
Pentru cei care sunt interesați de subiectul actual, vă rog să consultați versiunea de lucru aici. în partea inferioară a barei laterale.
Pasul 2. Acum, să adăugăm stiluri CSS pentru întregul design. Aici vă puteți face designul. Despre aceasta mai jos. Găsiți șirul]]> și deasupra acesteia stabilim următoarele.
marginea tabbernav: 0 0 0 15px;
padding: 3px 0;
font-familie: Arial, Helvetica, sans-serif;
font-size: 15px;
font-weight: bold;>
tabbernav li style-list: none;
marja: 0;
afișare: inline;>
tabbernav li a padding: 3px 0.5im;
margin-dreapta: 1px;
text-decoration: nici unul;
culoare: # 21068C;
raza de graniță: 3px 3px 0 0;>
tabbernav li a: fundal hover: # F1F1F6;
culoare frontală: # 191072;
raza de graniță: 2px 2px 0 0;
culoare: # 21068C;
>
tabbernav li.tabberactive a,
.tabbernav li.tabberactive a: hover color: #ffffff;
frontieră-fund: 1px solid #ffffff;
fundal: # 999094;>
tabberlive .tabbertab padding: 5px;
frontieră: 1px solid # 5588aa;
fundal: # F1ECEE;
raza de graniță: 0 3px 3px 3px;>
tabberlive .tabbertab h2,
.tabberlive .tabbertab strong,
.tabberlive .tabbertabhide display: nici unul;
>
tabbertab .widget-content ul-style list: none;
margine: 0 0 10px 0;
umplutura: 0;>
tabbertab .widget-content li frontieră-jos: 1px solid #ffffff;
margine: 0 5px;
umplutură: 2px 0 5px 0;>
Toate valorile pe care le-am evidențiat în albastru pot fi setate. Acestea sunt culorile fundalului, cadrele, numele gadget-urilor. După finalizarea lucrării, puteți să experimentați cu ei.
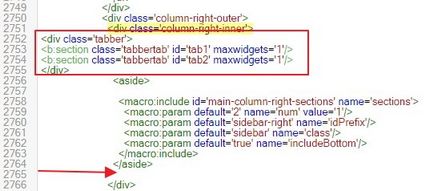
Chiar sub el vom instala acest cod.
Uită-te la screenshot. Puteți instala oricare dintre ele .

În funcție de numărul de file, adăugați un alt fragment.
Și dacă aveți această frumusețe pe coloana din stânga, veți avea nevoie de acest tip de secțiune de cod
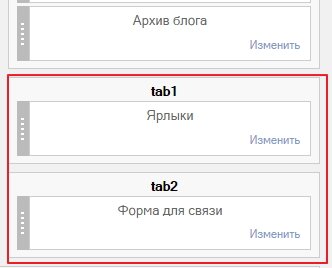
Ei bine, totul. Cel mai rău a trecut deja. Salvați șablonul. Mergem la fila de proiectare și vedem că avem noi câmpuri pentru gadgeturi.

În ele, adăugăm în mod obișnuit orice widget. Uraaa. Îmi imaginez asta. Crede-mă, am scris acest mesaj mai mult decât faci totul. Practicați-vă pe blogul dvs. de testare. Dacă nu se întâmplă acest lucru, întotdeauna am recomandat să faci altul în asemănarea lucrătorului, iar pe el să conducă toate experimentele.
Trimiteți-le prietenilor: