
Este puțin probabil ca procesul de dezvoltare a acestui element al site-ului să poată fi numit fascinant. Dar există trucuri și trucuri subtile care vor îmbunătăți designul formularelor web. Iată 12 modalități eficiente de a nu conduce utilizatorul în suferință atunci când completează un formular de magazin online.
1. Utilizați câmpurile opționale în locul obligatoriu
Există informații pentru a ști care este de dorit, dar nu este necesar. Nu este nevoie să faceți ca fiecare câmp să fie obligatoriu, acest lucru putând mânca vizitatorii. În plus, există o modalitate mai puțin intruzivă de a obține de la ei multe informații utile.
Secretul constă în așa-numita "divulgare voluntară a informațiilor": în mod implicit, oamenii sunt programați să spună mai multe informații decât ceea ce li se cere. Dar dacă marcați câmpurile ca obligatorii pentru umplere (cu *), atunci această dorință va dispărea rapid. Practica a arătat: este mai eficient să se marcheze câmpuri care nu sunt obligatorii pentru umplere, ceea ce încurajează clientul să umple în mod consistent aproape întreaga formă fără a căuta câmpurile necesare.
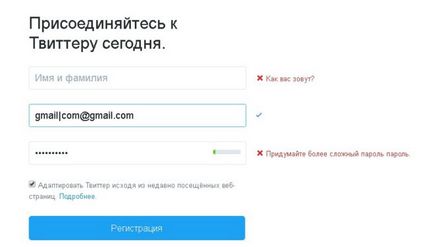
2. Verificarea automată a formularului
Mulți oameni sunt foarte supărați când, după completarea formularului, fac clic pe butonul "Confirmare" și sunt lăsați pe aceeași pagină cu semnele de pe umplerea incorectă a câmpurilor.

3. Valorile câmpului "Smart" implicit
Pentru a imprima obositoare, sunt de acord? Faceți o parte din munca pentru vizitatori și utilizați valori inteligente în mod prestabilit. Dacă aveți deja anumite informații despre client, introduceți-l automat (de exemplu, e-mailul pe care l-ați primit mai devreme).
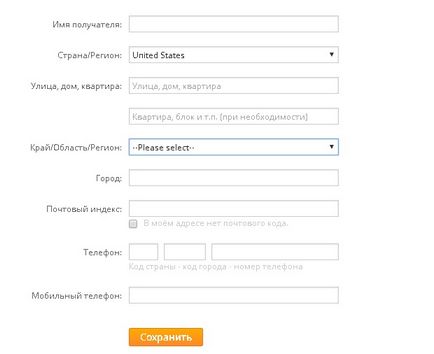
Puteți, de asemenea, localiza utilizatorul prin IP și introduceți țara sau orașul de reședință în câmpurile obligatorii, astfel încât să nu treacă prin liste lungi. Iată cum este implementat pe site-ul editurii "Mann, Ivanov și Feber":
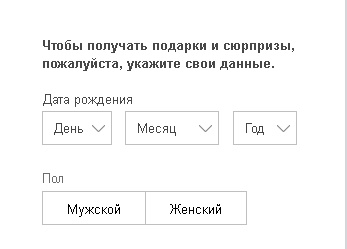
Unele câmpuri vă permit să ghiciți valorile pe care le alege utilizatorul. Toate aceste tehnici vă vor salva clienții de la clicuri și tranziții inutile în completarea formularului. Dar rețineți că această abordare nu trebuie utilizată atunci când introduceți date sensibile, indiferent de sex sau parolă.
4. Așezați etichetele câmpurilor din dreapta sau din partea de sus
Forțând utilizatorilor să alerge înainte și înapoi de la eticheta câmpului la câmp este o greșeală uriașă în orice design care cauzează o "încărcare cognitivă". Sunt de acord, există o diferență între completarea completă a formularului și gândirea că "această formă complexă este mai bine să se umple mai târziu". În cele mai multe cazuri, "mai târziu" nu vine.
Când vine vorba de designul de formă, locația etichetelor de teren este extrem de importantă. Cel mai bine este să le poziționați pe marginea superioară a câmpului, astfel încât să fie clar ce anume se referă la această sau pe etichetă. Locația din partea dreaptă este următoarea opțiune preferată. Un câmp stâng obișnuit poate fi preferabil din punctul de vedere al esteticii, dar un astfel de mod de a plasa etichete este cel mai incomod pentru utilizator.

5. Instrumentele ajuta la evitarea haosului in forma
Când un vizitator deschide un formular, ultimul lucru pe care îl dorește este să vadă o grămadă de elemente vizuale. Trebuie să înțeleagă că câmpurile sunt umplute rapid și simplu, iar designul formei este foarte important pentru acest lucru. Cu alte cuvinte, formele dvs. ar trebui să fie cât mai simple și mai exacte. Cu toate acestea, este necesar să se completeze formularul cu instrucțiuni textuale, deoarece absența lor afectează adesea negativ vânzările.
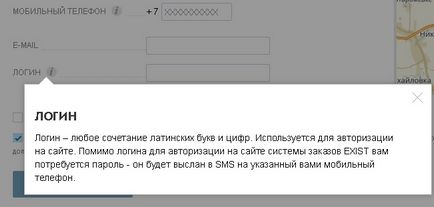
Cum de a rezolva problema? Multe magazine online utilizează sfaturi dinamice care apar doar atunci când selectați un câmp specific în formular. Un indiciu poate apărea și atunci când utilizatorul pune cursorul peste o pictogramă specială care indică faptul că câmpul are instrucțiuni separate. Mai jos puteți vedea un exemplu excelent de la EXIST.


6. Evidențiați în mod clar de ce aveți nevoie de informațiile solicitate.
Datele personale sunt cel mai valoros activ pe Internet. Când devine posibil să aflați mai multe despre clienții dvs., este greu să vă păstrați din fluxul de întrebări.
Dar vizitatorii vor avea cu siguranță bănuieli dacă vor cere prea multe informații, fără a explica ce intenționați să faceți cu el. Solicitarea de informații care nu fac parte din subiectul formularului este cel puțin suspect.
[caption id = "attachment_15631" align = "aligncenter" width = "620"] Lamoda [/ caption]
[caption id = "atașament_15632" align = "aligncenter" width = "347"]

7. Nu forțați utilizatorii să-și amintească alte date de conectare
8. Afișarea etapelor de completare a formularului
Se știe că formele lungi sunt cel mai bine împărțite în mai multe etape și chiar pagini. Dacă a trebuit să recurgeți la această metodă, nu uitați să îi arătați potențialilor cumpărători stadiul la care se află în procesul de completare a formularului și numărul de pași pe care trebuie să îl finalizați.
Mulți vânzători realizează acest lucru printr-o diagramă vizuală care descrie progresele înregistrate în completarea unui formular de comandă sau a unei plăți. Nu uitați să dați un titlu pentru fiecare etapă:
9. Testați captcha
Dacă primiți spammeri, puteți să vă protejați formularul, verificând CAPTCHA. Dar această protecție îi sperie adesea pe potențialii cumpărători. Testați: verificați formularul cu și fără CAPTCHA, apoi comparați rezultatul.
Captcha tradițională solicită vizitatorilor să introducă caractere greu de citit din imagine. În același timp, sarcinile logice sau un test vizual câștigă popularitate (exemplul de mai jos):

10. Un apel la acțiune trebuie să fie clar
Explicați în mod clar cumpărătorilor ce se va întâmpla după ce fac clic pe un buton sau pe un link. De exemplu, în procesul de plată, împărțit în mai multe etape, afișați ce pagină sau pas va continua utilizatorul (finalizarea comenzii sau introducerea informațiilor despre cardul de credit).
Butoanele "Confirm" de lângă câmpurile care oferă opțiuni multiple aduc mai multe probleme decât bine, deoarece oamenii uităm să le faceți clic pe ele. Este mai bine dacă pagina este actualizată la selectarea fiecărei opțiuni.
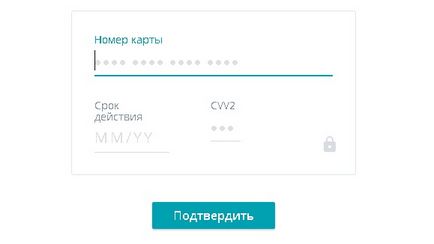
11. Câmpurile pentru introducerea informațiilor privind cardurile de credit ar trebui să fie localizate ca și pe cartela însăși
Există pluginuri jQuery convenabile (cum ar fi jQuery.payment), care vă vor permite să formați corect forma de introducere a informațiilor despre cardul de credit. De exemplu, un număr de carte format din 16 caractere trebuie împărțit în 4 grupe - deci este reprezentat pe cartela însăși. Lista verticală pentru selectarea lunii ar trebui să fie prezentată și într-un format numeric.

Articole similare
Trimiteți-le prietenilor: