Transparență. Gradienții. Layer Mask. Câmpul de text.
Continuăm să desenezi. Transparență. Gradienții. Mască de strat și strat mascat. Text și câmp de text.
Înainte de a începe să creați animația, vom completa informațiile pe care le-am primit mai devreme despre instrumentele de desen. Sper că ați lansat deja mediul de dezvoltare Flash, astfel încât să puteți aplica imediat și să testați informațiile primite.

Transparența este o proprietate a alfa (alpha).
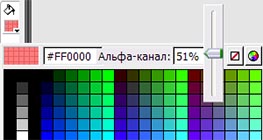
Formatul swf (flash) acceptă transparența elementelor grafice. Pentru a seta transparența umplerii, deplasați cursorul în caseta de selectare a culorilor de umplere (bara de instrumente), faceți clic pe butonul stâng al mouse-ului. Selectați culoarea dorită, apoi faceți clic pe caseta canal alfa. Va apărea un cursor cu capacitatea de a regla canalul alfa de la 0 (complet transparent) la 100% (complet opac). Setați valoarea alfa la 50% și trageți un cerc. Obiectele aflate în straturile subiacente vor fi vizibile prin umplerea cercului.
Acțiuni similare pot fi efectuate cu liniile. În plus, puteți specifica transparența alfa și instanța simbolului bibliotecii de pe desktop. Pentru a face acest lucru, selectați-l, deschideți fereastra de proprietăți a obiectului (Ctrl + F3), selectați valoarea alfa din fila color. După aceasta, lângă culoarea filă va apărea o fereastră pentru selectarea gradului de transparență.
Ajustarea mai multor parametri poate fi făcută nu numai cu ajutorul cursorului, ci și prin introducerea valorii de la tastatură. De exemplu, o valoare de culoare este codificată de șase cifre (sistem hexazecimal), în cazul în care primele două cifre ale codului pentru saturația de culoare roșie, a doua două - verde, iar ultima pereche - albastru. Deci, culoarea neagră este codificată ca # 000000. și #FFFFFF alb (F - această cifră este de 15 în notație hexazecimală, care nu știu poți scrie și #FFFFFF.). Prin urmare, #ff0000 este pur roșu, # 00ff00 este verde pur, iar # 0000ff este albastră.

Acum, despre declivități
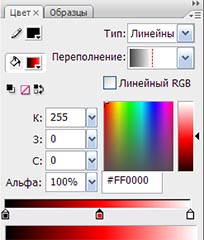
Deschideți fereastra de culoare (Shift + F9), selectați culoarea de umplere (jar de vopsea), tipul setat ca liniar. În partea de jos a ferestrei, veți vedea cum arată gradientul cu o tranziție lină de la negru la alb. Desenați un dreptunghi și asigurați-vă că este umplut cu un gradient, cu muchia stângă a dreptunghiului și cea dreaptă albă. Culoarea gradientului este indicată de glisoarele culorilor corespunzătoare. Dând clic pe cursor, încercați să modificați valoarea culorii introducând numere de la 0 la 255 și încercați să schimbați valoarea transparenței alfa. De asemenea, puteți muta glisoarele. Dacă faceți clic pe rigla de gradient, puteți adăuga un cursor pentru a adăuga o altă culoare (acest lucru se poate face de mai multe ori pentru a crea un gradient complex). Încercați să utilizați proba finalizată (Ctrl + F9).
Acum, selectați tipul de gradient radial. În acest caz, glisorul din stânga, care este responsabil pentru culoare, va corespunde cu centrul unui cerc, iar cel drept spre periferia sa. Desenați un oval și experimentați cu un gradient radial.
Mediul de dezvoltare își amintește care gradient liniar sau radial a fost folosit ultima dată. Deci, dacă ați terminat de lucru cu un gradient înapoi la umplere obișnuită, și apoi a decis să umple gradientul figura nou tras, vă unpleasantly surprins de faptul că atunci când alegeți un tip de gradient impui ce ai făcut înainte de a (nu mai aveți nevoie ). Ștergeți glisoarele inutile nu funcționează (cel puțin). Calea de ieșire din această situație este selectarea eșantionului cu două cursoare, care deja pot fi modificate după cum doriți.
Layer Mask.
Creați un nou strat (faceți clic dreapta pe layer1 dacă ați uitat). Ar trebui să fie pe partea de sus (dacă nu este, glisați-o). Faceți clic pe stratul nou creat cu butonul drept al mouse-ului, deschideți proprietățile și selectați masca în loc de cea obișnuită.
Text. Pentru a crea text, selectați text în bara de instrumente (puteți utiliza tasta T). Faceți clic pe spațiul de lucru unde doriți să plasați textul. Apare un dreptunghi cu un cursor care clipește. Introduceți un cuvânt de la tastatură. În fereastra de proprietăți (Ctrl + F3) pentru a vedea informații despre textul - fontul, dimensiunea, culoarea, caracteristicile de fonturi, cum ar fi conținutul de grăsime al (B), înclinat sau Normal (I), orientare, etc. În plus, în fereastra de proprietăți, puteți schimba tipul de text de la statică la dinamică. Aceasta va afișa fila Nume de instanță. Acest lucru se datorează faptului că pentru Flash, textul dinamic este o instanță a clasei TextField încorporată (câmp de text). Specificați numele instanței. Puteți accesa câmpul de text din codul programului pe care l-ați scris - modificați dinamic ceea ce scrieți, de exemplu.
Amintiți-vă că numele câmpului de text, precum și numele oricărei alte variabile trebuie să înceapă cu o literă a alfabetului latin sau un caracter de subliniere, pot conține litere, cifre și caractere de subliniere.
Asta e tot pentru ziua de azi. Acum puteți începe să creați o animație (în articolul următor).
Articole similare
Trimiteți-le prietenilor: