Creați un șablon de adaptare Joomla utilizând Bootstrap. Partea 5. Adăugarea icoanelor Bootstrap la elementele din meniul Joomla

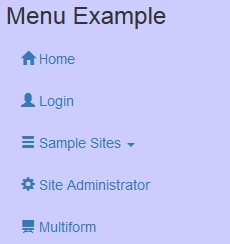
În acest articol voi vorbi despre cum puteți adăuga pictogramele Bootstrap la elementele de meniu individuale Joomla, prin simpla editare a setărilor acestor elemente.
Wedal Joomla Slider v1.1 - modul slideshow gratuit pentru Joomla de la wedal.ru (update)

Astăzi aș dori să vă prezint o actualizare a modulului Wedal Joomla Slider - versiunea 1.1 =). În ciuda faptului că 1.1 de la 1.0 separă doar 10%, modulul a fost rescris aproape complet. Am adăugat câteva noi caracteristici utile, care anterior nu erau disponibile și care lipseau în dezvoltare. Sper că le plac.
Noile caracteristici ale programului Joomla 3.7

În acest articol dau o prezentare generală a noilor caracteristici ale Joomla 3.7 cu exemple.
Vulnerabilitatea critică în Joomla 3.4.4 - 3.6.3. Aveți nevoie de o actualizare urgentă pentru Joomla 3.6.4!

Filtre personalizate Pro - filtru rapid și convenabil pentru câmpurile suplimentare Virtuemart

Astăzi, vom vorbi despre una dintre cele mai bune extensii la problema de filtrare a produselor Virtuemart-Custom Filters Pro.
Cred că mulți s-au confruntat deja cu o problemă în Virtuemart 2, care este că „Vă mulțumim pentru comanda“ aspectul paginii (cel care apare atunci când utilizatorul confirmă ordinul), nu există practic nimic. În acest caz, vă voi spune cum să obțineți toate informațiile despre ordinea perfectă pe aceasta.
De fapt, soluția este foarte simplă, dar nu am întâlnit-o la nici un forum, inclusiv la cel oficial. Algoritmul este după cum urmează:
- Redimensionăm aspectul paginii "Mulțumim pentru comanda dvs." în șablonul Joomla folosit. Pentru a face acest lucru, copiați componente de fișiere / com_virtuemart / views / cos / tmpl / order_done.php în dosarul Șabloanele / VASH_SHABLON / html / com_virtuemart / coș. Dacă nu există directoare, creați-le manual. După aceasta, lucrăm numai cu fișierul care se află în dosarul cu șablonul.
- În fișierul order_done.php, adăugați următorul cod:
Pentru a vedea valorile care au devenit disponibile, puteți introduce codul de mai jos:
Exemplu de ieșire:
Poate că cineva va fi util:
A adăugat următorul cod la sfârșitul lui order_done.php:
Cod: // SMS
requ_once (JPATH_VM_ADMINISTRATOR.DS.'models'.DS.'orders.php ');
$ comanda = VirtueMartModelOrders :: getOrder ($ this-> cart-> virtuemart_order_id);
include_once "smsc_api.php";
lista ($ sms_id, $ sms_cnt, cost cu o schimbare $, $ echilibru) = send_sms ( "79191234020", "Ordinul" .round (comanda $ [ 'detalii'] [ 'BT'] - "p."> ORDER_TOTAL) .. comanda $ [ 'detalii'] [ 'BT'] -. "$ comanda [ 'detalii'] [ 'BT']. -> last_name "> first_name"" $ comanda [ 'detalii'] [ 'BT']. -> phone_1. "Verificați e-mail", 0);
Ați reușit să câștigați în versiunea 2.6?
Andrew, da, într-adevăr, cu versiunea Virtuemart 2.6, dezvoltatorii au schimbat codul în kernel și această metodă a încetat să mai funcționeze. Dar fals - nu, nu este relevant pentru versiunea Virtuemart, începând cu 2.6.
Deci, cine a dat seama cum să afișeze în versiunea 2.6 a încercat să aducă utilizatorul
cod: