CSS (Cascading Style Sheets) este un limbaj formal care descrie aspectul unui document HTML.
După cum ați înțeles deja, folosim codul HTML pentru a marca elementele care vor apărea pe site-ul nostru.
Și cu ajutorul CSS descriem stilurile acestor elemente, marcajul pe care l-am făcut folosind HTML. Cuvintele simple, Cascading Style Sheets ne permit să facem markup-ul nostru frumos și așa cum dorim să fie.
Conectați o foaie de stil.
Descrie toate stilurile într-un fișier, care este de obicei numit style.css. este un ton bun. Dacă descriem stilurile direct în fișierul HTML, atunci vom avea confuzie.
O foaie de stil este atașată la un document HTML între etichete
:O foaie de stil este plasată în același director ca index.html. Dacă există mai multe fișiere de stil, acestea sunt plasate într-un folder separat.
Sintaxa CSS.
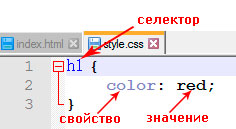
Logica limbii este foarte simplă: definim un selector, pentru care îi descriem proprietățile.

În acest exemplu, h1 este un selector și am descris proprietatea "color". Ce înseamnă asta? Aceasta înseamnă că toate antetele h1 vor fi roșii.
Astfel, orice etichete HTML pot acționa ca selector.
Dacă vrem să atribuim o singură proprietate tuturor elementelor paginii, folosim "*" ca selector.
În acest exemplu, am aplicat fontul Verdana pentru toate elementele documentului HTML.
Și dacă dorim să aplicăm stilul numai unui singur element?
Acest lucru se face foarte simplu prin utilizarea selectorilor de identificatori.
În documentul HTML, elementului i se atribuie un "id" cu un nume unic. (span id = "word") și în foaia de stil numele de "id" este folosit ca selector (#word).
Pentru a face mai clară, creați două fișiere: index.html și style.css.
Primul paragraf conținut
După cum puteți vedea, în elementul index.html span am atribuit un id numit cuvânt. Și în stil.css noi pentru el au înregistrat stiluri (culoare). Rețineți că în CSS pentru selectorul de id, este precedat simbolul grilajului (#).
Rezultatul arată astfel:
Mai des decât selectorii de identificatori, selectorii de clasă sunt utilizați. Ele diferă de identificatori prin faptul că pot fi utilizați în cod de mai multe ori.
culoarea de fundal de sus. albastru;
lățime. 200px;
>
În acest exemplu, am atribuit elementul "div" o clasă numită "sus", iar proprietățile sale au fost înregistrate în fișierul de stil (culoarea și lățimea fundalului).
În browser se arată astfel:
Există, de asemenea, selectori pentru pseudo-clase și pseudo-elemente, dar ne vom familiariza mai târziu în acest proces.
Trimiteți-le prietenilor: