Filigran pe imagini în Joomla
În acest articol, vom examina un plugin gratuit pentru Joomla numit BK-MultiThumb. Acest plugin este proiectat pentru galerii de ieșire, miniaturi de afișare ale tuturor imaginilor de o anumită dimensiune și o fereastră de tip pop-up, bine și cel mai important, cu acest plugin puteți aplica un filigran cu o imagine complet extinsă. Și în acest articol vom lua în considerare această posibilitate - cum să configurați pluginul BK-MultiThumb pentru ieșirea filigranului.
Plugin-ul are un mic dezavantaj. Pe o imagine întunecată, nu prea mult, dar încă vizibilă este conturul fundalului alb al imaginii cu textul. Pluginul nu știe cum să încorporeze textul - amestecă numai imaginile, dar nici măcar nu se simte rău. Dar, deoarece plug-in-ul este gratuit, atunci în majoritatea cazurilor, puteți închide ochii.
Descărcați și instalați pluginul
Deci, accesați link-ul extensions.joomla.org sau conectați-vă prin panoul admin Joomla pentru a descărca și instala extensiile. Introduceți BK-MultiThumb în motorul de căutare și descărcați cea mai recentă versiune a plug-in-ului. La momentul acestei scrieri, ultima versiune a fost multithumb_3.7.1 (făcând clic pe link, puteți descărca această versiune a pluginului). Nu voi intra în detaliile despre modul de instalare a extensiilor pentru Joomla, cred că știi deja acest lucru și du-te imediat la pregătirea imaginii cu setările viitoare de filigran și plug-in.
Trebuie doar să spun că după instalarea va apărea fereastra plug-in in care am fost avertizați cu privire la necesitatea de fiecare dată când adăugați imagini noi la site-ul pentru a șterge memoria cache și browser Jumla. Altfel, în browser veți vedea paginile salvate în memoria cache a browserului și nu vor fi modificate de pluginul BK-MultiThumb.
Pregătirea imaginii pentru filigran
Vom începe cu faptul că mai întâi pregătim imaginea filigranului viitor, ceea ce nu ar putea fi distras de la reglarea plug-in-ului.
Deoarece există o mulțime de programe pentru a lucra cu imagini și toată lumea are preferințele lor, nu voi intra în prea multe detalii despre cum să faceți acest lucru.
Eliminați doar un punct, din experimentele mele numeroase sa constatat că varianta cea mai optimă a textului este negru, iar lățimea filigranului pentru imagini obișnuite în materiale este de 500 ... 550 pixeli. Și nici 3D și efecte pentru fonturi, din păcate, este mai bine să nu-l folosească. în caz contrar, va trebui să măriți procentajul de suprapunere a imaginii cu un filigran și, prin urmare, să creșteți baza aparentă a acesteia din urmă.
Pentru cei care folosesc programul Adobe Photoshop, voi da un exemplu de setări optime ale imaginii cu un filigran viitoare de mai jos. Deci, creați un fișier nou cu o lățime de 500 ... 550 pixeli. Introducem textul necesar, îi dăm forma necesară și ne aplecăm.
Pentru o mai bună vizibilitate, am selectat textul creat pentru un exemplu, nu aveți nevoie de acest lucru.
Apoi, din meniul drop-down selectați "Sharp" și salvați fișierul, de exemplu, în format .jpg
Se pune întrebarea, de ce este necesar să alegeți o imagine clară? Conform observațiilor mele numai setarea „ascuțit“ permite un procent minim de amestecare imagini cu un filigran cu imaginea originală pentru a obține o schiță clară a textului filigranului și conținutul acestuia. Cu toate acestea, puteți experimenta ...
Configurarea plug-in-ului BK-MultiThumb
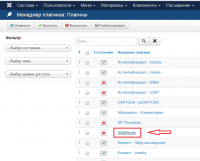
Este timpul să configurați plug-in-ul însuși, pe care îl vom face acum. Mergem la "Extensii", "Managerul de pluginuri". Căutăm Multithumb și facem clic pe plugin pentru setările sale.

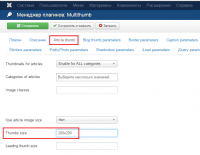
Apoi, mergeți la miniatură Articol și în linia de dimensiuni Thumbs, setați manual opțiunile de miniatură pentru imaginea la care plug-in-ul Multithumb va reduce toate imaginile de pe site. Poți, desigur, să o lași în mod implicit, dar o voi schimba la 200x200.

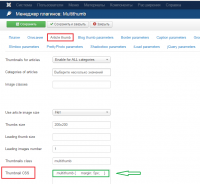
Din moment ce nu creăm o galerie, trebuie să configuram plugin-ul, astfel încât toate imaginile să fie în locul lor în text, și nu toate în heap. Pentru a face acest lucru, în aceeași miniatură a articolului din linia CSS Thumbnail, trebuie să modificați expresia (eliminați extra), și anume să eliminați float: left;
Ar trebui să arate ca exemplul de mai jos

Apoi, mergeți la fila parametrilor de filigran pentru setările de filigran. Configurem următoarele în liniile:
Filigran - Alegeți numai imaginile de dimensiune completă (se aplică întregului site)
Categorii de articole - Deoarece avem nevoie ca setările să se aplice întregului site, lăsăm totul ca implicit și nu selectăm nimic
Fișier de filigran - Aici trebuie să specificați calea spre imagine cu un filigran, în acest caz, în avans, imaginea trebuie încărcată pe site-ul dvs.
Horiz. - Poziția orizontală este lăsată în mod prestabilit Centrul (centrat)
Horiz. shift - Decalajul orizontal este lăsat în mod implicit și nu scriem nimic.
Vert. Poziție - Mărime verticală lăsată în mod implicit în Orient
Poziția verticală - Decalajul vertical este lăsat implicit și nu scriem nimic
Transparență - această opțiune vă permite să configurați unde va fi imaginea cu un filigran în prim-plan sau în fundal. Trebuie să facem imaginea cu un filigran în fundal. în caz contrar baza de imagine va închide imaginea principală. Prin urmare, trebuie să modificați valoarea pe culoarea de fund transparent
Culoare transparentă - Lăsați-o ca implicită
Transparența procentuală - Procentajul de suprapunere a imaginii cu un filigran pe imaginea originală din articol (procentul imaginilor care fuzionează). Aici trebuie să experimentați. Voi pune valoarea de 18 de atunci Cred că aceasta este cea mai bună opțiune pentru imagini întunecate și ușoare.
Scramblerea imaginilor - Lăsați implicit nr
Aceasta completează configurația pluginului. Salvați setările pluginului făcând clic pe butonul "Salvați".
În cele din urmă, ar trebui să obțineți ceva sluduschee.
Acum trebuie doar să reinițializăm memoria cache a lui Jumla și browserul tău
Resetați cache-ul Jumble și cache-ul browserului
Pentru ca toate setările noastre să intre în vigoare și ați putea vedea modificările de pe site după orice configurație a pluginului, trebuie să resetați memoria cache atât în Jumla, cât și în browser. Despre asta, apropo, am fost avertizați imediat după instalarea plug-in-ului BK-MultiThumb. Ce vom face acum.
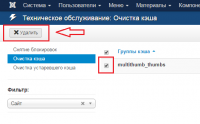
Pentru a reseta cache-ul Jumble, trebuie să accesați "System", "Clear all cache"
În fereastra apărută am bifat cache multithumb_thumbs și apăsăm "Delete"

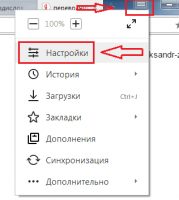
Am eliminat memoria cache Jumla, rămâne să ștergeți memoria cache a browserului. Deoarece nu știu ce browser folosiți, voi arăta un exemplu în browserul Chrome Yandex. Deci, în colțul din dreapta sus, faceți clic pe Setări.

În fereastra afișată, derulați în partea de jos și faceți clic pe butonul "Afișați setările avansate"
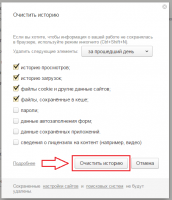
Derulați puțin mai jos și apăsați butonul "Ștergeți istoricul"
Va apărea o fereastră în care trebuie să confirmați curățarea istoricului dând clic pe butonul "Ștergeți istoricul".

După ce ați șters memoria cache a browserului, închideți fila cu setările.
Deci, am eliminat memoria cache și browser-ul Jumla. Rămâne doar să actualizăm pagina site-ului. Actualizăm pagina site-ului și vom face-o, totul funcționează ...
Este important. Pentru a efectua lucrul cu plug-in pe serverul real (pe gazdă), trebuie să creați manual un folder de memorie cache în dosarul rădăcină. Este vizibil, din cauza unor politici de securitate, acest dosar nu este creat automat ...
Aceasta completează configurația plug-in-ului BK-MultiThumb.
Articole similare
-
Filigran în joomla, plugin al joomla filigran, impun un filigran în Joomla, filigran fsp
-
Filigranul de tip script (filigran) sau experiența adăugării unui filigran pentru joomla, colecția
Trimiteți-le prietenilor: