Cel mai simplu: modificați setările unui post de blog.
Pentru ca imaginile să se joace cu culori, în "Design" - "Editare HTML" înainte de]]> adăugăm:
Rezultatul final.
Blochează "Distribuiți" de la Yandex.
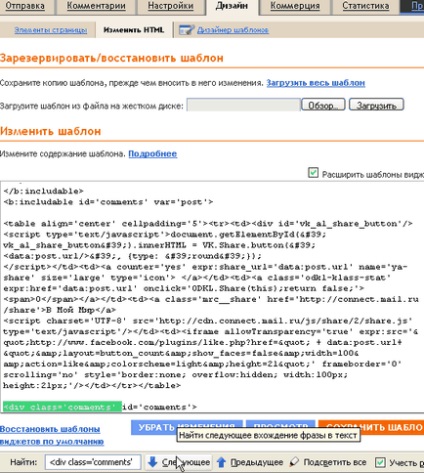
Yandex a creat butonul "Partajare". Se potrivește foarte bine în blog: un exemplu. Pentru a le instala în "Design" - "Editare HTML" bifând "Extinderea șabloanelor widget", după
adăugăm codul necesar. Pentru lucrarea corectă a scriptului de pe pagina principală din ea (puteți avea alta) vom face simbolurile îndrăznețe:
Scripturile nu au vrut să coboare într-o singură linie și le-am pus în tabel (rezultatul final):

Codul de securitate socială butoane pentru Blogger pe Blogger.
În cazul în care vă pasă de viteza de încărcare a paginii și nu doriți să utilizați scripturi, codurile enumerate mai jos sunt combinate într-un singur fișier, pe care îl adăugăm la proiectul de mai sus. Acolo am indicat că legăturile ar trebui deschise într-o fereastră nouă, care poate fi făcută la o anumită dimensiune (vezi această notă).
Adăugați un buton "Salvați" în Blogger pe VKontakte.
Mai întâi, aruncați o privire la pagina dezvoltatorilor.
Există câteva opțiuni:
- dacă doriți să includeți icoanele:
în loc de cuvintele "Share VKontakte" adăugăm o imagine. - Când utilizați butonul standard: mai întâi trebuie să faceți finisaj:
apoi în tabelul nostru sau într-un alt loc al șablonului specificați:
Notați parametrul de tip. În funcție de tipul butonului, poate lua valori: rotund, rotund_nocent, buton, button_nocount, link, link_noicon.
Cum se face butonul de adăugare pe Twitter.
Există multe opțiuni, dar am rămas pe acestea pentru moment:
Buton Colegii de clasă "Clasa".
- după includ:
- în eticheta corporală adăugați bold evidențiat
în urma căruia a început să arate codul meu: - în locul în care doriți să instalați butonul pe care îl scriem
Dar mă interesează design-ul fără scenariu. Link-urile au forma:
dar șablonul nu le acceptă. Înlocuiți simbolul pe -. Apoi aplicăm construcția standard:
Totul sa dovedit! Ah, da, tinere!
Butonul "În lumea mea".
Cele mai simple de implementat. De ce nu poți să-i urmezi exemplul? De ce, în alte scenarii, unele dintre zamorochki lor? Ca întotdeauna, începeți cu pagina oficială. Apoi, există două opțiuni:
Butoane din Facebook.
Reînvățați-vă în LJ.
După cum am acceptat deja, ne uităm la site-ul dezvoltatorului. Este foarte simplu, dar funcționează numai pentru LiveJournal. Putem aplica această opțiune în cazul în care fragmentele îndrăznețe ar trebui înlocuite cu datele lor:
De asemenea, puteți trimite un anunț, dar fără imagini și alte documente multimedia:
Savurați pe LiveInternet.
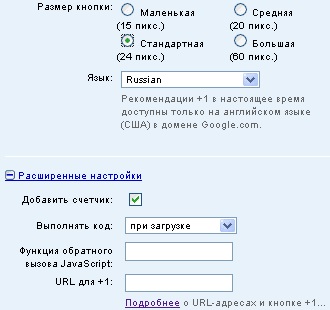
Setați codul butonului +1 de la Google.
Codul butonului +1 este deja integrat în Blogger. Pentru raspunsurile ei:
În plus față de versiunea standard, butonul poate fi adăugat, de asemenea, în orice loc de pe blog, de exemplu, de o dimensiune diferită. Pagina cu o alegere potrivită pentru parametrii de proiectare.

Înainte în șablon scrieți scriptul furnizat:
În locul în care trebuie afișat butonul +1
Panou plutitor
Până acum, asta este. Gata să răspundă la întrebări.