A doua zi am descoperit o funcție foarte interesantă. care vă va permite să vizualizați orice pagină web fără a părăsi site-ul dvs. și fără a merge la o altă pagină. Ce este? de exemplu, puteți crea un buton cu funcția lightbox făcând clic pe butonul pe care veți avea o fereastră pe site, în această fereastră puteți vizualiza orice pagină Web sau site și toate acestea se vor întâmpla pe site-ul dvs.
Deci, vom crea o casetă lightbox cu o pagină web folosind plug-in - Shortcodes Ultimate. V-am spus deja despre acest plugin. aceasta vă va permite să creați multe funcții diferite pentru site-ul dvs., nu doar o casetă lightbox. Plugin foarte interesant, vă recomand.
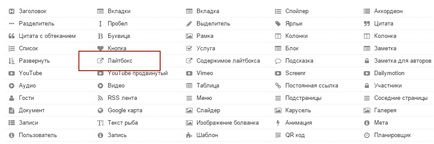
Mai departe. Veți vedea o fereastră în care va trebui să selectați o funcție - Lightbox.

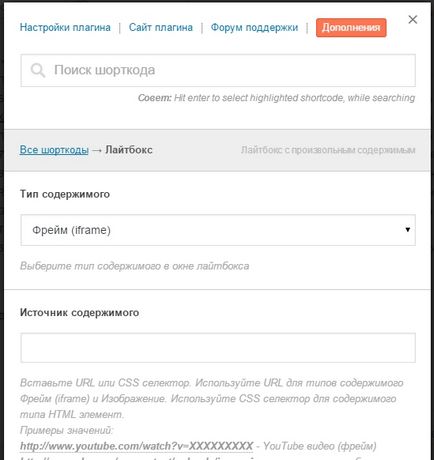
Apoi, veți deschide o fereastră pentru a crea o casetă lightbox.

Să analizăm setările casetei de lumină:
- Tipul de conținut. pentru paginile web alegeți tipul - Frame.
- sursa conținutului. aici specificăm un link către pagina web.
- Clasa. lăsați acest câmp necompletat.
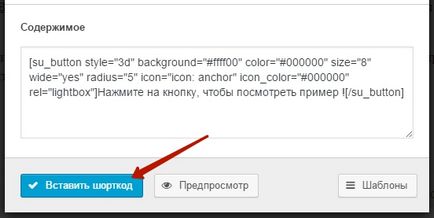
- Conținut. aici trebuie să specificați conținutul făcând clic pe care veți deschide o fereastră lightbox cu o pagină web. În conținut. după cum am spus, puteți introduce o fotografie sub formă de cod HTML sau text simplu. De asemenea, în conținut puteți introduce coduri scurte de funcții pe care le puteți crea utilizând pluginul - Shortcodes Ultimate. De exemplu, puteți introduce codul scurt al butonului terminat. ca în exemplul meu.
În final, faceți clic pe butonul - Introduceți un scurtcod. Pe site, în loc de codul scurt, va fi afișată funcția gata.

Uită-te mai mult!
Articole similare
Trimiteți-le prietenilor: