- De ce este WordPress mai bun decât Joomla?
Această lecție este probabil să fie psihologică, pentru că mulți oameni lucrează cu WordPress și simultan cu Joomla, dar nu pot decide care CMS să folosească.
După instalarea și configurarea motorului, trebuie să lucrăm cu designul site-ului nostru. Acesta este un subiect destul de lung, dar vom încerca să spunem totul în mod concis și clar.
Astăzi dorim să vă spunem despre biblioteca TypeIt - un plugin jQuery gratuit. Cu aceasta, puteți simula tastarea. Dacă totul este ajustat corect, puteți obține un efect foarte realist.
Astăzi, vă vom spune ce trebuie să faceți primele setări după instalarea motorului WordPress. Această lecție va fi foarte utilă pentru începători.
Promovarea articolelor într-un blog nu este o sarcină ușoară. Se întâmplă adesea să scrieți conținut foarte bun, să activați efecte vizuale, să efectuați ajustări corecte ale SEO, dar nu dau rezultatul așteptat.
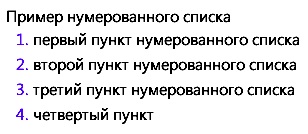
Implicit, culoarea semnalizatoarelor pentru listele din HTML este aceeași cu cea a textului în sine. Să presupunem că trebuie să facem culoarea textului în listă
- negru, iar numerele sunt purpurii. Desigur, ați putea complica codul prin împachetarea conținutului
- în etichetă .
Iată cum, de exemplu:
Și în CSS, setați culoarea pentru
- violet și pentru - negru.

Simplificați codul HTML:
CSS va fi ceva de genul:
Să presupunem că trebuie să înlocuim punctul după numărul cu un suport:
Schimbați conținutul: șir de cont (element). „; pe conținut: contor (element) ')';
Trimiteți-le prietenilor:
- violet și pentru - negru.
