Anul trecut, am venit regulat peste un decalaj căscat în cunoașterea colegilor lor într-un loc unde trebuie să existe informații cu privire la modul de a găzdui aplicații web ASP.NET și setări pe aceeași gazdă. Elimina decalajul ori de câte ori este necesar pentru a promițând în mod individual la fel de tare din nou pentru a scrie o notă, pe care le pot apoi doar da un link la următorul suferindului. Se pare că timpul acestui post ea astăzi voi descrie integrarea Visual Studio cu IIS.
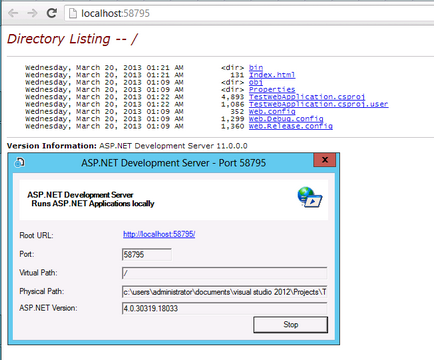
Din punct de vedere istoric, ASP.NET Development Server este folosit pentru a rula aplicații Web. Aici:

Știe unele dintre cele mai vitale lucruri, urmărește codul în contextul programatorului care la lansat, nu are caracteristici remarcabile.
Uneori nu este suficient, iar întrebarea completă este de integrare cu IIS. Acest lucru este necesar, de exemplu, dacă aveți nevoie de acces la distanță la un site depanat de pe un dispozitiv mobil, executați codul în numele unui anumit cont, utilizând SSL și cât de puțin ...
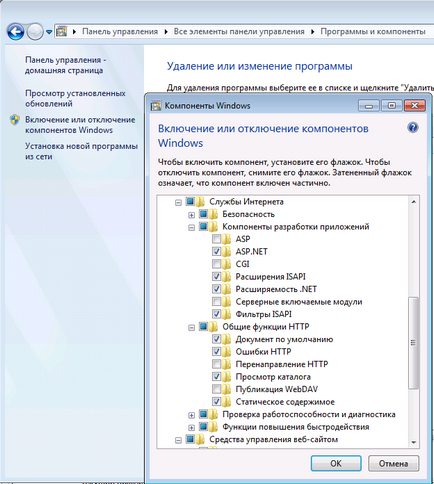
Să începem cu instalarea. IIS este (nu-mi amintesc de ce versiune) componentă a sistemului de operare, și este setat de la panoul de control: du-te la panoul de control „Programe și caracteristici“, făcând clic pe „Activați sau dezactivați componente Windows“ caută IIS, vom plasa o capusa:

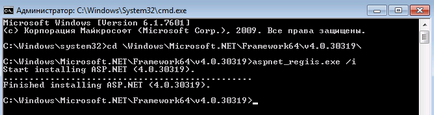
Nu uitați să înregistrați rapid toate versiunile necesare ale cadrului .NET în IIS:

(Cred că dacă ai pus NET Framework, IIS după aceea, el a înregistrat, în mod independent, și dacă IIS după cadru - va dori acest lucru, mână în mână)
Se pare că IIS este mai mult sau mai puțin gata (deși mai târziu, poate fi necesar să procesăm dosarul, dar pentru moment nu este necesar).
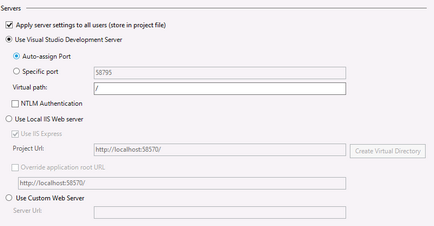
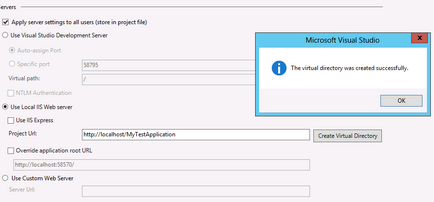
Acum ne îndreptăm atenția către Visual Studio (apropo, va trebui să fie executat în numele administratorului), deschideți proprietățile proiectului web acolo și selectați fila "Web". În jurul centrului piesei, putem vedea un set de setări numite servere:

Aici. " Aceasta este exact ceea ce avem nevoie. Aruncă butonul radio în poziția «Utilizarea IIS locală server Web», debifați «IIS Express» (despre asta fără mine Habré scrie. Și lucru aparent putovaya, deși el nu a încercat încă), prevede calea dorită pentru aplicația, apăsați butonul Creați virtual Directory. Dacă totul merge bine, văzând succesul unui mesaj:

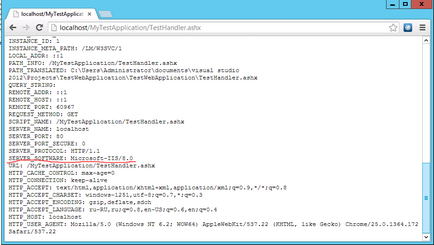
Totul, acum puteți începe proiectul și vă bucurați că totul sa dovedit:

Articole similare
Trimiteți-le prietenilor: