Marcați prezentul. Raportați tema lecției. Configurați elevii să perceapă materialul.
Declarația materialului nou.
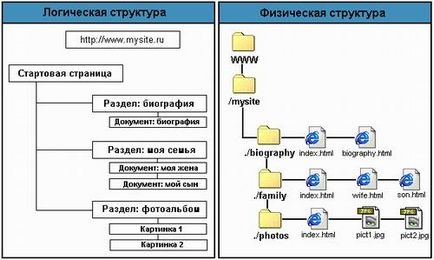
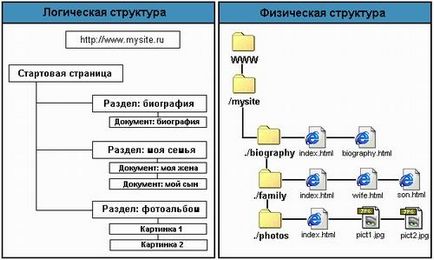
Structura logică și fizică a site-ului

Fig. 2.1. Compararea structurii logice și fizice a site-ului
Evident, structurile logice și fizice pot să nu coincidă, deoarece, în general, structura fizică a resursei este dezvoltată pe baza convenabilității plasării fișierelor. Cu toate acestea, păstrarea mai mult sau mai puțin exactă a ordinii partițiilor logice în structura fizică a site-ului vă va permite să evitați confuzia cu adăugarea ulterioară și actualizarea materialelor.
TIP Se recomandă plasarea tuturor imaginilor grafice care sunt elemente ale proiectului într-un director separat numit "Imagini", aflat în directorul rădăcină al site-ului. Această abordare vă va permite să actualizați documentele HTML stocate în alte secțiuni tematice fără a muta grafica, să utilizați aceleași fișiere grafice în toate secțiunile site-ului și, dacă este necesar, să ștergeți directoare întregi.
Pentru toate hyperlink-uri de pe pagina de start sau web-site să funcționeze corect, toate documentele deschise în mod corect și browser-ul nu a dat erori la accesarea oricărei secțiuni de resurse ar trebui urmate câteva reguli simple, la crearea structurii sale fizice.
TIP Atribuiți nume de directoare, nume și extensii ale documentelor HTML și fișierelor grafice utilizând numai caractere latine și numai în litere mici. Încercați să păstrați numele fișierelor și directoarelor create până la opt caractere în lungime.
PONT Când denumiți fișiere, documente HTML, încercați să se asigure că aceste nume au fost „semantic“: atunci puteți uita cu ușurință conținutul și scopul oricărei pagini web, în cazul în care numele de fișiere va arata ca, de exemplu, l.htm, 2. htm, 3.htm și așa mai departe.
Pentru a facilita procesul de actualizare paginile web, adăugați-secțiuni sau de a crea noi titluri, pentru a primi un mijloc de documentare a proiectului - orice foaie de calcul creat, de exemplu, în Microsoft Excel, sau pur și simplu notebook-ul a decis, în care să scrie elemente ale structurii fizice a proiectului de potrivire, logic structură. Până la numărul de componente ale fișierelor site-ul dvs. este relativ mic, poate părea inutilă, dar când va fi în primele două decenii, într-o abundență de document HTML, grafica va fi ușor pentru a obține confuz, mai ales în cazul în care creați mai multe proiecte simultan. Exemplu de astfel de mijloace de documentare este prezentată în tabelul. 2.2.

Tabelul 2.2. Exemplu de înregistrare a instrumentului de documentare a proiectului
Din tot ceea ce sa spus, devine evident că structura fizică a site-ului este ascunsă de vizitatorii resursei dvs.: ei pot observa numai structura logică și așa cum este reprezentată de elementele de navigație. Din aceasta rezultă o concluzie complet logică: structura sistemului de navigație ar trebui, dacă nu este complet repetată, cel puțin la maximum să corespundă structurii logice a site-ului dezvoltat de dvs.
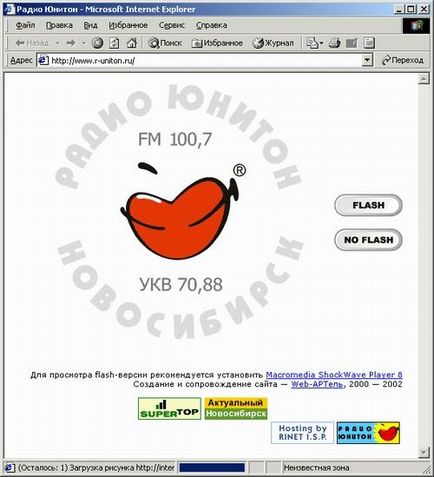
Pagina de titlu este un document html care nu include informații despre conținut și elemente de navigare. Antetul fișierului paginii este atribuit numele index.html, pagina de start este numit în mod diferit și a chemat prin organizarea unui hyperlink la titlul paginii pentru a încărca atunci când accesați mai întâi site-ului. Pagina de titlu conține, de regulă, logo-ul companiei care deține resursa, a lovit contoare, și oferă alegerea codificări chirilice, sau o alegere între engleză și rusă ale site-ului. Un exemplu de resursă web echipată cu o astfel de pagină este prezentată în Fig. 2.3.

Fig. 2.3. Exemplu de site echipat cu o pagină principală
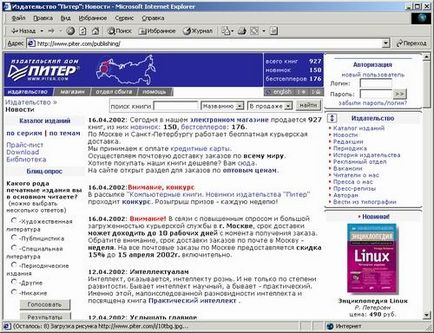
La accesarea site-uri care nu sunt echipate cu pagina de titlu, prima pornire este prezentat un document, inclusiv orice conținut, navigare, și, uneori, anunțuri constituie titlurile subiect de resurse. În Fig. 2.4 prezintă un exemplu de site care nu este echipat cu pagina de titlu.

Fig. 2.4. Exemplu de site care nu are o pagină de pornire
Pentru a utiliza sau nu pagina de antet atunci când creați propriul proiect pe Internet este o chestiune de gust pentru fiecare webmaster. Este dificil să oferiți o serie de recomandări cuprinzătoare în această privință, deoarece decizia finală depinde în primul rând de preferințele dvs. artistice și, uneori, de dorința plătitorului de a plăti pentru munca dvs.
Amenajarea paginilor web
Pagina web este lansată pe un computer care rulează un program client numit browser. Este clar că sistemul de operare, setările acestuia și, de fapt, browserul propriu-zis diferă de computer la computer. Din care rezultă concluzia banală că același document de pe site este afișat în moduri diferite pentru fiecare utilizator.
Pentru a implementa această sarcină, trebuie să înțelegeți modul în care are loc aspectul paginii web și să vă măsurați ideile cu execuția lor.
Caracteristicile aspectului documentelor site-ului.
Articole similare
Trimiteți-le prietenilor: