Bara de navigare animată
În această lecție vă voi arăta cum să creați o bară de navigare animată pe site-ul dvs. Acest panou va apărea atunci când mutați mouse-ul peste o mică parte vizibilă în timp ce schimbați culoarea de fundal și apoi vă mutați înapoi când scoateți indicatorul mouse-ului de la ea. Și se va mișca cu efectul animat al "bounce". Si cel mai important - veti invata despre plug-in-uri, cu ajutorul caruia ajutati sa realizati un astfel de panou este foarte simplu.
Astăzi, vă voi arăta cum să creați un alt panou cu o animație mai complexă și mai interesantă. Și veți afla despre două pluginuri jQuery care vă vor permite să creați cu ușurință această animație. Cred că veți găsi folosirea unui astfel de panou animat pe paginile site-ului sau blogului dvs.
Puteți vedea exemplul în acțiune făcând clic pe pictograma "Demo" la începutul lecției și puteți descărca toate fișierele inițiale făcând clic pe pictograma "Coduri sursă".
Ei bine, acum să începem!
1. În primul rând, voi crea o html-pagină simplă. În această pagină, între etichetele de cap, vom conecta fișierul de stil "animate_style.css", pe care îl vom crea mai târziu. Voi salva fișierul html sub numele "animate.html".
În această pagină va apărea un titlu, un bloc div cu bara noastră de navigare. În exemplul pe care îl folosesc ca imagini pentru imaginile din panoul meu. I-am pregatit in programul Photoshop. Imaginile ar trebui să aibă aceeași dimensiune (în exemplul meu sunt 70 de 70 px). Puteți să le găsiți în materialele sursă din folderul "imagine" sau să vă pregătiți și să utilizați imaginile, de asemenea plasându-le într-un folder numit "imagine".
Plasați cursorul peste bara din partea stângă a paginii
Dacă ne uităm la pagina noastră din browser, în acest stadiu vom arăta astfel:

2. Să creăm acum un fișier foaie «animate_style.css» numele, puneți-l în același director ca și fișierul HTML-(dacă veți amplasa un fișier foaie de stil într-un dosar separat, asigurați-vă că pentru a schimba calea de a-l în HTML- fișier).
Și acum vom scrie câteva stiluri pentru pagina noastră web, pentru a arăta mai bine și pentru a pregăti panoul nostru de tragere pentru animație.
În codul de stiluri de mai jos pentru elementele de pagină, puteți vedea regulile pentru aranjarea elementelor și pentru a le oferi anumite stiluri. De asemenea, am decorat inscripțiile și unele blocuri cu umbre (puteți citi despre crearea umbrelor cu css3 aici).
Dar cea mai mare parte a atenției este acordată stilurilor pentru elementul cu identificatorul "tabloul de bord". pentru că exact aceste stiluri ascund panoul nostru cu imagini, lăsând doar marginea acestuia în câmpul de vizibilitate.
Deci, codul pentru fișierul stilului:
Dacă deschidem acum pagina noastră în browser, atunci vom vedea că stilurile au fost aplicate, panoul de imagini este ascuns și vedem doar marginea sa.

Pregătirile s-au terminat. Să începem programarea.
Dar să facem totul în ordine.
Primul pas este să conectați biblioteca și pluginurile jQuery. Aceste fișiere pot fi găsite în codul sursă pentru lecția din directorul "js". Creați un bine în catalogul său, care este directorul html-fișier, «js» și copia fișiere pe ea: «jquery-1.6.3.min.js», «jquery.easing.1.3.js» și «jquery.color. js ".
Acum, între etichetele capului din fișierul html, imediat după conectarea foii de stil, conectați aceste trei fișiere:
Și acum, imediat după conectarea celor trei fișiere (cu bibliotecă și pluginuri), conectați acest fișier la pagina html.
4. Mergeți la fișierul "animate.js" și începeți să scrieți codul nostru.
Vom începe să scriem codul nostru cu următoarele rânduri:
Acum trebuie să selectăm elementul care este responsabil pentru panoul glisant. Acest element are identificatorul "tabloul de bord". Pe element, atârnăm funcția "hover ()", care are ca parametri două funcții anonime. Unul dintre ei va fi responsabil pentru acțiunile când îndreptăm mouse-ul spre marginea panoului; cealaltă pentru acțiuni atunci când eliminăm acest indicator.
$ (document) .ready (funcția ()<$('#dashboard').hover( function()<>, funcția ()<> ); // se termină funcția hover ()>); // se termină funcția gata ()
Până în prezent, funcția nu face nimic, deci parametrii săi (funcțiile anonime) nu conțin comenzi - sunt goale. Să rezolvăm asta.
Mai întâi, să scriem acțiunile pentru situație când cursorul mouse-ului indică spre bara de navigare. Vom folosi «insufletite ()», împreună cu indicele «acest» ( «acest» se referă la un element de pagină, care este atașat la eveniment - în acest caz, pentru a bloca o bară de navigare).
Funcția vom da trei argumente: primul - constanta obiect care va schimba locația unității în raport cu marginea din stânga (și pur și simplu, împingeți panoul) și schimba culoarea panoului în sine (acest lucru este posibil cu ajutorul plug-conectat anterior); al doilea va stabili durata animației (500 milisecunde); al treilea va stabili tipul de animație "easeInSine" (utilizarea acestei animații este posibilă datorită conexiunii conectate).
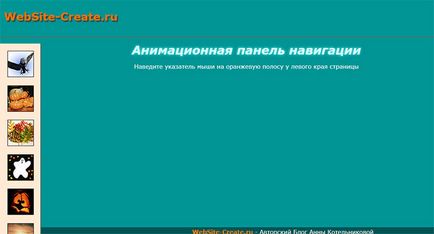
Dacă actualizați acum pagina în browser și mutați indicatorul mouse-ului peste marginea panoului, puteți vedea cum se estompează, schimbându-și culoarea.

E deja bine! Dar este necesar ca și panoul să fie mutat atunci când mutăm cursorul mouse-ului de la el. Pentru aceasta trebuie sa inregistram comenzi pentru cea de-a doua functie anonima.
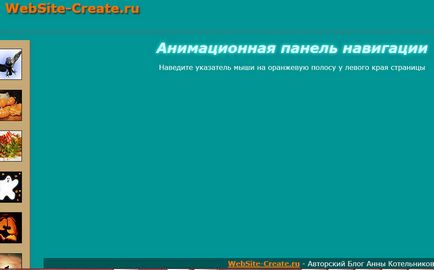
Așa cum am prescris o extensie panou de cod, prescriem codul, astfel încât acesta este împins înapoi, dar aici vom folosi efectul de „Bounce“ (ca și în cazul în care la bara de navigare zadvizhenii lovește de margine, ricoșează și apoi complet retrasă), creșterea animație de timp și returnează culoarea și aspectul panoului în starea inițială.
Acum totul funcționează foarte bine. Puteți verifica pagina în browser. A apărut o mică problemă: dacă începeți să conduci rapid cu mouse-ul înainte și înapoi, conducerea și deturnând-l la panoul, și apoi sa oprit și se poate constata că de ceva timp, panoul va fi mutat și fără acțiunile tale. Acest lucru se datorează faptului că efectul de animație este pus în coada de așteptare și când plasați în mod repetat indicatorul mouse-ului creează o listă lungă de efecte.
Pentru a rezolva această situație, trebuie să înregistrați funcția "stop ()" între "this" și "animate". Aceasta va rezolva problema.
Astfel, versiunea finală a codului va arăta astfel:
Așa este, doar 24 de linii de cod (va fi mai puțin dacă nu scrieți fiecare citat dintr-o linie nouă) și aveți un panou animat spectaculos.

Cred că veți găsi cu siguranță aplicarea unui astfel de panou pe site-ul dvs. web.
Probabil că este vorba de toate. Noroc de prieteni și idei mai creative!
Articole similare
Trimiteți-le prietenilor: