
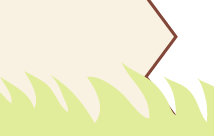
Fig. 6.10. Iarba este afișată peste graniță
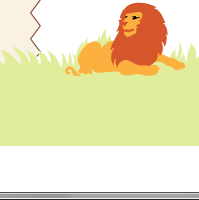
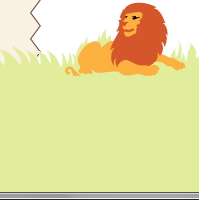
Un alt lucru de luat în considerare în avans este cum să afișați subsolul cu o cantitate mică de conținut. Este posibilă o pivniță "agățată", în partea inferioară a căreia este afișat fundalul paginii web (Figura 6.11a) sau o pivniță umplută la marginea de jos a ferestrei (Figura 6.11b).

a. Hanging subsol

b. Subsolul este presat pe margine
Fig. 6.11. Soiurile pivniței
De fapt, nu este necesar să apăsați subsolul la marginea de jos, este suficient să umpleți spațiul gol sub subsol cu aceeași culoare ca iarba. Datorită acestui truc, se va crea impresia că subsolul ocupă tot spațiul rămas.
Modelul de iarbă este special făcut îngust și are o înălțime de 27 de pixeli, ceea ce nu este suficient pentru înălțimea subsolului nostru, așa că vom completa desenul cu aceeași culoare de fundal # e2ed9c. Pentru a face acest lucru, adăugați un strat numit footer-bg și pentru acesta specificăm culoarea de fundal necesară.
Codul HTML va fi simplu.
Aici, lățimea conținutului (lățimea) este adăugată la valoarea de umplutură din stânga și dreapta, care dă în final lățimea aspectului nostru la 760px. Textul este mutat spre dreapta utilizând proprietatea marjei universale. adăugată la selectorul P. Cod pentru crearea unui subsol și a unui text:
Rămâne doar să includeți un desen cu un leu mincinos și corectați în cele din urmă stilurile. Adăugați leul ca imagine obișnuită prin etichetă. și pentru a controla poziția sa, plasăm imaginea în
cu clasa de leu. Cu toate acestea, această clasă poate fi, de asemenea, setată direct pe etichetă. Codul final al subsolului nostru este prezentat în Exemplul 6.16.
Exemplul 6.16. Cod subsol
Poziția leului este indicată prin poziționare. Pentru a face acest lucru, elementul părinte ar trebui să specifice proprietatea poziției ca fiind relativă. și leul ca absolut. În acest caz, proprietățile de stânga și de sus controlează coordonatele relative la părinte, adică Cu toate acestea, aici există o dificultate, ocupă întreaga lățime a paginii, iar leul trebuie să fie instalat în raport cu aspectul la 760 de pixeli. Valoarea pentru stânga nu poate fi specificată, deoarece nu știm ce pixeli în pixeli este egal cu distanța de la marginea din stânga a browserului la marginea din stânga a aspectului. Utilizați următorul truc: pentru stânga, setați 50%. care aliniază marginea imaginii de-a lungul axei centrale și, în raport cu această poziție, direcționăm imaginea cu proprietatea margin-stânga cu o valoare negativă (stânga) sau pozitivă (dreapta).
Valorile margine-stânga și de sus sunt selectate empiric pentru a obține cel mai bun rezultat.
Adăugarea unei imagini introduce confuzie cu imaginile de fundal și începe să se suprapună, deci este timpul să restaurați locul original. Mai întâi, mutați modelul cu iarba în jos cu 53 de pixeli. Acest număr a fost obținut prin scăderea înălțimii modelului de iarbă (27px) de la înălțimea figurii de leu (80px). Și vom ridica subsolul nostru în sus cu 77-80 de pixeli. În primul rând, este necesar să se ridice, deoarece subsolul se prăbușește din cauza desenului leului, în al doilea rând, obținem o suprapunere de pivniță pe limita aspectului, așa cum se arată în Fig. 6.10.
Din nefericire, toate aceste acțiuni nu au niciun sens, deoarece datorită efectului colapsului de liniuțe, poziția elementelor este considerată destul de diferită. Puteți anula acest efect în moduri diferite, de exemplu, folosind câmpuri, margini, poziționare absolută, dar într-un caz particular nu sunt potrivite. Aici, câmpurile și granițele sunt inutile. Așadar, rețineți încă o metodă și adăugați proprietatea de depășire cu valoarea auto. De fapt, această proprietate adaugă bare de derulare dacă este necesar, în cazul în care conținutul nu se încadrează în dimensiunile specificate. Dar acum avem nevoie de supraîncărcare doar pentru un singur lucru - pentru a anula cotiturile care se prăbușesc.
Textul din subsol și din fundal verde crește, de asemenea, pentru stratul footer-bg, trebuie să setați marginea deasupra înălțimii modelului de leu.
În sfârșit, pentru conținutul părții principale, adăugați un câmp de fund egal cu înălțimea imaginii, astfel încât textul să nu fie acoperit de subsol.
Stilul pentru subsol este dat în Exemplul 6.17.
Exemplul 6.17. Substanță în subsol
Rămâne de a decide ultima întrebare, de a face un subsol agățat sau nu (a se vedea figura 6.11). Întreaga implementare, prezentată mai sus, vizează pivnița agățată, puteți schimba comportamentul numai transferând fundalul de la footer-bg la BODY. Deși această acțiune stabilește culoarea de fundal verde pentru întreaga pagină, va fi vizibilă numai în cazul în care spațiul de sub subsol este vizibil. Pentru alte secțiuni, cum ar fi antetul, partea principală are propria culoare de fundal, astfel încât includerea fundalului pentru selectorul BODY nu le va afecta.
CSS pe acest subiect
Articole similare
-
Ce să facă pereții subsolului acasă - o companie peisagistică
-
Cum să obțineți subtitlurile pe o pagină de rubrici în wordpress
Trimiteți-le prietenilor: