
În acest tutorial am să-ți arăt cum puteți crea un bloc plutitor pe site-ul fără a plug-in-uri, și folosind CSS standard si functiile jQuery. Unicitatea acestei metode constă în faptul că este ideal pentru orice CMS sau orice hosting, mai ales dacă aveți nevoie de o sanie acum, și plug-in sau un modul pentru CMS acum nu sunt.
Ce este un bloc plutitor?
Sfaturi utile! Pentru a vă simți efectul blocului plutitor asupra dvs., vă sfătuiesc să înregistrați rezultatele acțiunilor de venit / trafic / direcționate înainte de instalare și să examinați rezultatul după instalarea blocului. Rezultatul te va surprinde plăcut.
Și astfel am continuat să creăm un bloc plutitor în bara laterală, am găsit două metode care mi se păreau simple și ușor de utilizat. Ce să utilizați pentru tine, eu nu pot spune exact, dar cred că dacă dintr-o dată unele dintre opțiuni nu se vor funcționa fără probleme ale celor două opțiuni pentru a selecta un adecvat, mic, și din cauza celor două opțiuni exact ceva merge
Inițial, trebuie să vă conectați biblioteca jQuery, multe CMS este implicit conectat, pentru a verifica conectat pe care-l aveți sau aveți nevoie pentru a deschide site-ul într-un browser și apăsați pe CTRL + U sau faceți clic dreapta oriunde pe site-ul și alegeți-l "cod sursă". Între etichetele capului, găsiți jquery. dacă nu aveți una, atunci trebuie să o adăugați prin șablon.
Dacă nu ați găsit, apoi lipiți între etichete capul acestei linii:
Dacă ați făcut totul corect, verificați prin „jquery“ codul sursă există în șirul șablon cu textul, dacă există, ai făcut totul bine, și putem merge mai departe.
Un bloc plutitor pe css și jquery, metoda # 1
Acum, în locul potrivit din bara laterală, lipiți următorul cod:
Stilurile, dimensiunea div și alte setări pot fi scrise de dvs. folosind CSS.
Un bloc plutitor pe css și jquery, metoda # 2
A doua metodă este aproape identică cu prima, deși este mai inteligentă și nu este necesară specificarea înălțimii, dar codul este puțin mai mare. Deși rezultatul muncii lor este același practic.
Instalarea la fel ca și la prima metodă, codul trebuie introdus în Bara laterală:
Și acest cod poate fi introdus mai jos, dar în același timp introduceți propriile informații în el.
Setările CSS pot, de asemenea, să introduceți propria dvs., indentare, specificați dimensiunile etc. Puteți vedea un exemplu aici:
Mini-hack bloc plutitor pentru DLE orice versiune
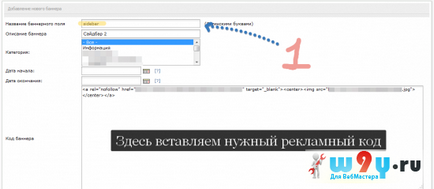
În numele câmpului de banner vom scrie "sidebar", un exemplu:

În șablon, în funcție de varianta blocului plutitor (notați ID-ul blocului DIV), puneți codul în bara laterală:
Articole similare
Trimiteți-le prietenilor: