5.11. Cum se face în formularele DreamWeaver.
Primul obiect este câmpul de introducere a textului. În HTML, arată cam așa:
Există mai multe tipuri de acest câmp. Și anume:
câmp obișnuit (a se vedea mai sus.) caseta, parola de tip (diferența este că, atunci când introduceți un asterisc afișat în loc de litere multi-linie. - pentru fanii să părăsească întreaga poemului în sine :)
Unde se aplică aceste câmpuri:
Un buton. Fără ea, în forme, nicăieri. Care este scopul de a scrie totul dacă nu există ceva care să-i poți strecura și să-ți trimiți gândurile la programul de handler :)
Butoanele sunt diferite - utile și utile:
Buton util. Fără aceasta, nu puteți trimite formularul la destinație. Buton inutil (de ce curățați întregul formular dacă puteți să reparați doar ceea ce ați scris.)
CheckBox Radiobutton - frați gemeni cu părinți diferiți :)
Iată cum arată:
1. Eu - Vasya I - nu Vasya, dar Petya însuși tu Vasya
2. Eu - Vasya I - nu Vasya, dar Petya însuși tu Vasya
În cazul în care sunt utilizate:
dacă este necesar, specificați câteva opțiuni pentru o întrebare (subiect), dacă este necesar, specificați doar o singură opțiune pentru a răspunde la întrebare.
Listă. Lucrul este foarte util. Și poate fi folosit (și folosit) nu atât de mult pentru a obține informații de la vizitator, ci pentru a naviga pe site.
Se pare ca aceasta (2 optiuni):
fie să navigați pe site, fie să selectați dintr-o listă limitată (țară, dată de naștere) în principal pentru navigare. deși poate fi considerată o alternativă la caseta de selectare
Un obiect prin care puteți specifica un fișier pentru încărcare pe site. Aplicată la diferite tipuri de galerii, rețele de bannere etc. Se pare ca aceasta:
Ultimul câmp este ascuns. Nimeni nu-l vede, nimeni nu știe despre el (cu excepția ta). Poate fi aplicată în orice mod. Este folosit în principal pentru a stoca unele informații intermediare.
Acum, puțin despre proiectarea formularelor.
dacă vrei să faci ceva frumos - folosește mesele. un exemplu - pe forumul acestui site. fără tabele de formă arăta cel puțin ciudat. stiluri de utilizare. majoritatea elementelor de forme suferă o schimbare de stil. deosebit de bine acest lucru funcționează în IE (puteți seta culoarea și alte design-doar ceea ce vezi pe elementele de formular sunt foarte adesea forma de instalare în tabel duce la umflarea celulei care conține masa - pentru a depăși acest lucru este posibil în cazul în formă de etichetă stil realocați - toți parametrii de umplutură și spațierea.
Probabil că este vorba de toate.
Deci, să înțeleagă principiile de pagini web, studiază posibilitatea de conectare la ea de diferite tipuri de informații, putem spune cu siguranță că pagina web a potențialului lor pot fi aplicate în diferite scopuri.
O pagină web este fața acestei firme, acea instituție, persoana care a postat-o pe WWW. Acesta este motivul pentru care astăzi Web-designul este acordat atât de multă atenție, deoarece popularitatea acestei sau acelei resurse informaționale a rețelei depinde direct de ea. Nu e de mirare acum că profesia de web designer este una dintre cele mai plătite.
Persoana care creează pagina Web își conectează cunoștințele și abilitățile cu potențialul creativ. Abilitatea de a crea este ceea ce distinge un designer web real. Pentru a crea o pagină Web care să vă placă ochiul, trebuie să combinați calitățile artistului și ale programatorului.
Rezumând toate cele de mai sus, vreau să rețin că HTML-ul a devenit un format de transmisie a datelor care satisface cel mai bine și calitativ nevoile societății moderne. Fără îndoială, viitorul este pentru HTML.
Lista de site-uri de informații din care a fost utilizată la scrierea eseului:
și ajutor exhaustiv, din nou în limba rusă. Poate că singurul dezavantaj al programului este în script-urile java. Programul nu le percepe întotdeauna corect. 1.6. Caracteristicile comparative browser-ul pentru comparații ia browsere populare, de exemplu, Internet Explorer 6, Mozilla 1, Mozilla Firefox 1, Netscape Browser 8, Opera 8. Aceste browsere sunt folosite mai des decât altele.

care vă permite să găsiți rapid orice obiect și să-i modificați proprietățile. 14. Abilitatea de a insera in proiectul curent un alt proiect creat anterior. 2. Aplicarea tehnologiei Macromedia Flash 2.1 Investigarea structurii site-ului Flash Oral.kz Sarcina acestui paragraf este de a studia structura site-ului Flash Oral.kz. Această cercetare se realizează prin studierea programului Macromedia Flash și.





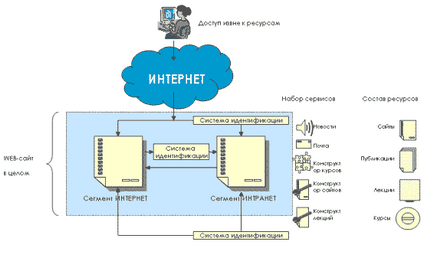
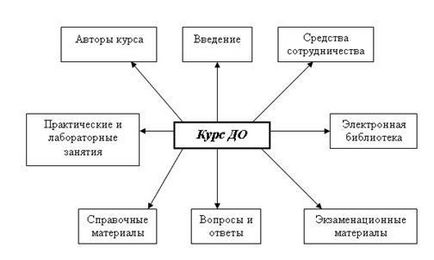
schimbarea ideii lumii, obligarea de a crește responsabilitatea medicinii în societate. În această lucrare a fost luată în considerare procesul de creare a unei resurse Internet pentru sistemul de învățământ la distanță la cursul "Informatică medicală". Lucrarea evidențiază necesitatea utilizării instrumentelor de învățământ la distanță pentru angajații instituțiilor medicale din regiunea Tula și sugerează o structură.





studiind secțiunea "Activitatea informațională a unei persoane" în subiectul "Informatică și TIC" "§ 2.1. Descrierea metodei de utilizare a tehnologiilor de e-learning în studiul secțiunea „Informații umane activitate“ subiect „Informatică și TIC“ (pentru 10-11 clase de profil-tehnologice) înainte de abordarea la prezentarea de metode de utilizare LMS Moodle, este necesară.
Trimiteți-le prietenilor: