
Dar pe baza acestui cip puteți face și doar un cadru. Deci, să încercăm să ne dăm seama.
Aceasta este o procedură în mai multe etape, dar odată ce ați creat-o și ați salvat-o în stilul paragrafului, atunci o vom folosi ca un stil paragraf normal!
Pentru acest exemplu, voi crea un cadru dintr-o linie neagră de 2 puncte grosime în jurul paragrafului. Dar această tehnică funcționează cu cadre de orice grosime și culoare.
Utilizați linii de paragrafe și umbrire pentru a adăuga un cadru în jurul paragrafului
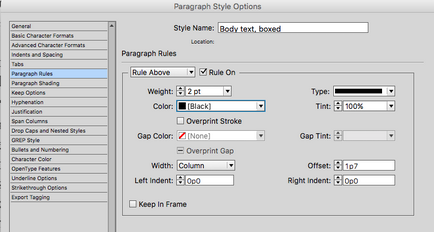
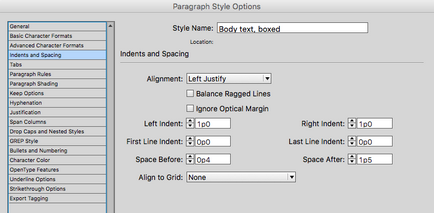
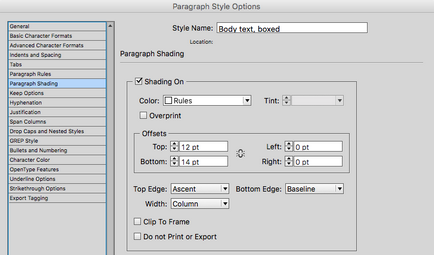
1. Creați un stil de paragraf numit "Body txt, cutie", care are linii de paragraf de sus și de jos. Utilizați liniuța stângă, linia dreaptă și liniile offset.



2. Măsurați lățimea coloanei. Coloana mea are o lățime de 225 de puncte.
3. Împărțiți lățimea liniei dvs. cu lățimea coloanei dvs. și înmulțiți-o cu 100. Deci, în cazul meu: 2/225 * 100 = 0.89
4. Selectați Swatch din nou în Gradient Swatch din meniul panoului Swatches.
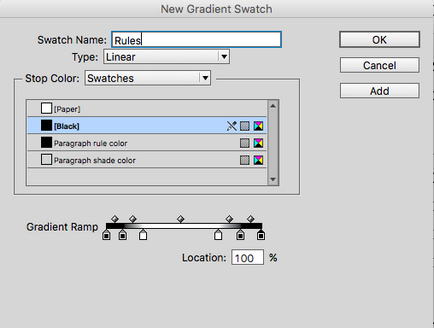
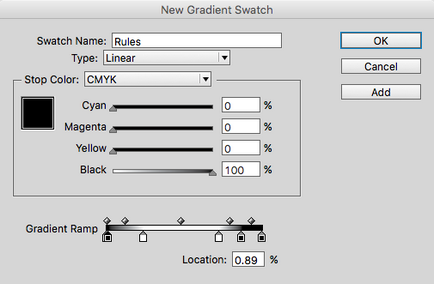
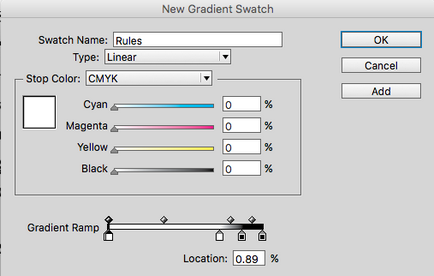
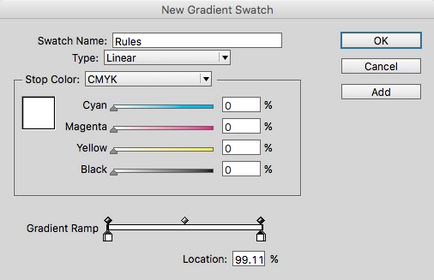
5. Creați un nou eșantion de gradient liniar denumit "For Border", care are 6 "poziții" pe Gradient Color Gradient. Pentru a crea o nouă poziție de gradient, faceți clic pur și simplu sub bara de culoare pentru gradienți. Aceste poziții, de la stânga la dreapta, trebuie să fie negre, negre, albe, albe, negre, negre (sau înlocuiți cu culorile în funcție de culoarea cadrului de care aveți nevoie). Poziția pozițiilor de gradient nu este importantă în această etapă, ordinea principală a aranjamentului.

6. Acum, urmând de la stânga la dreapta, selectați prima poziție a gradientului și introduceți 0%
7. Selectați a doua poziție a gradientului și introduceți valoarea de la punctul 3 (0.89 în cazul meu)

8. Selectați a treia poziție a gradientului și introduceți și valoarea de la pasul 3 pentru aceasta

9. Selectați a șasea poziție a gradientului și introduceți 100%
10. Selectați a cincea poziție a gradientului și introduceți (100 minus valoarea de la punctul 3) (99.11 în cazul meu)
11. Aceeași valoare pentru a patra poziție a gradientului

12. Faceți clic pe OK. Deci, acum avem un gradient care merge de la negru la negru, apoi trece imediat la alb fără o tranziție și apoi readuce aceeași culoare la negru.
13. Editați stilul de paragraf "Body txt, boxed" pentru a utiliza modelul de gradient "Pentru cadru" pentru culoarea paragrafului Shading. Probabil va fi necesar să editați offseturile pentru a se alătura corect liniilor și umbrelor.


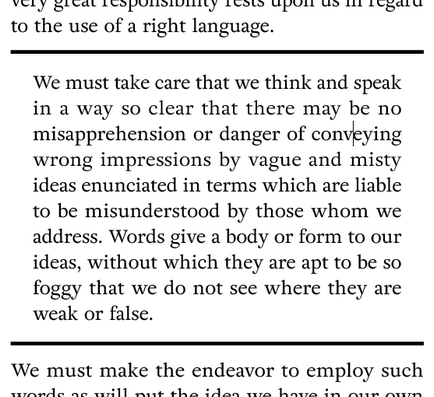
Acum aveți un stil de paragraf care poate fi aplicat paragrafelor de orice lungime și acestea vor fi ajustate automat.

Am observat că atunci când mărim și micșorez, linia din dreapta pare puțin mai subțire decât pe partea stângă. Dar se pare doar o problemă de afișare. De fapt, liniile sunt în regulă.
De asemenea, rețineți că dacă modificați lățimea unei coloane, va trebui să reveniți și să recalculați poziția pozițiilor de gradient și să editați modelul de gradient.
Trimiteți-le prietenilor: