Exemplu de editare cu o pagină web


Editați pașii


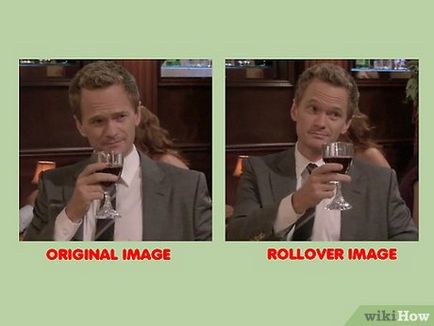
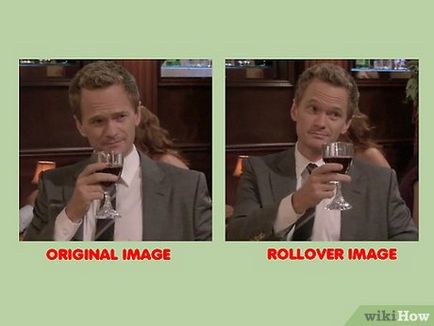
Pregătiți două imagini pentru efectul de rollover. Selectați două imagini diferite pentru a crea rollover și a le salva în același folder ca fișierul dvs. HTML cu efectul de mai sus.








Găsiți eticheta
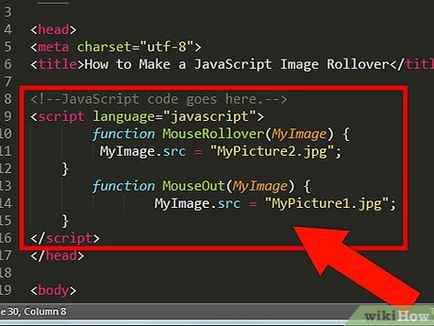
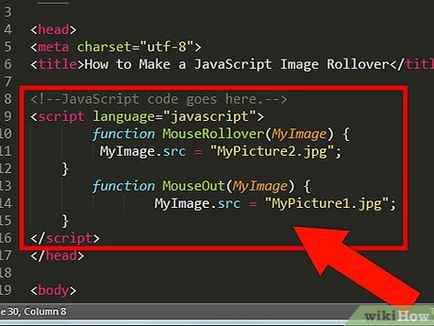
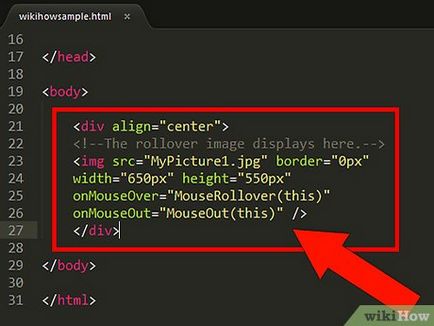
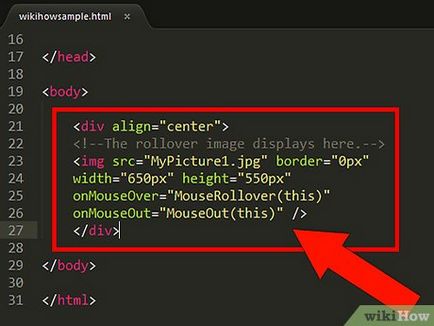
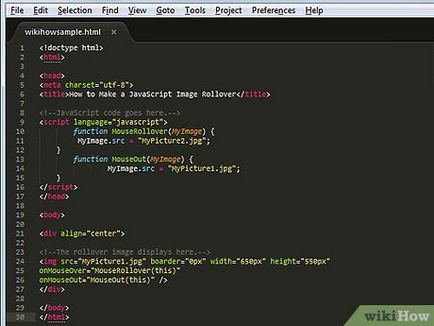
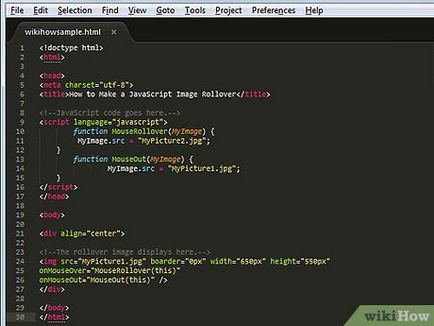
. Pentru a afișa imagini în rollover, se va folosi o etichetă de imagineCopiați codul de mai jos:




Verificați tot codul. Ar trebui să arate codul de mai jos. Puteți încerca să modificați anumite setări de cod pentru a vedea cum se schimbă rezultatul.
Articole similare
-
Schimbați imaginea atunci când plasați cursorul pe cursorul mouse-ului
-
Efectul sintetic ca rezultat al managementului eficient - cercetarea fundamentală
-
Modificarea fundalului (două metode de schimbare a fundalului) · "lumea Photoshop"
Trimiteți-le prietenilor: