Pasul 1. Aspectul formularului de înregistrare WordPress
Mai întâi, să punem butonul în partea de sus a paginii, înlocuind setul implicit la bază.

Avem nevoie de o fundație; să creăm marcajul. Deschide header.php și pune fragmentul de mai jos oriunde.
Doriți să aflați rapid cum să creați site-uri și bloguri pe WordPress cu un design unic?
Obțineți cel mai complet sistem de training gratuit pentru crearea de site-uri pe WordPress
Rețineți că folosesc afișarea: niciunul pentru a ascunde mai întâi formularul.
Pasul 2. CSS
CSS este destul de simplu; Am modelat rapid formularul în PhotoShop '.
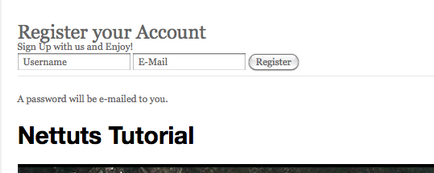
Formularul, cu excepția designului, este după cum urmează: (rețineți, pentru a verifica stilurile, am mutat afișarea: nici unul în marcaj)

Apoi, începem să tăiem unitatea.

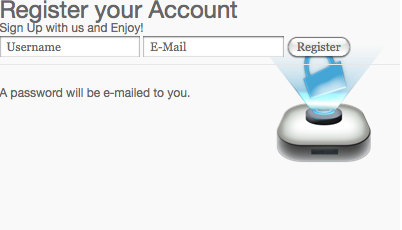
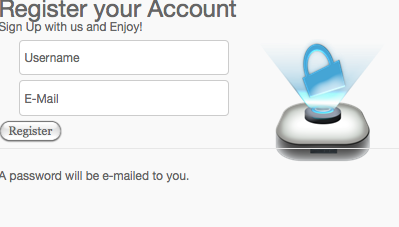
Acum, folosind o mică imaginație, atribuiesc stiluri la introducerea textului.

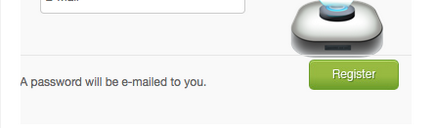
Acum am setat stilurile la buton, înlocuind butonul implicit cu imaginea și adăugând starea de hover la ea.

În cele din urmă, adăugăm câteva stiluri comune.
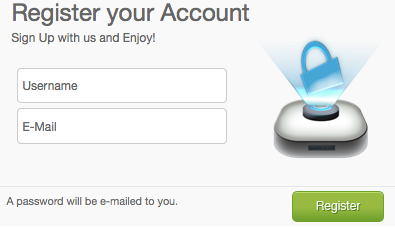
Will! Iată forma noastră. Acum, să folosim jQuery pentru a promova funcționalitatea.

Pasul 3: jQuery
Mai întâi trebuie să activați jQuery în WordPress. Pentru a face acest lucru, trebuie să punem următoarea bucată de cod înaintea etichetei în fișierul header.php. Amintiți-vă că WordPress în sine utilizează jQuery și, eventual, nu trebuie să îl descărcați de două ori!
Doriți să aflați rapid cum să creați site-uri și bloguri pe WordPress cu un design unic?
Obțineți cel mai complet sistem de training gratuit pentru crearea de site-uri pe WordPress
Descarcă Fancybox și pune-l în dosar cu WordPress. Pentru a organiza mai bine totul, am creat dosarul "Include".
Apoi, deschideți fișierul footer.php și plasați următoarele înaintea etichetei:
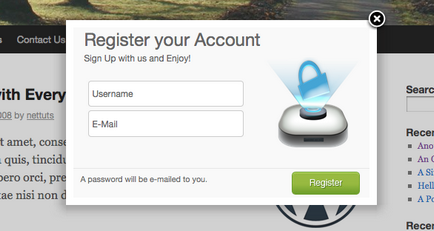
Și acum să sunăm metoda fancybox; puneți-l după codul de mai sus și înainte de eticheta de închidere a corpului.
Am terminat! Forma noastră este creată; în final trebuie doar să transferăm informațiile necesare WordPress, astfel încât să funcționeze bine.

Pasul 4: WordPress
Acest lucru nu este surprinzător; Avem nevoie doar de două fragmente WordPress ascunse în fișierul wp-login.php.
Codul final ar trebui să arate astfel:
Rețineți că, de fapt, este important și necesar - ca nume și ID în introducerea textului, este user_login; Același lucru este valabil și pentru introducerea unui mesaj de poștă electronică. În caz contrar, nimic nu va funcționa.
Și pe asta am terminat!
concluzie
Cu un cod clar și ajustări ușoare, am reușit să construim o formă de înregistrare excelentă pentru WordPress fără plug-inuri, pentru utilizatorii noștri. Ce crezi?
Traducere și editare: Rog Victor și Andrei Bernatsky. Comanda de tip web.
Doriți să aflați rapid cum să creați site-uri și bloguri pe WordPress cu un design unic?
Obțineți cel mai complet sistem de training gratuit pentru crearea de site-uri pe WordPress
Cele mai recente știri despre dezvoltarea IT și web pe canalul nostru de telegrame

Acum, vezi cursul de organizare a muncii dinamice cu formulare!
Articole similare
Trimiteți-le prietenilor: