Există mai multe modalități de a aborda această problemă:
- Utilizați css pur
- Utilizați jquery
- Utilizați primele două opțiuni în combinație
Diferența dintre prima metodă și cea de-a doua este că în css netezirea deschiderii blocului este dificil de netezit. Dar în noile versiuni ale CSS (până în prezent este css3), a devenit posibilă utilizarea animației și a transformării. Un exemplu poate să se uite la animation.css. Există exemple detaliate.
Dar este mai bine să folosiți jquery, deși pentru începători acest lucru este problematic.
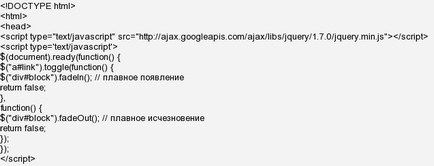
Opțiunea 1 - exemplu folosind jquery. Aici, la apăsarea unui buton, textul este ascuns.

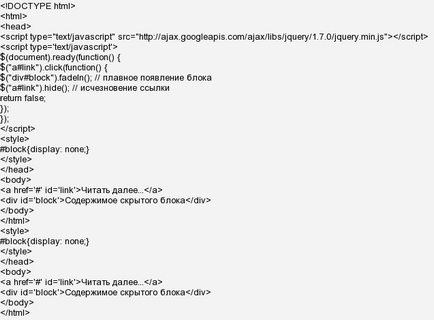
Opțiunea 2 - Un exemplu folosind jquery. Aici, apăsând butonul, textul ascuns este deschis și butonul dispare în același timp

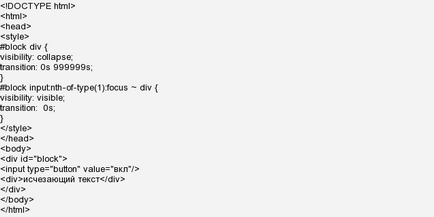
Opțiunea 3 - Exemplu utilizând css

De fapt, implementarea acestui exemplu poate fi o grămadă. Deci, în jquery puteți folosi nu numai fideIn și fideOut, dar, de asemenea, ascunde întârziere arată, etc
Trimiteți-le prietenilor: