Deci, să ne facem o lanternă spre groaza noastră sau poate fi un shooter, nu esența. În general, chiar și pentru cei care abia încep să învețe Unitatea, un astfel de lucru ar trebui să fie evident. Pur și simplu adăugați o sursă de lumină și totul pare să fie gata. Dar aici realizăm un control complet al lanternei. Asta este, pornit / oprit. plus reîncărcare, de asemenea, lanterna noastră va avea o anumită sumă, cum ar fi bateriile de rezervă. În plus, vom face un indicator care va afișa încărcarea curentă a bateriei. Când scade taxa, indicatorul se va schimba culoarea, iar în cazul în care bateria este slabă, de la începutul luminozitatea scade, apoi începe să pâlpâie și lanterna se stinge.
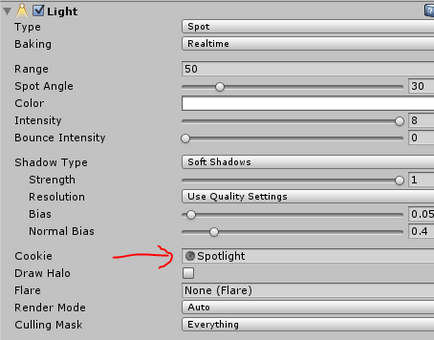
Să începem. Adăugați Spotlight la scenă. puneți sursa de lumină în locul potrivit, reglați parametrii principali: culoare, interval, unghi. Noi includem umbre, dacă este necesar, și trebuie de asemenea să facem un cookie cookie. adică este o textura pentru lumină, impunerea unui model.

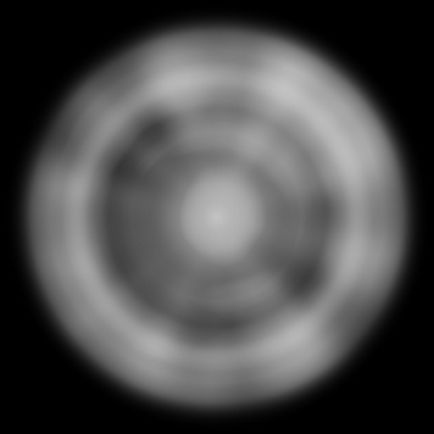
Textura ar trebui să arate astfel:

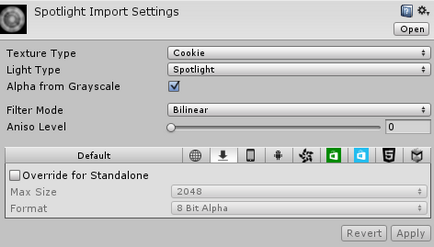
Setări de import pentru această textură:

Apoi, pentru a face un indicator, adăugați UI> Glisorul spre scena și setați-l vizual.
Atunci când totul este gata, atârnăm într-un loc convenabil scriptul de control al lanternei:
Aceasta este întreaga poveste. Pentru a activa și a dezactiva clic-ul pe tastă și pentru a reîncărca lanterna, trebuie să țineți apăsată tasta.
Descărcați scena demo:
Nu puteți descărca fișiere de pe serverul nostru
Trimiteți-le prietenilor: