
Crearea site-urilor web nu este la fel de dificilă cum pare. Aflați cum să codificați o pagină simplă folosind limba de marcare HTML pentru Web.
Proiectarea și crearea unui simplu site web este ușor. Chiar și începătorii pot învăța designul web fără prea mult efort și timp.
HTML este principala limbă pentru marcarea paginilor web. Să studiem elementele de bază și să încercăm să creăm o pagină simplă.
HTML este limbajul marcajului hipertext.
HTML definește structura unei pagini web și asigură afișarea corectă în browser. Un document HTML poate fi foarte simplu sau complex, în funcție de sarcinile atribuite.
HTML5 este unul dintre instrumentele puternice pentru dezvoltarea paginilor web. Cu medii de streaming HTML5 este posibilă fără utilizarea unor pluginuri terță parte, cum ar fi Flash. De asemenea, HTML5 acceptă stocarea datelor de pe partea clientului. Aceasta poate fi utilizată pentru a sprijini aplicațiile web atunci când clientul este offline.
HTML rămâne o abilitate fundamentală pentru toți dezvoltatorii și designerii web.
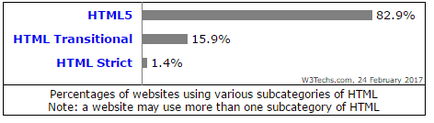
Conform sondajului W3Techs, HTML este limba utilizată în 74,3% din toate site-urile.

Cum se creează o pagină HTML simplă
Dezvoltarea HTML este simplă și astfel puteți învăța cu ușurință cum să codificați o pagină HTML simplă. Dar mai întâi trebuie să înveți elementele de bază ale limbii.
Creați și editați cod HTML
Crearea unui nou document HTML este același ca și pentru orice alt tip de document. Selectați "Fișier" - "Nou" pentru a deschide un document nou în Notepad ++. Efectuați modificări în document și faceți clic pe "Salvați".


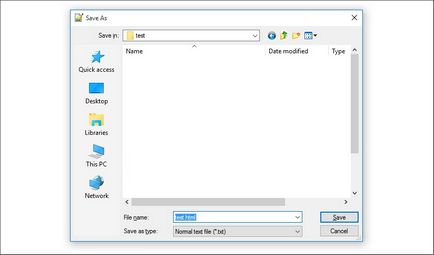
Dacă ați scris codul în Notepad și l-ați salvat ca un document text, îl puteți traduce într-o pagină html folosind programul Total Commander. Selectați comanda "Rename" și modificați extensia de fișier din .txt în .html.

Elementele definesc structura și conținutul unei pagini web. Sunt indicate de parantezele unghiulare în jurul numelui elementului. Conținut care nu se află între "<>", va fi afișat pe elementul web. Elementul arată astfel:
Un element cu paranteze unghiulare în jurul acestuia formează o etichetă (
Etichetă deschisă:
Eticheta de închidere:
Conținutul dintre etichetele de deschidere și de închidere este conținutul elementului.
Etichetele pot fi utilizate în două moduri:
Utilizarea etichetelor într-o pereche
Etichetele asociate conțin etichete de deschidere și închidere. Iată cum arată:
Există o etichetă de deschidere (
Etichetele unice sunt utilizate pentru a defini elementele cu auto-închidere și inserați elemente, cum ar fi imaginile. Nu este nevoie să determinați începutul și sfârșitul acestor elemente.
Aceste elemente sunt scrise astfel:
Închiderea / (slăbirea) este, de asemenea, opțională. Acest lucru este același ca și pentru înregistrare
Atributele sunt elemente care extind etichetele cu informații suplimentare. Atributul este plasat în eticheta de deschidere și include numele și valoarea.
Eticheta cu atributul va arăta astfel:
Eticheta "HTML" de mai sus are atributul "lang" cu valoarea "en-US".
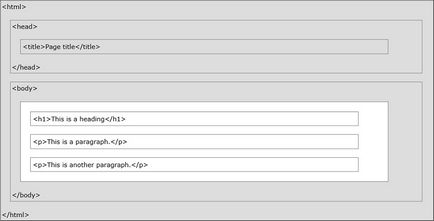
Fiecare document HTML are o structură de bază definită de următoarele elemente:
DOCTYPE sau DTD: Declarația tipului de document specifică versiunea HTML folosită. Această etichetă este plasată la începutul documentului.
HTML: O pereche de etichete HTML definește începutul și sfârșitul unui document HTML.
RazdelHEADER
: această secțiune definește informațiile generale pentru pagină și este, de obicei, scurtă. Conținutul acestui articol nu este afișat pe pagină. Antetul conține o etichetă TITLE care specifică numele documentului afișat în bara de titlu a browserului. HEADER poate conține metadate sau link-uri către fișiere externe.RazdelBODY. Această secțiune conține partea principală a paginii. Conținutul său este afișat în browser. Majoritatea codului pentru pagina HTML se află în interiorul elementului corpului.
Codificare: această etichetă specifică codificarea utilizată în documentul HTML. Codificarea specifică modul în care fișierul este salvat și modul în care vor fi afișate caracterele speciale. O valoare comună pentru această etichetă este UTF-8, care vă permite să afișați aproape toate simbolurile limbii.
Pasul 1: Prima linie a codului HTML adăugat specifică elementul DOCTYPE ca "html". Aceasta înseamnă că este utilizată cea mai recentă versiune HTML.
Pasul 2: Apoi adăugăm tag-urile de început și sfârșit pentru documentul html. De asemenea, definim limba ca engleza (ro).
Pagina principală HTML este gata și o putem salva în dosarul ales de noi.

Se deschide în browser și vedem o pagină foarte simplă. Puteți verifica dacă se afișează:
Header ca "Hello World"
Poziția din primul nivel ca "Bună ziua"
Un paragraf cu textul "O pagină HTML simplă"
Acum, că am creat o pagină HTML simplă, să vedem cum putem adăuga funcții suplimentare. HTML oferă mai multe funcții decât cele pe care le-am adăugat la pagina principală HTML. Puteți adăuga culoarea de fundal, fonturile, specificați culorile fontului, imaginile, linkurile, listele etc. pentru a crea o pagină HTML frumoasă. Să ne uităm la unele dintre aceste caracteristici suplimentare.
Formatul textului avansat
HTML oferă elemente speciale pentru formatarea textului special.
Nivelurile de antet pot fi setate folosind etichete
- . Există 6 nivele disponibile pentru titluri. și Este cel mai mare dintre ele în dimensiune, - cel mai mic.
Este cel mai mare dintre ele în dimensiune, - cel mai mic.
tag-uri
sunt folosite pentru a indica începutul unui nou paragraf. Browserul adaugă, de obicei, o linie goală între două paragrafe.
Elementele de formatare sunt utilizate pentru a afișa tipuri speciale de text. Textul poate fi formatat cu astfel de etichete:
Grăsime -
Italic -
Subliniat -
Font -
O listă completă a acestor etichete este disponibilă prin referință.
etichetă este o singură etichetă, fără o etichetă de închidere. Puteți specifica atributele imaginii.
Atributul src indică locația imaginii.
Atributul de stil are mulți parametri, inclusiv lățimea și înălțimea imaginii în pixeli.
Atributul alt oferă o scurtă descriere a imaginii. Folosit dacă, din anumite motive, imaginea nu se încarcă.
etichetă
Concepte avansate în HTML
HTML este o tehnologie simplă de învățare, atât de mulți designeri lucrează doar cu concepte de bază. Dacă doriți să utilizați integral codul HTML, va trebui să vă familiarizați cu concepte avansate. Acest lucru vă va ajuta să creați un site atractiv, cu mai puțin efort.
Vom menționa mai multe concepte care vă vor ajuta în viitor. Puteți continua să aflați mai multe și să utilizați codul HTML avansat și capabilitățile acestuia.
Validarea HTML este folosită pentru a verifica erorile din codul HTML. Dacă pagina dvs. web nu se încarcă, puteți utiliza scanarea pentru a găsi cauza problemei.
Validarea oferă, de asemenea, recomandări pentru un cod care nu este conform celui mai recent standard HTML. Codul HTML nevalid va face site-ul inutilizabil. Acest lucru poate cauza probleme de încărcare sau inconsecvență de ieșire cu diferite browsere. Multe servicii de verificare sunt gratuite, de exemplu, validator.w3.org
Adăugarea de etichete suplimentare
Etichetele HTML și atributele sunt mult mai mari decât am discutat aici. Două resurse bune pentru învățare - w3schools și HTML Dog, care au mai multe tutoriale și o listă completă de etichete.
Cu ajutorul serviciilor de găzduire web, puteți adăuga mai multe pagini HTML în domeniul dvs. web. Este posibil să aveți nevoie de software-ul de descărcare FTP pentru a transfera fișierele HTML pe un server web. Există multe servicii de găzduire web care oferă funcția de FTP.
CSS poate fi folosit pentru a îmbunătăți rapid aspectul site-ului dvs. Puteți utiliza CSS pentru a adăuga culori, fonturi și a schimba plasarea elementelor. Prin conectarea foii de stil CSS la pagina HTML, puteți modifica stilul întregului text.
Aveți o lume uimitoare de dezvoltare web. Du-te pentru ea! Învingeți acest vârf pur și simplu, trebuie doar să începeți.
Articole similare
Trimiteți-le prietenilor: