Obțineți codul de banner
Această lucrare este destul de simplă. Am scris deja despre ea. dar totuși vă voi aminti din nou.
Cel mai bun dintre toate, WordPress își ia propriul cod. Prin urmare, este suficient să încărcați bannerul în schița paginii sau a înregistrării (fiecare la alegere la alegere) Am spus deja de mai multe ori că trebuie să aveți o pagină atât de dificilă de lucru.

Faceți această imagine un link către pagina abonamentului pe care cititorul blogului ar trebui să o viziteze.
Acum mergeți la fila - text și copiați codul rezultat.

Acum avem totul pentru a introduce codul în corpul articolului.
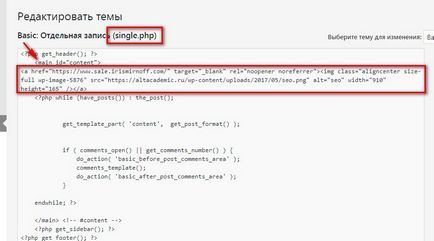
Introducem codul în corpul articolului
Avem două opțiuni.
În blogul meu, folosesc prima opțiune. Deschideți fișierul și inserați codul primit.

Specificați în mod specific după ce codul de care aveți nevoie pentru a insera primit, nu pot spune - totul depinde de șablonul dvs. Încercați să căutați acest loc.
Puțin sfat practic!
remarcă
- După cum sa dovedit, în șablonul meu codul cu includerea codului scurt nu funcționează. Asta este, de exemplu, pentru a stabili - caruselul, cu rotirea bannerelor - nu va funcționa;
- Dacă faceți un banner cu privire la resursele unor terțe părți și codul acestuia va fi propus sub formă de jframe - know, pentru a instala astfel de coduri acum nu vă recomandăm, pentru siguranța blogului dvs.
Conform celor mai recente informații a devenit cunoscută. că astfel de coduri reprezintă un punct slab pentru penetrarea diverselor viruși
Acest lucru este, de asemenea, cu privire la acest subiect.
Articole similare
-
Cum de a face corpul reliefat 6 reguli importante - club wm21
-
Cum se face o viză Schengen fără documente - articole - sosire
Trimiteți-le prietenilor: