Pictogramele au același scop psihologic, precum și pauzele dintre paragrafe: ele întrerup conținutul vizual, făcându-l mai puțin intimidant pentru a citi. Pagina bine formatat cu pauze în text ușor de citit paragrafe și accente plasate sub formă de pictograme este ușor de citit și suficient de interesant pentru a ține atenția vizitatorului. Nu mai pierde vremea scriind texte uriașe pe care nimeni nu le citește. Începeți să utilizați icoane!
În acest articol, vom arăta exemple excelente și cele mai bune practici pentru utilizarea icoanelor pentru a sprijini conținutul în designul web.
1. Cum să utilizați pictogramele
Sarcina principală a utilizării icoanelor este de a ajuta utilizatorul într-un proces eficient de percepere și prelucrare a informațiilor. Obiectivele obișnuite sunt realizate folosind spațiu liber și icoane care nu disting conținutul, ci îl completează mai degrabă. Utilizarea icoanelor îmbogățește chiar și conținutul minim, dând greutate și îmbunătățind eficiența comunicărilor fără cuvinte inutile. Icoanele ar trebui folosite pentru a atrage atenția asupra conținutului, dar în nici un caz să nu îl înlocuiască.
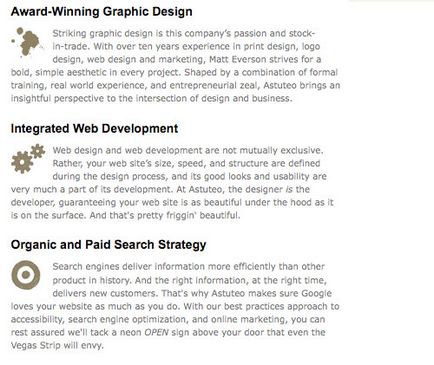
Îmbunătățiți lista de caracteristici
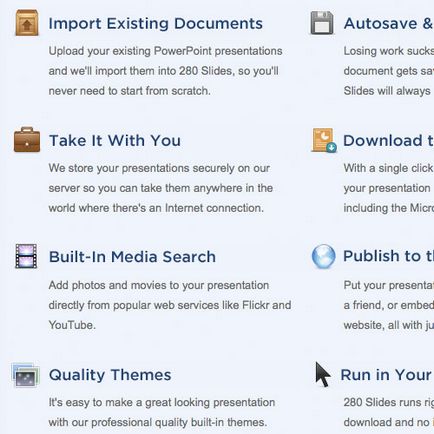
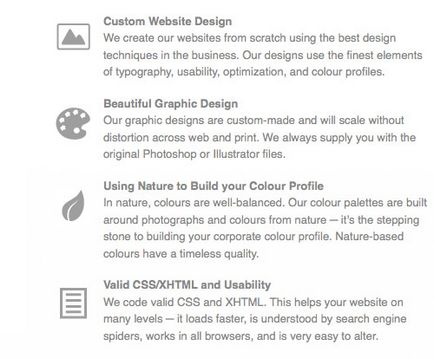
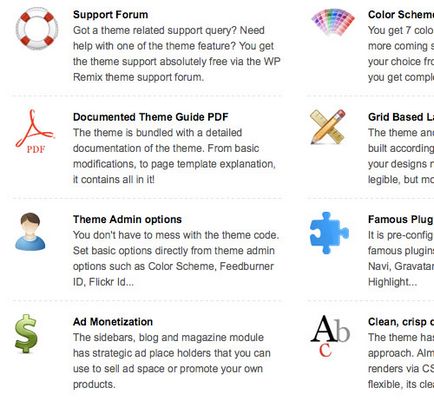
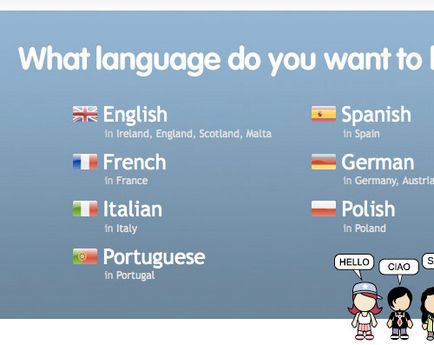
Enumerarea serviciilor este o practică obișnuită și o parte esențială a marketingului eficient, dar lista în sine este foarte banală și plictisitoare. Folosirea icoanelor în combinație cu o listă de caracteristici o face mai atractivă și mai informativă.

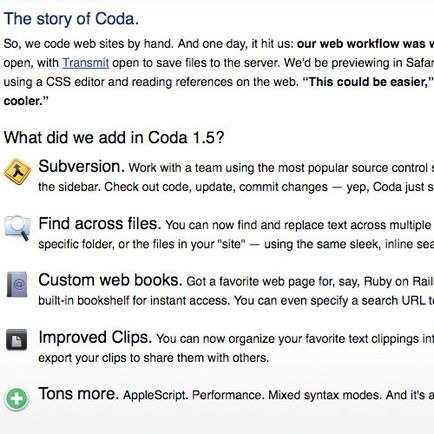
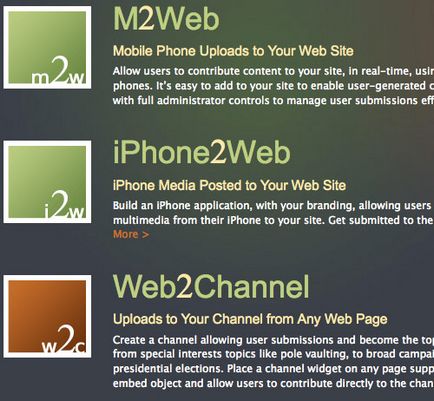
Atragem atenția asupra noilor caracteristici ale aplicației web

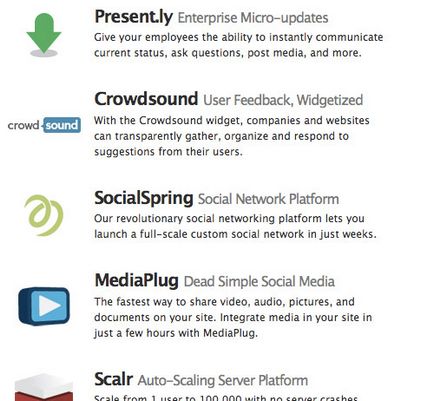
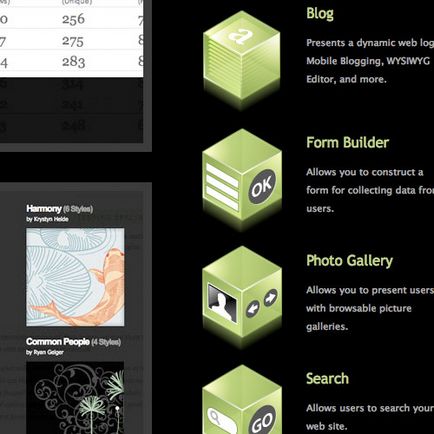
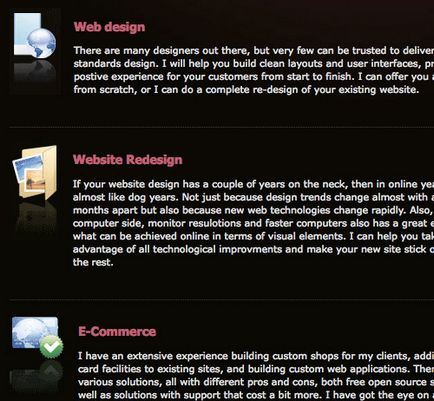
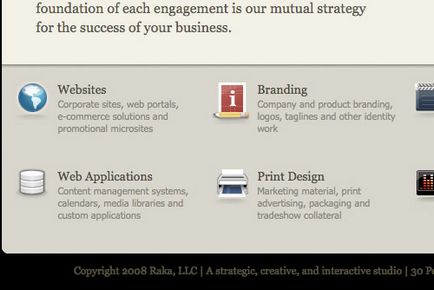
Lista diferitelor aplicații și produse
În acest caz, trebuie să considerați pictograma drept siglă, ținând cont de faptul că scopul logoului este de a crea o asociere mentală între produs și imagine. Pictograma ar trebui să fie unică, dar simplă: majoritatea icoanelor au o dimensiune de 128 x 128 pixeli, deci trebuie să utilizați o abordare minimalistă și să puteți spune foarte mult folosind un număr minim de instrumente.

Listați serviciile și creșteți ușurința citirii listei
Icoanele trebuie să se potrivească cu conținutul și să aibă un design simplu. Determinați ce doriți să exprimați cu conținutul și creați o pictogramă pe această bază. Care este tema unui site sau a unui articol? Ce culori sunt folosite? Ce este acest stil? Modern? Un clasic? Icoanele ar trebui să fie unificate vizual cu idei exprimate în conținut.

2. Scopul și locația
Icoanele fac interfața site-ului prietenoasă, disponibilă și profesională. Ele arată că vă interesează chiar și cele mai mici detalii. Includeți imaginația atunci când lucrați cu pictograme: anteturile, panourile laterale, anteturile și subsolurile sunt locuri excelente pentru localizarea icoanelor.
Accentuarea anteturilor și a subsolurilor pentru a da titluri de un fel special
Chiar și o simplă pictogramă poate adăuga farmec și personalitate pe site.

Atrageți vizitatorul citind o pagină lungă
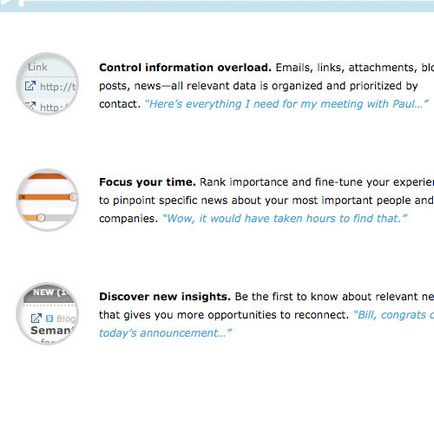
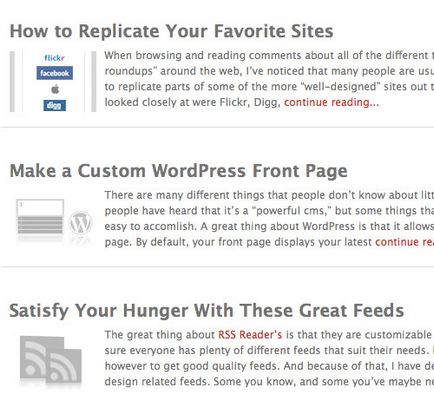
Utilizați pictogramele ca puncte în paragrafe. Această abordare va crește semnificativ confortul citirii chiar și a celui mai lung text.

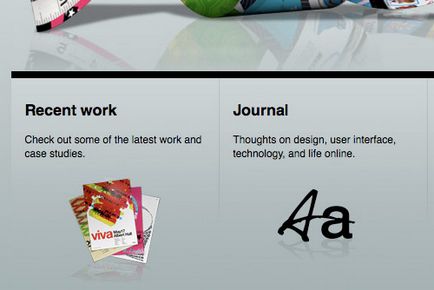
Sectoare și secțiuni separate
Utilizați pictogramele pentru a pune un punct vizual separând diferitele părți ale textului.

Dimensiunea nu contează! Chiar și icoanele mici pot fi eficiente
Icoanele mici oferă același nivel de interes vizual ca și cele mari, dar fără pericolul potențial de a distrage atenția. Asigurați-vă că icoanele sunt ușor de recunoscut și că sunt aproape de sensul textului pe care vă concentrați.

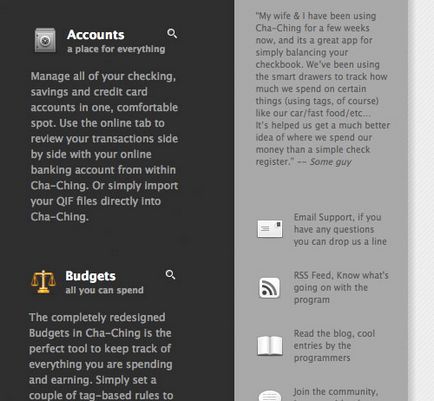
Selectați textul plasând pictogramele în partea dreaptă a paragrafului
Nu vă agățați de plasarea monotonă a icoanelor. Locația icoanelor din partea dreaptă a textului este mai puțin folosită, deci este mai atrăgătoare. Dar păziți-vă, uneori acest aranjament pare neclintit.

Modificați mărimea și destinația de plasare a icoanelor
Porniți imaginația! Modificarea dimensiunii și plasarea icoanelor va face din conținut mai dinamic și mai interesant.

3. Alegeți-vă stilul
De asemenea, este important ca toate pictogramele dvs. să se potrivească. Gruparea diverselor icoane, indiferent de cât de cool arată, este o eroare de proiectare remarcabilă și un semn de neprofesionalism. Mai jos sunt câteva exemple ale modului în care icoanele pot fi integrate efectiv în stilul site-ului.
Folosind culorile luminoase și design-ul excelent 3D icoane completează perfect aspectul site-ului: GoodBarry

Simplitatea este atractivă și practică: CrowdSPRING

Folosind stilul neplacut pentru pictogramele 2D se adaugă adâncimea: luați Walk

Alegerea unui stil unic și consistent conferă dinamism și profesionalism site-ului: Squarespace

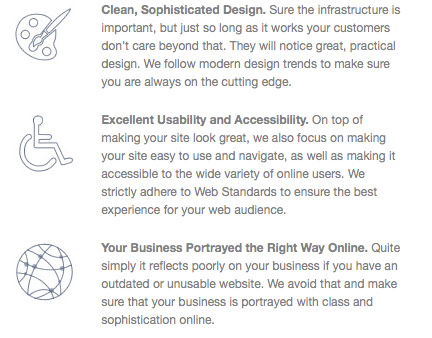
Icoanele monocrome pot să se concentreze asupra conținutului fără distragere atenție: Studio 7 Designs

Utilizați puterea de transformare a unei imagini ecran cu un gradient simplu într-o pictogramă unică: Gist

Nu utilizați pictograma doar pentru că arată foarte bine. Alegeți ceva care se potrivește site-ului dvs. mai mult în stil și brand: Treemo

4. Exemple suplimentare
Iată câteva exemple de utilizare eficientă a icoanelor.






















Ultimele 5 lecții din rubrica "Utilizabilitate"
Folosești încă marketingul de e-mail pentru a-ți promova afacerea? Dacă nu, este într-adevăr o consecință a faptului că considerați că newsletter-ul este inadecvat pentru afacerea dvs.? Dacă utilizați în continuare buletinul informativ, sunteți sigur (ă) că acesta este cel mai eficient? Ca multe alte lucruri în viață, domeniul marketingului este plin de zvonuri și mituri care sună grozav, dar în realitate sunt doar rău. Din fericire, exemplele de mai jos vor ajuta la îmbunătățirea semnificativă a strategiilor de marketing prin poștă.
Cred că voi, ca mine, petreceți mult timp încercând să îmbunătățiți fiecare detaliu al site-ului dvs.: de la afișarea excelentă pe diverse dispozitive, la crearea paginilor de divertisment 404! În același timp, ați întrebat vreodată ce s-ar întâmpla dacă utilizatorul a lăsat câmpul de căutare gol și apoi a apăsat pe Enter?
Termenul "suficiență rezonabilă" se referă la înclinația unei persoane de a utiliza resursele minime pentru a-și îndeplini cu succes un loc de muncă. Acest fenomen, care se desfășoară la un nivel subconștient: cel mai adesea nu ne gândim nici măcar la faptul că acum trebuie să folosim efortul minim necesar pentru a îndeplini o anumită sarcină.
UX depinde de mulți factori, dar nu există o formulă științifică care să vă spună că această sau varianta este adevărată sau greșită. Tu esti singurul care poate judeca acest lucru, in functie de faptul daca UX-ul indeplineste nevoile nevoilor tale.
De asemenea, încerc să urmăresc stilul, dar nu funcționează întotdeauna. Vă recomandăm, de asemenea, Icon Finder.
art_reklama_com
mihanikart
Îi sfătuiesc pe toți să facă stilouri.) Unicitatea este o abordare profesională.
kindofbear
Vă prezint o idee: scrieți despre diferite tipuri de fundaluri pentru pagini. acesta este un subiect foarte important în design)

Prin obținerea de informații imediat prin două canale (vedere și auz), eficiența predării este mult mai mare decât învățarea din cărți. Și temele și testele online vă vor permite să gândiți în mod constant în limba pe care o învățați și să vă verificați imediat cunoștințele!


Dacă doriți să învățați HTML mult timp, atunci am o veste bună pentru dvs.!

Dacă ați învățat deja HTML și doriți să treceți mai departe, următorul pas este să învățați tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!
Articole similare
-
3 Pași pentru a utiliza legea de atracție a dorințelor corect!
-
Evernote despre ce este acest program și de ce să îl folosiți (2019)
Trimiteți-le prietenilor: