
Dacă este ușor cu site-urile din CMS - pentru trimiterea mesajelor există funcționalitatea motorului și setările de găzduire pe care este instalat site-ul, atunci pentru unele site-uri statice, asamblate pe html goale va trebui să căutați alte opțiuni.
Având în vedere faptul că ultimii ani se află încă în tendința site-urilor cu o singură pagină (pagina de destinație sau paginile de vânzare), care sunt adesea statice, întrebarea cum să creați un formular de contact pe astfel de site-uri este destul de actuală.
În exemplul de astăzi, pentru trimiterea mesajelor de pe site-ul nostru vom răspunde serviciului Formspree.io
Iată codul celei mai simple formulare:
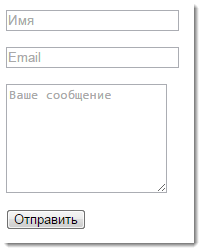
Și așa arată:
Bineînțeles, casa de artă minimalistă rezultată, mai târziu o vom aduce în minte, iar acum, să examinăm în primul rând codul în sine.
Acordați atenție valorii câmpului de acțiune pentru formă - aici vedem adresa URL a serviciului și e-mailul la care vor fi trimise mesajele noastre. În continuare sunt câmpurile de formular standard.
Să mergem direct la crearea unui exemplu de lucru și să analizăm acest proces în etape.
Pentru a începe, editează aspectul formularului: adăugați un câmp pentru mesaj și, de asemenea, adăugați și Russify numele, substituenții și butoanele:

Codul formularului rezultat:
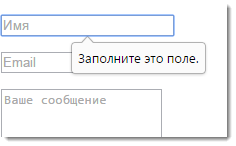
Acum, să facem obligatoriu toate cele trei câmpuri (nume, e-mail și mesaj). Pentru aceasta vom folosi atributul necesar

Dacă mesajul a fost trimis cu succes, va apărea o redirecționare către o pagină de pagini speciale de serviciu. Nu-mi place această situație din două motive:
- În primul rând, expeditorul scrisorii se aruncă pe pagina unei resurse terțe;
- În al doilea rând, chiar în această pagină, mesajul despre trimiterea cu succes a mesajului este afișat în limba engleză, care, de asemenea, nu va fi foarte frumos pentru site-ul în limba rusă.
Să corectăm aceste erori.
Adăugați un câmp ascuns și în acesta vom scrie adresa URL a paginii site-ului nostru, la care redirecționarea va avea loc după trimiterea cu succes a mesajului:
Pagina este thanks.html în conformitate cu design-ul general al site-ului.
Următorul lucru pe care îl facem este să creați o descriere a câmpului "subiect" pe care îl vom vedea când vom primi mesajul. Până imediat a fost clar că scrisoarea a venit de pe site-ul nostru, de exemplu, scrie un astfel de titlu: "Mesaj de la site-ul meu."
Adăugați acest câmp ascuns:
Iată cum va arăta în căsuța noastră poștală:
Mai mult, puteți furniza formularul nostru o apărare ușoară împotriva spamului:
Deci, în cele din urmă am primit următorul cod:
Este timpul să ne verificăm formularul de lucru.
Înainte de aceasta, în câmpul de acțiune pentru formular, nu uitați să vă înlocuiți pe [email protected] cu adresa de e-mail.
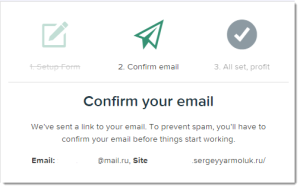
Înainte ca formularul să înceapă să funcționeze corect, trebuie să activați e-mailul pe care l-am scris în cod. Pentru aceasta, deschideți pagina cu formularul dvs., completați toate câmpurile și faceți clic pe Trimiteți. Serviciul va afișa următorul mesaj:

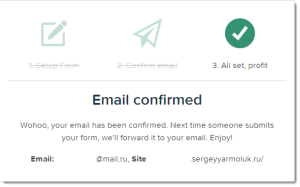
Deschideți cu ușurință e-mailul, găsiți o scrisoare de la serviciu și faceți clic pe link-ul de verificare. După aceasta, serviciul ne spune:


Și, în sfârșit, câteva nuanțe mai importante:
- Dacă codul de lucru al formularului de feedback a fost transferat pe orice altă pagină a site-ului dvs., atunci, deși e-mailul rămâne același, procedura de verificare a e-mailului va trebui reefectuată.
- Nu veți putea testa acest formular local. Pentru ca formularul de feedback să funcționeze, pagina cu codul de formular ar trebui să fie deja direct pe gazdă.
Firește, cu ajutorul numeroaselor șabloane, îi puteți oferi un aspect elegant, trendy și tineresc. De exemplu, aceasta:

Asta e tot. Formularul nostru de feedback este gata.
Gazduire de la EmpireHost:
3GB - 1 $ - Gazduire la un pret excelent!
Bună ziua!
Am aceeași greșeală. În loc de text, întrebările sunt în romburi.
Cum pot remedia asta?
Mulțumesc, dar mesajele de pe site vin sub formă de diamante negre cu semne de întrebare. Prompt, vă rog. cum să o rezolvați.
Bună ziua. Prompt vă rog un astfel de lucru. Reproiectat forma de comunicare în funcție de eșantionul dvs. Totul a funcționat. Aproape. În scris, nu vin mesaje, ci semne de întrebare în romburi întunecate. Cum să remediem acest lucru și este posibil să remediem acest lucru?
Vă mulțumim pentru articol toate lucrările, dar există o întrebare, cum să dea acestui formular o vedere sau să se conecteze la ea o masă css gata?
Multumesc foarte mult pentru articol, pe parcursul zilei, căutând această informație, care este literalmente în cinci minute, problema este rezolvată.
Mă bucur că a fost util!
Multe mulțumiri pentru ajutor!
Iată cum puteți ajunge la mesajul chirilic?
Spuneți-mi, nu este nimic de plătit pentru acest formular în viitor. Vor exista restricții acolo?
Funcționalitatea de bază, pe care am menționat-o aici, este gratuită. După cum am înțeles, acest serviciu are chiar posibilitatea de setări mai avansate și chifle, care sunt deja în tariful plătit. Dar în ceea ce mă privește, funcția tarifului gratuit este suficientă.
La mine nu funcționează (în consola este evidențiată eroarea cu codul 500, ajutați să înțelegeți
Este necesar să se uite la un exemplu specific de ceea ce se întâmplă exact. Poate că există o greșeală în codul formularului de feedback. Ce se întâmplă exact după trimiterea mesajului? Faceți capturi de ecran.
A fost necesar să se facă rapid formularul de trimitere pentru site-ul stub. Vă mulțumesc foarte mult! Explicația este super, după 10 minute formularul se referă deja. Mulțumesc!
Mulțumesc! Mă bucur că a venit la îndemână. Am încercat să-l pun cât mai simplu posibil și fără apă în exces.
Articole similare
Trimiteți-le prietenilor: