
Datorită formatului non-standard și dimensiunii reduse, crearea unui favicon poate fi dificilă, atât din punct de vedere tehnic, cât și din punct de vedere al designului.
Este la fel de dificil să se asigure compatibilitatea Favicon cu browsere diferite.
În acest articol veți învăța cum să faceți un Favicon - vă vom oferi sfaturi cu privire la design și despre serviciile pentru crearea unui Favicon și cum să adăugați un Favicon site-ului.
Ce este un Favicon și de ce este necesar?
În ciuda faptului că Favicon este un obiect grafic foarte mic, este extrem de important în proiectarea site-ului și a stilului corporativ al companiei în ansamblu.

În primul rând, Favicon face site-ul dvs. mai personalizat și consecvent într-un singur stil, cu alte elemente grafice, cum ar fi logo-ul.
În al doilea rând. Favicon distinge site-ul dvs. printre alte resurse web din lista SERP-urilor. Site-ul fără această mini-icoană va arăta sumbru și va pierde concurenților. Pe scurt, Favicon este doar un "must have" pentru site-uri.
În al treilea rând. Favicon permite utilizatorului să găsească rapid site-ul dvs. în directorul de marcaje sau alte pictograme de pe desktop.
Crearea unui design favicon
Aceste site-uri utilizează marca grafică a mărcii lor (sau cel puțin ceva similar cu acesta).
Nu utilizați text
Ar trebui să vă abțineți de la utilizarea textului, deoarece din cauza dimensiunilor reduse ale faviconului, inscripțiile vor fi greu de citit. Puneți pe pictograma 1, maximum 2 litere - de exemplu, primul în numele companiei dvs. sau al unei resurse web; în acest caz ele pot fi încă distingă.
Favicon sunt atât de mici, încât fiecare pixel contează în ele. Adesea, când reduceți logo-ul de dimensiune completă, imaginea devine vagă.

Când lucrăm cu pictograme, prefer să folosesc programe pentru editarea imaginilor bitmap (de exemplu, Photoshop sau Pixelmator). În primul rând, reduc logo-ul de dimensiune completă la o dimensiune de 64 × 64 pixeli, deoarece acesta este cel mai mare favicon de care am nevoie. Munca este foarte dureroasă, poate dura o oră sau chiar două, dar rezultatul este pur și simplu excelent.
Dacă nu aveți timp și abilități în astfel de operațiuni, este mai bine să utilizați servicii online, cum ar fi Logotizer.ru
Dimensiune Favicon
După ce am primit o pictogramă în mărimea de 64 × 64, am creat, de asemenea, icoane cu dimensiunile 32 × 32, 24 × 24 și 16 × 16 pixeli în același mod. Fiecare dintre ele are scopul propriu:
- 64 × 64 - "Citiți lista" în Safari și Windows
- 24 × 24 - Site-uri fixe din IE9.
- 32 × 32 - Pentru ecrane cu rezoluție ridicată.
- 16 × 16 - Utilizat de obicei în browsere, cum ar fi IE, Safari, Chrome etc.
Dar crearea de favicoane mai mici nu se limitează la: adesea este necesară o editare suplimentară la nivelul pixelilor. De asemenea, puteți adăuga un canal alfa dacă doriți. Dacă mai devreme a cauzat dificultăți, acum aproape toate browserele susțin transparența în favicoane.
Formatele Favicon
Anterior, când au fost acceptate numai fișierele ICO Windows, am putea economisi timp salvând faviconul 16 × 16 în format GIF și oferindu-i extensia .ico. Acest truc a funcționat fără cusur! Dar acum această metodă nu este necesară, deoarece instrumentele pentru crearea fișierelor ICO pot fi găsite cu ușurință pe Internet. Mai mult, acum se folosesc și formatele Favicons și alte formate. dar cele mai comune sunt în continuare doar următoarele două.
ICO
Palma campionatului aparține formatului ICO. Spre deosebire de fișierele PNG, fișierele ICO pot avea rezoluție diferită și adâncime de biți (ceea ce este excelent pentru Windows). browser-ul Internet Explorer utilizează favicon diferite dimensiuni (de exemplu, 32 de iconițe pixel pentru Windows 7 Bara de activități), și așa mai departe, în acest caz, format ICO este singura opțiune.
Fișierele PNG sunt foarte convenabile, deoarece nu sunt necesare instrumente speciale pentru a le crea. Acest format acceptă canalul alfa și vă permite să creați fișiere cu cea mai mică dimensiune. Poate că singurul dezavantaj al formatului PNG este că nu este acceptat în browser-ul Internet Explorer.
Există și alte opțiuni:
- Formatele GIF și GIF animate nu au avantaje, cu excepția compatibilității cu browserele foarte vechi.
- Formatul JPG nu este recomandat, chiar dacă imaginea este prezentată ca fotografie. Acest format nu are o claritate PNG, iar singurul avantaj îl reprezintă tranzițiile mai ușoare dintre culori - o nuanță care într-o imagine foarte mică este complet invizibilă.
- SVG ar putea fi o opțiune excelentă, dacă mai multe browsere au sprijinit Favicon din acest format. Deocamdată există compatibilitate numai cu Opera.
- De asemenea, există așa-numitul "subformat" PNG - APNG (animat PNG), care este suportat în Firefox și Opera. Cu toate acestea, utilitatea utilizării sale rămâne în discuție. Un favicon animat poate distrage atenția și chiar poate irita utilizatorul.
Creați un Favicon online - instrumente și servicii online
Am ales serviciile cele mai utile pentru dvs., ceea ce va ajuta la crearea unui Favicon online.
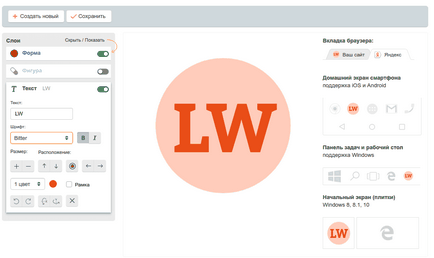
Logotizer este un serviciu nou, simplu și convenabil pentru crearea unui favicon și a unui logo pentru site-ul dvs. Web.
Cu acest designer online puteți crea un Favicon de la zero. Serviciul se concentrează pe începători, prin urmare, pentru a dezvolta un design bun nu va fi dificil.
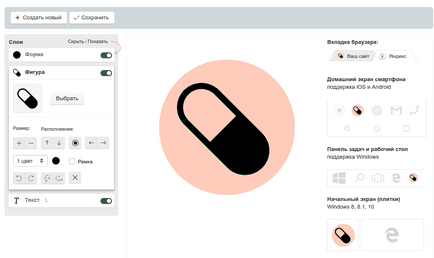
Cum de a crea un Favicon folosind generatorul Logotizer online
Sub blocul "Form" este o colecție de cifre (simboluri). Nu sunt atât de mulți dintre ei, este păcat că nu vă puteți încărca opțiunile; dar alegerea este încă destul de interesantă.

După ce forma este selectată, puteți adăuga propriul text. După cum am scris mai devreme, este mai bine să folosiți 1 sau 2 litere, nu mai mult.
Există o gamă largă de fonturi. Acesta este cu siguranță un plus. Ca și în cifre, puteți schimba culoarea, dimensiunea, locația textului.

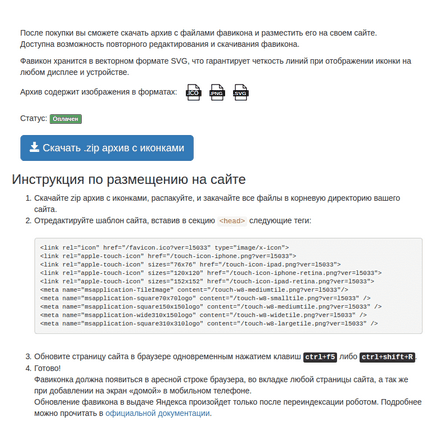
Site-ul este prezent în continuare o instrucțiune mică cum să adăugați un favicon pentru site-ul dvs., astfel încât adăugarea de favicon pentru site-ul dvs. ar trebui să aveți nici o problemă. Mai jos în acest articol sunt oferite și recomandări similare.

În general, serviciul este bun. Simplu, convenabil, nimic inutil.
RealFaviconGenerator.net

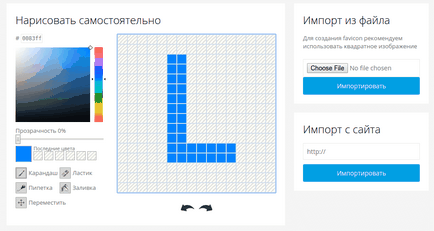
Favicon.by

De asemenea, serviciul face posibilă desenarea unei sigle pe pixeli, dar, pentru a fi sincer, aceasta nu este puterea tuturor. De exemplu, nu am putut. Aici sunt un astfel de escroc :)
Cum să adăugați un favicon pe site-ul dvs.
Adăugați Favicon site-ului pe care îl puteți realiza mai multe editări în codul HTML al paginii site-ului.

Pentru a face acest lucru, mergeți la serverul dvs. FTP la acest link:
ftp: //[email protected]
Introduceți numele de utilizator și parola. Acestea pot fi obținute de la panoul de administrare al companiei dvs. de găzduire.
Descărcați fișiere cu favicoane în directorul rădăcină. Directorul rădăcină este de obicei denumit "public_html" sau "www".
Pasul 2: Adăugați faviconul HTML.
În timp ce țineți fereastra serverului FTP deschis, descărcați fișierul "index.html" sau "header.php".
Apoi trebuie să încărcați codul. Codul de descărcare depinde de site-ul dvs. Web.
Dacă site-ul dvs. este în format HTML, găsiți zona HEAD în fișierul index.html și inserați următorul cod:
Dacă site-ul dvs. este pe WordPress, găsiți zona HEAD în fișierul header.php și lipiți următorul cod: