Cum să creați un banner animat utilizând serviciile online?
Crearea unei imagini statice
Pentru a crea cel mai simplu banner puteți, de exemplu, în Photoshop și puteți utiliza unul dintre multele servicii online - de exemplu, Banner Fans. Principalele avantaje ale acestei resurse sunt suportul chirilic complet și viteza mare.
Pentru a înțelege principiul acestui serviciu, luați în considerare crearea unui banner simplu pe un exemplu practic.
Du-te la pagina principală a serviciului Banner Fans și treceți prin înregistrare, ceea ce va permite stocarea fișierelor create nu numai pe calculator, ci și în serviciul în sine.
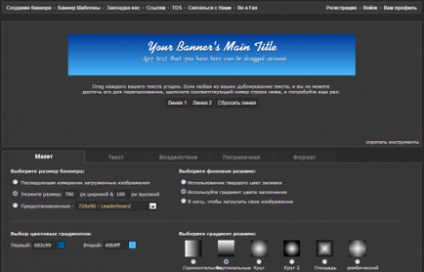
În colțul din dreapta sus, setați limba rusă, traducerea căreia, deși puțin strâmbă, este totuși de înțeles. Partea superioară a zonei de lucru conține fereastra de aspect banner, iar partea de jos - bara de instrumente.
- aspect:
- Dimensiunea bannerului: 700 px - 100 px;
- Context: gradient de culoare;
- Gradient color: primul 003c99, al doilea 49b9ff.
Dați clic pe butonul "Editați banner" în mijlocul panoului și examinați rezultatul:

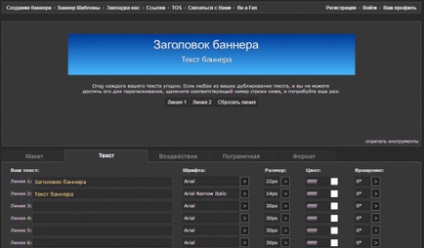
- Textul dvs.: Linia 1: "titlu banner", rândul 2: "banner text";
- Font. Pentru a selecta chirilicul, faceți clic pe numele fontului curent și în colțul din dreapta sus selectați orice font din Stoc;
- Dimensiune: Linia 1: 22 pixeli, Linia 2: 14 pixeli;
- Culoare: ffffff;
- Rotație: 0
Faceți clic pe Modificare banner:


Vă recomandăm să utilizați încă un serviciu online gratuit minimultik.ru.
Banner static animat
Pentru a configura de la noi pentru a face o imagine animată, aveți nevoie pentru a descărca un serviciu de fani Banner sunt două fișiere în format GIF (hife), unul cu o imagine goală, iar celălalt conținând inscripția. Du-te la minimultik.ru.
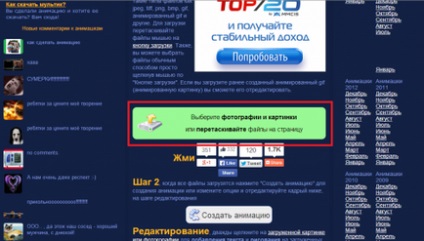
La fel ca la Banner Fans, înregistrarea în acest serviciu nu este obligatorie. Descărcați fișierele pregătite:

Următorul lucru pe care trebuie să-l faceți este să configurați animația viitoare:

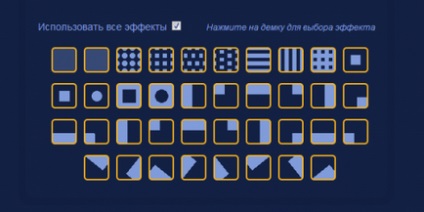
Pentru a selecta efectele care vor fi folosite în tranzițiile de bannere, marcați cu portocaliu cele pe care le-ați plăcut:

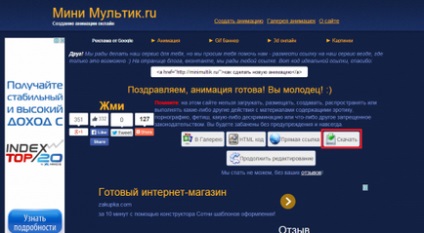
Faceți clic pe "Creați animație" și apoi pe "Descărcați":

În final, a existat un astfel de banner simplu:
Astfel, folosind două servicii complet gratuite, puteți face animații simple fără a utiliza software suplimentar.
Crearea unei imagini animate în Adobe Photoshop
Animație în Photoshop - nu moștenirea programatori sau marilor designeri, este doar un set de imagini care se succed într-o anumită secvență.
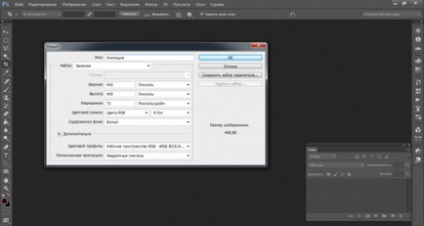
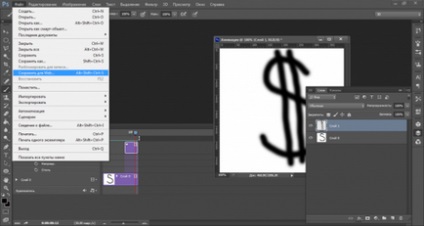
Deschideți Photoshop și creați un fișier nou specificând dimensiunea sa:

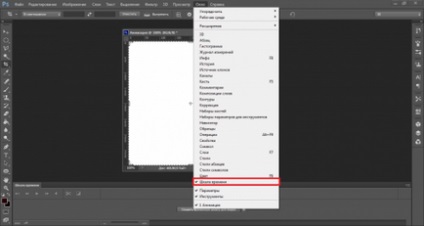
Includeți un panou de animație ("Fereastră -> Timeline") în spațiul de lucru. Va apărea un bloc cu cadre:

Desenați un desen pe primul strat al pânzei și creați un nou cadru. Adăugați un nou strat:

Desenați o nouă imagine a animației dvs. în stratul nou creat:

După aceasta, trebuie să setați viteza cu care se vor schimba cadrele. Pentru a face acest lucru, mutați glisorul inferior spre dreapta, scalarea liniei de cadru la dimensiunea dorită și modificați lungimea blocurilor:

Verificați comportamentul animației făcând clic pe "Redare". Dacă rezultatul final vă convine, salvați lucrarea făcând clic pe "Fișier" -> "Salvare pentru dispozitive WEB":

Sperăm că lecțiile noastre sunt utile pentru dvs. Vă dorim succesul creativ!
Articole similare
-
Crearea de panorame sferice pentru principiile generale ale lecțiilor 3d
-
PSd surse pentru crearea de calendare în Photoshop, toată lumea scrie - rețea de știri
Trimiteți-le prietenilor: