Folosind CSS3, puteți crea lucruri uimitoare. De exemplu, un slideshow infinit.
Cum se face?
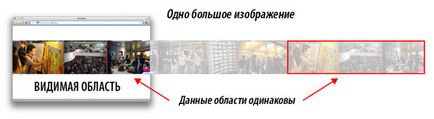
Luăm o imagine lungă, părțile inițiale și finale ale cărora sunt identice. Apoi, animați poziția imaginii din stânga până la finalizarea ciclului complet (adică se deplasează suficient de departe spre dreapta), apoi repetați repede totul în poziția inițială și începeți din nou.

Avem nevoie doar de un container extern cu poziționarea relativă și ascunderea a ceea ce se extinde dincolo de frontiere. Veți avea nevoie și de un container intern în care va avea loc animația.
Și CSS va arăta astfel:
Îmbunătățirea performanței codului
Codul de mai sus ar trebui să funcționeze bine, dar putem îmbunătăți performanța (cel puțin în familia WebKit / Mobile WebKit) spunând browserului că vom folosi transformări 3D (chiar dacă nu le folosim) și vom folosi translateX în loc de stânga.
Îmbunătățirea interfeței
Adăugați două efecte la prezentarea noastră. Când deplasați mouse-ul peste imagine, veți:
- Măriți viteza de redare a diapozitivelor.
- Imaginea va deveni colorată.
Metoda evidentă de accelerare este reducerea timpului de animație:
Dar o astfel de metodă va duce la jafuri! Prin modificarea timpului de animație, am stabilit o nouă cronologie pentru procesul de modificare a proprietății. Browserul acceptă noi valori și le salută imediat. Se pare că nu este o accelerație ușoară, ci un jaf.
Vom folosi conceptul de "accelerare". Dacă instalați două slideshow-uri, una pe cealaltă și fiecare se mișcă la viteza proprie și apoi ascundeți / afișați cel mai rapid mouseover, veți obține un efect de accelerare mare. Vom folosi transformările pentru a face tranziția netedă.
Și codul CSS este:
O versiune lentă alb-negru va fi plasată în partea superioară, iar o culoare colorată va fi plasată din partea de jos. Pentru a reduce numărul de cereri HTTP, vom pune ambele opțiuni într-un fișier și vom schimba poziția de fundal.


SonikAbstain
Da, nu există un browser încrucișat. totuși - nu. Nimic, în câțiva ani va apărea :) De fapt, am avut deja de rezolvat o problemă similară de 4 ori și de fiecare dată când soluția a fost Flash. Dar, desigur, este mult mai plăcut să scriem câteva linii de cod. Avantajele sunt evidente: nu trebuie sa intrati in sursa si sa editati viteza si parametrii acolo, urmatorul dezvoltator va da seama cu usurinta in codul dvs., va fi aratat chiar si celor care nu arata Flash etc. Excelent. Mulțumesc pentru traducere.
Un pic de subiect, dar poate cineva să-mi spună cum să pună în aplicare un cursor orizontal în similitudinea jCarousel, dar, pentru rândul din tabel. Ie în loc de design Trebuie să fie: Prompt unde să săpați, cine poate cunoaște plugin-ul care poate funcționa cu rândul tabelului și celule?
Așa că fă o linie
- .
uitând la această senzație de cursor a capului spinului))
sigrosigro
și pentru acest cursor trebuie să pregătiți o fotografie în avans și el va răsuci singur? sau este posibil să afișați dinamic?
thedoctort
Și în Opera totul funcționează, copiați doar do-moz-animație și -moz-keyframes copiați, modificați moz la o (va fi -o animație, etc.). Și mi se pare, că în IE prea va funcționa, dacă moz și o va înlocui pe ms sau în general pentru a curăța.

Prin obținerea de informații imediat prin două canale (vedere și auz), eficiența predării este mult mai mare decât învățarea din cărți. Și temele și testele online vă vor permite să gândiți în mod constant în limba pe care o învățați și să vă verificați imediat cunoștințele!


Dacă doriți să învățați HTML mult timp, atunci am o veste bună pentru dvs.!

Dacă ați învățat deja HTML și doriți să treceți mai departe, următorul pas este să învățați tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!
Articole similare
Trimiteți-le prietenilor: