
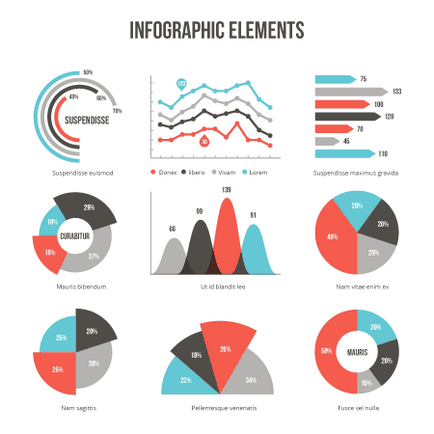
Astăzi vom analiza modul de creare a elementelor vectoriale de infografice utilizând diverse instrumente VectorScribe. Pluginul vă permite să creați diagrame dinamice care modifică ușor aspectul și sunt transformate în conformitate cu noile date. În multe cazuri, aceasta este o modalitate mai rapidă și mai flexibilă de a crea diagrame, mai ales atunci când vine vorba de modelele infografice decât instrumentele grafice standard.
Creați o diagrama plăcintă folosind Instrumentul Dynamic Shapes Tool
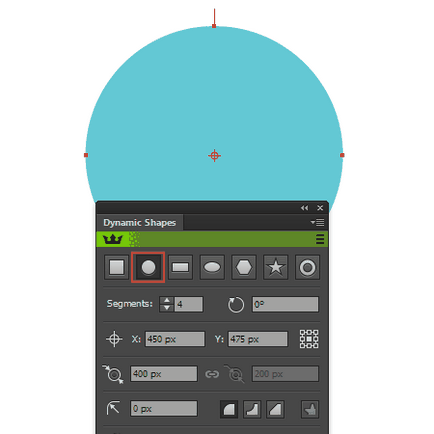
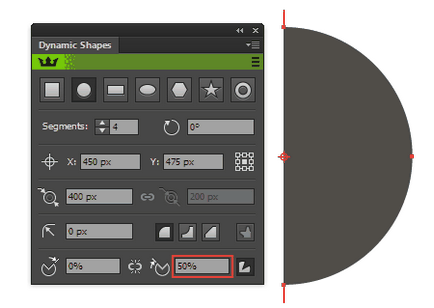
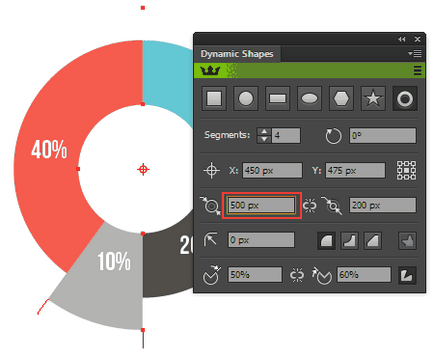
Luați Instrumentul Dynamic Shapes și deschideți panoul Dynamic Shapes din pluginul VectorScribe (Window> VectorScribe> Panel Dynamic Shapes). Alegeți cercul dinamic și creați un cerc.

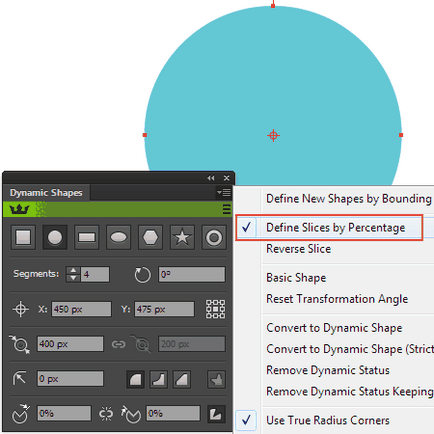
Deschideți meniul pop-up al panoului Dynamic Shapes și selectați opțiunea Define Slices by Percentage.

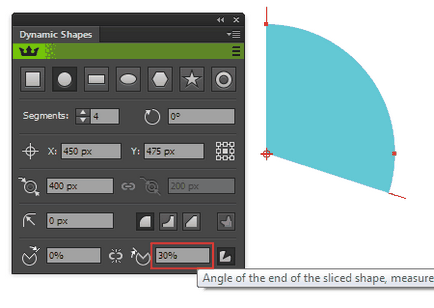
În câmpul numeric, introducem valoarea care corespunde primului sector al diagramei (30% în cazul meu).

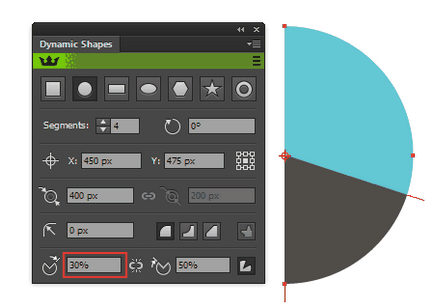
Duplicați primul sector (Cmd / Ctrl + C, Cmd / Ctrl + F) și repetați noua formă într-o altă culoare. Să presupunem că cel de-al doilea sector corespunde cu 20%. În câmpul numeric, introduceți valoarea de 30% + 20% = 50%.

În câmpul numeric Unghi de la începutul formei tăiate, introduceți valoarea anterioară de 30%, care corespunde sfârșitului primului sector.

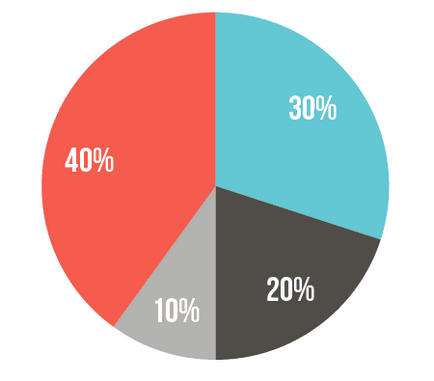
Folosind această tehnică, vom crea graficul întreg.


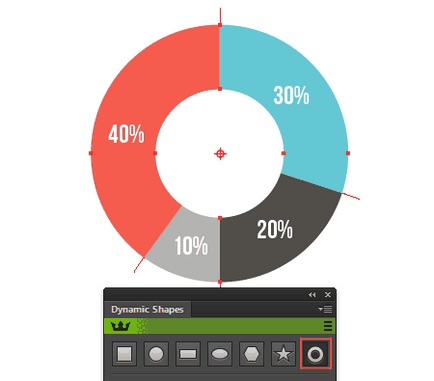
De asemenea, puteți modifica diametrul interior și exterior al unor sectoare și așa mai departe și așa mai departe.

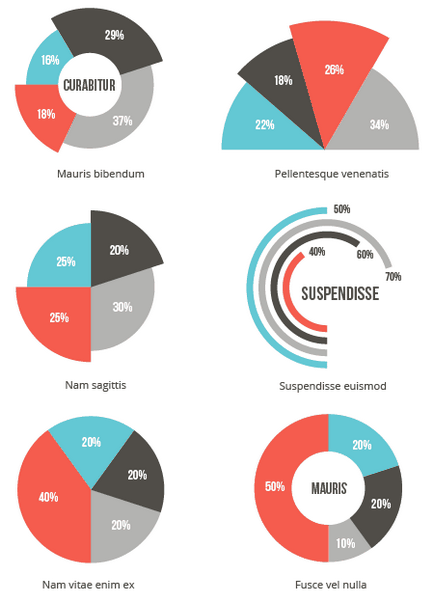
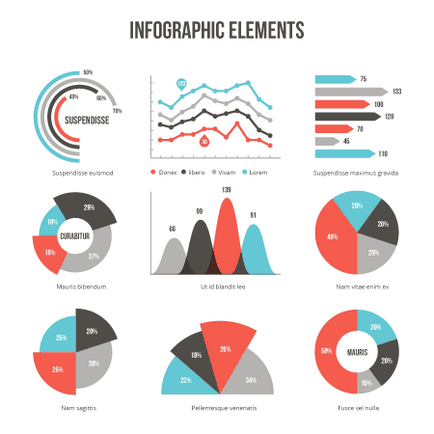
Folosind forme dinamice, am creat mai multe tipuri de diagrame în câteva minute.

După cum înțelegeți, numărul de specii depinde numai de imaginația voastră.
Crearea unei diagrame folosind instrumentul Extend Path Tool
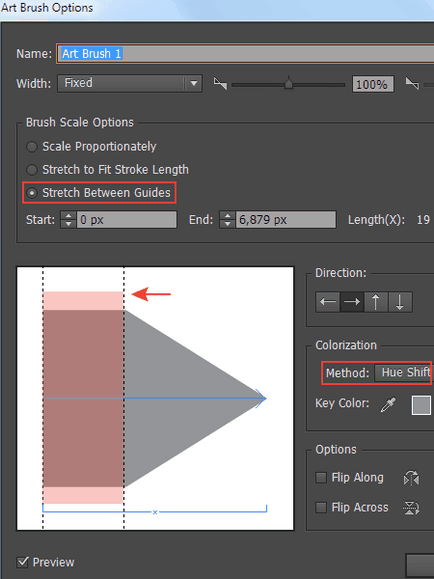
Să creați un formular care să corespundă formei coloanei de diagrame. În cazul meu, aceasta este o formă simplă pentagonală, deși poți folosi grafică mai complexă. Salvați obiectul ca Art Brush. În caseta de dialog Opțiune perie Art, selectați opțiunea Stretch Between Guides, apoi mutați ghidul drept, definiți zona care va fi întinsă.

Ca metode de colorare, selectați Hue Shift. Acest lucru ne va permite să coloreze coloanele în culori diferite care corespund culorii cursei.
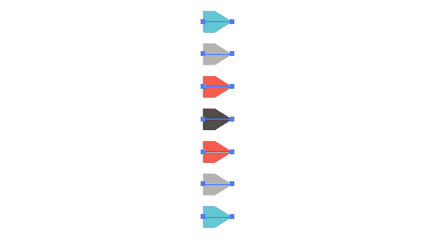
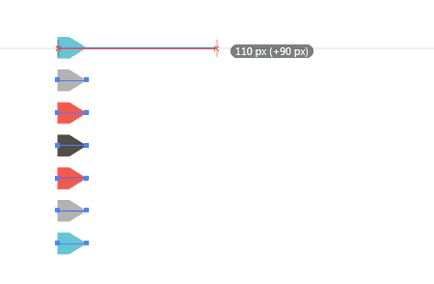
Creați o serie de segmente orizontale de culoare orizontale, de aceeași lungime. Și aplicați pensula noastră Art.

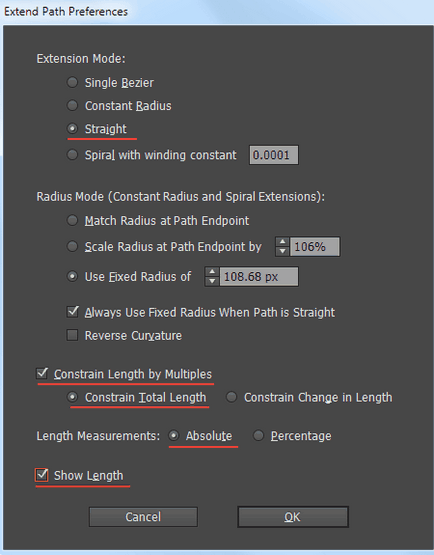
Luăm Instrumentul Extend Path, apoi apasă tasta Enter pentru a deschide caseta de dialog Extend Path Preferences. Aici alegem Extension Mode: Straight, Constrain Length by Multiples, Constrângeți lungimea totală și Absolut sau Procent, în funcție de sarcini. Pentru a vedea adnotarea în procesul de modificare a lungimii, selectați Afișați lungimea.

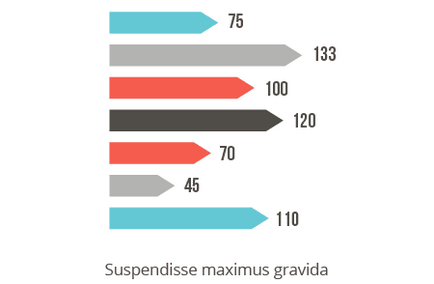
Acum, putem extinde coloanele utilizând Instrumentul Extend Path la o valoare fixă în valori absolute sau procentuale.


Tehnica construirii unei histograme verticale nu diferă de cea descrisă mai sus.

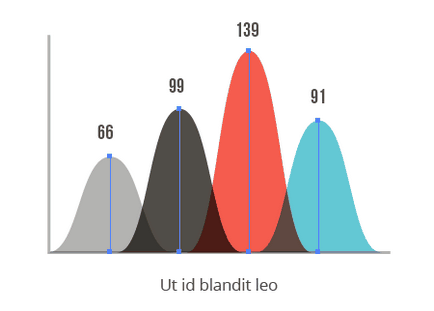
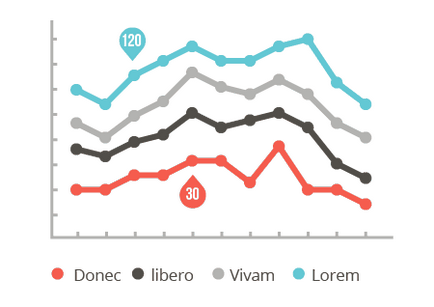
Creați un grafic cu marcatori utilizând instrumentul PathScribe

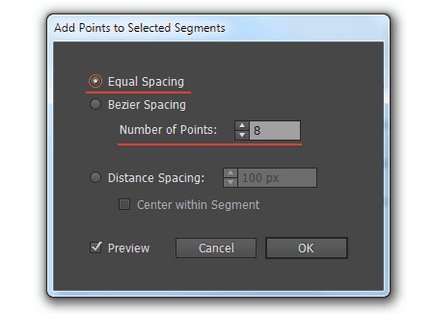
Trebuie să creăm puncte pe aceste segmente, numărul cărora va corespunde cu numărul de date. Instrumentul PathScribe ne va ajuta în acest sens. Luăm instrumentul și deschidem panoul său (fereastra> VectorScribe> panoul PathScribe). Selectați toate liniile, apoi selectați Adăugați puncte la segmentele selectate ... în meniul pop-up al panoului PathScribe. În caseta de dialog care se deschide, selectați opțiunea Equal Spacing și specificați numărul de puncte, care este egal cu cantitatea de date minus 2 (puncte de început și de sfârșit).


Un șablon cu diagrame dinamice este gata, cu care vă felicit!

Trimiteți-le prietenilor: