puteți cere ajutor. Dacă utilizați WordPress, aveți posibilitatea de a crea o versiune mobilă a site-ului în câteva clicuri. Pentru a face acest lucru, puteți utiliza pluginurile:
- WPtouch Pro. Odată ce ați plătit 49 USD, puteți alege unul dintre temele mobile propuse pentru WordPress și utilizați-l în mod constant.
- DudaMobile. Funcționalitatea de bază a acestui plugin este disponibilă gratuit. Dacă plătiți 159 USD în fiecare moment, veți avea acces la funcții și suport avansate.
- WP Mobile Edition. Acest plugin detectează automat caracteristicile gadgetului mobil și afișează o versiune mobilă adecvată a site-ului pentru vizitator.
Puteți găsi în mod independent plug-in-uri care vă permit să vă adaptați rapid pentru resursele de trafic mobil care rulează pe Joomla, Drupal și alte CMS populare.
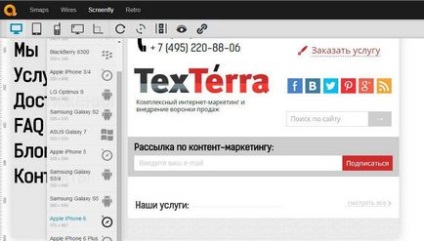
Proiectare adaptivă
Proiectul adaptat asigură afișarea corectă a site-ului pe ecrane de gadgeturi cu dimensiuni diferite ale ecranului. Puteți contacta dezvoltatorii web sau puteți instala șabloane cu aspect adaptiv pentru motoarele populare.

Două avantaje ale designului adaptiv înainte de versiunea mobilă a site-ului merită o mențiune specială. În primul rând, Google însăși recomandă utilizarea unui aspect adaptiv. În al doilea rând, această metodă de adaptare pentru traficul mobil vă permite să păstrați un singur design al site-ului atunci când afișați orice obiect gadget pe ecran.
Șabloanele pentru WordPress cu design adaptiv sunt disponibile pe site-ul Wordpress.org.
Pasul 2: Înlocuiți legăturile cu butoanele "tapable"
Când proprietarii de gadgeturi mobile cad pe site-uri neadaptate, acestea dezvoltă imediat așa-numitul sindrom de degete de grăsime. Nu vă grăbiți să deschideți ghizi medicali, termenul de slang nu are nimic de-a face cu boala. Usabilii descriu acest sindrom drept erori care apar atunci când un utilizator încearcă să facă clic pe un link sau un element de navigare.
Ce dimensiune ar trebui să utilizeze un buton sau un element de navigare de către un utilizator mobil? Concentrați-vă pe următoarele recomandări:
Rețineți că proprietarii de gadgeturi mobile nu pot utiliza în mod confortabil site-ul dacă textul are prea multe linkuri care se află aproape unul de celălalt.

Cum se creează butoane mobile și comenzi de navigare
Puteți comanda butoane funcționale cu un design individual sau utilizați unelte de șablon. Dacă utilizați WordPress, acordați atenție următoarelor pluginuri:
- Cutii colorate și butoane colorate. Cu acest plugin puteți crea butoane convenabile de diferite dimensiuni și culori. De asemenea, vă permite să creați un meniu pop-up adaptat pentru utilizatorii mobili.
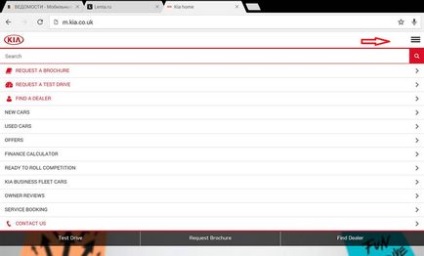
- Meniul receptiv. Cu acest plugin puteți face un meniu convenabil "hamburger".

Pasul 3: Asigurați-vă că utilizați formulare convenabile
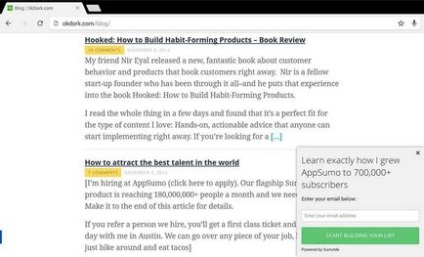
De ce aveți nevoie de trafic mobil? Corect, pentru ao converti în abonamente, comenzi de produse etc. Proprietarii site-urilor folosesc foarte des diferite forme de conversie. Imaginați-vă ce se întâmplă dacă formularele nu sunt adaptate pentru a completa gadgetul mobil.
Puteți comanda elaborarea unor formulare convenabile pentru un site mobil, precum și să utilizați soluții șablon pentru CMS populare.
- SumoMe. Un plug-in gratuit ce vă permite să creați formulare mobile convenabile.
- OptinMonster. Plug-in plătit pentru crearea formularelor mobile.

- Clickbank. Acest serviciu va fi necesar de către proprietarii de magazine online. Vă permite să "legați" site-ul de un coș adaptat pentru traficul mobil pentru înregistrarea și plata comenzilor.
- Gumroad. Un alt serviciu pentru înregistrarea și plata comenzilor, prietenos cu utilizatorii mobili.
- Authorize.net. Serviciu pentru primirea plăților de pe site-uri mobile.
Pasul 4: Oferiți utilizatorilor conținut ușor de citit
Utilizatorii de gadget-uri mobile cu ecrane mici accesează adesea online pentru a rezolva o problemă specifică: comparați prețurile produsului în diferite magazine, găsiți detaliile de contact ale vânzătorului, citiți instrucțiunile de utilizare a medicamentului. Ei vin la site-ul dvs. datorită unui titlu ușor de înțeles și atractiv. Pe site trebuie să găsească un conținut adaptat pentru citirea de pe un mic ecran.
În limba engleză, există un cuvânt "snackable" (de la "snack" în engleză). Conținutul pentru utilizatorii de telefonie mobilă ar trebui să fie ușor de înțeles: convenabil pentru citirea rapidă sau chiar scanarea suprafețelor în mișcare.
Convenabil pentru citirea conținutului de pe ecranul mobil corespunde următoarelor caracteristici:
- Începe cu un titlu scurt, informativ și atrăgător. Concentrați-vă pe lungimea a 10 cuvinte. Titlul trebuie scris în format mare.
- Textul trebuie să fie combinat în secțiuni, fiecare dintre acestea începând cu un subtitlu scurt, informativ și provocator. Subpozițiile ar trebui să stea vizibil în fundalul textului.
- Textul trebuie să aibă liste numerotate sau cu bullet. Acestea ajută utilizatorii mobili să obțină rapid informații critice.
- Textul trebuie să aibă conținut vizual. El structurează suplimentar textul și face mai ușor să perceapă.

Pasul 5: adaptați e-mailurile la citirea de pe un mic ecran
După ce ați ales serviciul poștal, asigurați-vă că ați făcut totul pentru ca scrisorile dvs. să fie citite.
Alăturați-vă evoluției mobile și nu pierdeți traficul
Internetul devine încet, dar sigur, mobil. Darwin a constatat, de asemenea, că în procesul de evoluție supraviețuiește cele mai adaptate specii. Dacă doriți să câștigați o competiție pentru trafic, aveți doar o singură opțiune: să adaptați site-ul la citirea de pe ecrane de gadget-uri mobile.
Trimiteți-le prietenilor: