Înainte de a începe să dăm în considerare exemplele practice, voi da o mică teorie. Iată cum este descris curentColor pe site-ul MDN:
Cuvântul cheie curentăColor reprezintă valoarea calculată a proprietății de culoare a unui anumit element. Vă permite să faceți proprietăți de culoare moștenite de alte proprietăți de culoare sau de proprietăți ale unui element copil care nu moștenesc această proprietate în mod implicit.
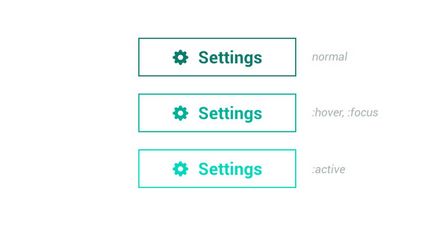
Acesta este cazul meu preferat. Luați un exemplu foarte comun pe Internet - un buton cu o pictogramă SVG și un nume în interiorul butonului. De asemenea, am pe site-ul meu:


Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Desigur, sunteți un web designer foarte responsabil, deci ne gândim la stiluri pentru diferite stări elementale, adică Hover. se concentreze. activ, pentru a îmbunătăți interacțiunea cu utilizatorul. Iată cum arată codul dvs.:
În prezent, scriu o linie frontală pentru un site client în domeniul comerțului electronic, unde există butoane cu mai multe modele. În plus, există legături care au un design suplimentar pentru stat: vizitate. Și, de asemenea, există încă un număr de cazuri de utilizare a SVG (bare de instrumente etc.), unde SVG ar trebui să aibă culoarea textului. Cuvântul cheie curentColor ajută la reducerea de două ori a codului:
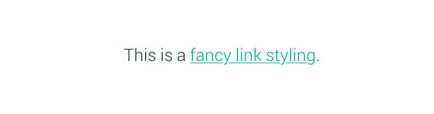
Cuvântul cheie curentăColor poate fi folosit oriunde valoarea este o denumire de culoare, inclusiv gradientele. În articolul meu precedent, am vorbit puțin despre cum să introduci în proiect un subliniat la modă pentru linkuri:

Un exemplu comun CSS care include stări interactive:
Proprietatea imagine-imagine este responsabilă pentru subliniere și are aceeași culoare ca și textul. Codul pare greoi. Cu toate acestea, de obicei, nu vă limitați la o singură culoare a link-ului. Din experiența mea personală pot spune că există cel puțin trei dintre ele: culoarea generală a legăturii, gri și alb (pentru fundal întunecat). Aceasta înseamnă creșterea codului de trei ori. Dar cuvântul cheie curentColor se minune din nou:
pseudo-elementele
Sunt sigur că ați întâlnit folosirea triunghiurilor pe CSS și le-ați folosit în mod repetat. Și eu. Și foarte des pentru a îmbunătăți aspectul legăturii:

În acest caz, CSS este un pseudo-element. după ce acționează ca un triunghi. Folosind currentColor, nu este nevoie să repetați setările de culoare pentru triunghi și stările sale interactive:
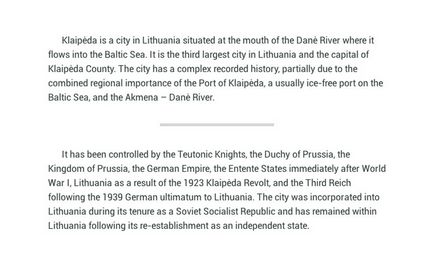
Linie orizontală
Acesta nu este un exemplu de scriere a unui cod mai mic. Acesta este mai mult un exemplu de scriere a unui cod mai eficient și mai bine susținut. Scopul liniei orizontale, eticheta
, este separarea diferitelor părți ale conținutului. Cred că linia însăși nu ar trebui să se distingă vizual și să atragă atenția asupra ei însuși:

Dudley a menționat deja acest lucru în exemplele sale, așa că voi repeta numai acest lucru și voi introduce o ușoară schimbare:
Trucul aici este că dacă într-o zi trebuie să schimbi culoarea textului, atunci nu mai trebuie să schimbi culoarea liniei orizontale. Automatizarea proceselor este un lucru pe care ne străduim mereu în munca noastră. Cu cât codul scriem mai mult, cu atât mai mult apreciem soluțiile automate.
În cele din urmă ...
Ediție: Comanda webformself.

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Cele mai recente știri despre dezvoltarea IT și web pe canalul nostru de telegrame

Practicați HTML5 și CSS3 de la zero la rezultatul!
Articole similare
-
Îmbunătățirea portretului cu ajutorul programului akvis alcătuiesc, faceți o fotografie
-
Ce să faci cu vânătăile de prim ajutor pentru vânătăi și tratamentul vânătăilor la domiciliu
Trimiteți-le prietenilor: