Toți sunt conștienți de faptul că schimbarea designului SELECT'ov sub forma acestei forme este o hemoroidă continuă. Nu se confruntă cu o dată cu faptul că site-ul cu un design drăguț stabilit urât SELECT "complet renunțat la design foarte. Și asta nu înseamnă că în diferite browsere ele arată diferit.
Stilurile CSS vă permit să setați aspectul SELECT-urilor destul de prost: pot seta culoarea fondului, dar nu puteți seta imaginea ca fundal. La ce au crezut când au făcut asta?
Schimbați designul listei drop-down nefaste și ne ajută în această jQuery și în alte biblioteci similare. Pluginurile pentru aceste biblioteci înlocuiesc selecția standard pentru o listă derulantă realizată din etichete clasice
,
- și așa mai departe, iar cu ei CSS ne permite să lucrăm la 100%.
-
Cusel - modificați apariția de script-uri selectate pentru site-uri
-
Cunoștințe, prelegere, lucrul cu proiectarea și plasarea meselor
Cu toate acestea, nu totul este la fel de neted cum ne-am dori. Există o mulțime de rus pe Internet în căutare de scripturi similare, am fugit în diferite variații care au diferite deficiențe, ceea ce face ca problema schimbării SELECT-uri destul de relevante. Nu voi cita tot ce am găsit, mă voi concentra pe câteva.
Au fost modificate SELECT-urile fără o bară de defilare

Acestea sunt selecțiile cele mai comune, a căror lipsă este indicată în titlu. Adesea funcționează bine, nu este nevoie de nimic altceva, dar dacă lista depășește 15-20 elemente, atunci pagina se întinde foarte mult și selectorul nu are bare de derulare. Problema? Cu liste mari, nu doar o problemă, ci un dezastru.
SELECTuri, realizate sub vechile versiuni ale bibliotecilor
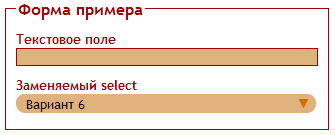
Proiectarea adecvată a SELECT-urilor

Cu toate acestea, au fost găsite și aici DAR. Cel mai important dintre ele este că, dacă există mai multe selecții pe pagină (și poate chiar una, dar mare, nu a verificat), designul se estompează datorită randării lente a paginii. Am pierdut adesea barele de derulare din selecție.
Cu toate acestea, acesta este unul dintre cele mai bune pluginuri găsite de mine pentru a schimba designul SELECT-urilor. Și, mai presus de toate, este în permanență actualizată. Până la sfârșitul acestei luni au promis să lanseze o nouă versiune, în care problema rezolvării ar trebui rezolvată.
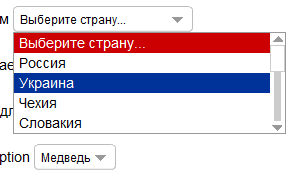
În cele din urmă vreau să spun că nu au fost găsite exemple de selecții dependente înregistrate - cele în care selectați una din prima selecție, în funcție de aceasta, valorile din a doua selecție sunt înlocuite și așa mai departe. Deși un astfel de exemplu poate fi făcut. Cred că dacă plug-in-ul care este prezentat mai sus este actualizat și va fi obezbagan, luând-o ca bază, probabil că voi face astfel de liste. Dar mai târziu.
[UPD] În timp ce scriem postul, plug-in-ul de pe site-ul xiper.net a luat și a fost actualizat, ieri, deja, pentru a identifica câteva deficiențe. Acum are propriul nume - cuSel. Nu am reușit să adaug plug-in-ul, dar cred că inovațiile se vor potrivi cu gustul tău. Referințele la plugin-ul meu s-au schimbat puțin mai sus - sub butonul "Exemplu 1" un exemplu de plugin necondiționat, iar sub "Exemplul 2" este un exemplu cu un plugin actualizat.
Articole similare
Trimiteți-le prietenilor: