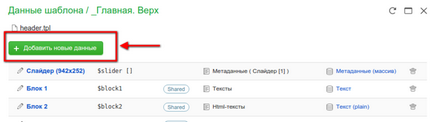
Este afișată o fereastră cu o listă de date. Dați clic pe "Adăugați date noi".

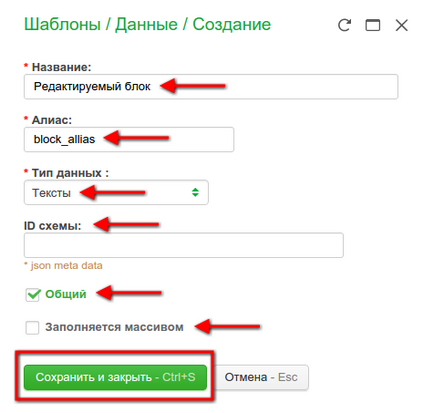
În fereastra care apare, vi se va cere să completați următoarele câmpuri:
- Numele este numele blocului din interfața CMS. Introduceți orice nume care este convenabil pentru dvs.
- Alias - nume de variabilă într-un șablon care conține informații care vor fi ulterior necesar să se precizeze în blocul șablon editat, în plus față de acest alias conține informații de proprietate. Numele de alias este folosit în șabloane pentru a afișa conținutul acestei variabile, adică la ce va fi completat blocul. Alias Puteți veni cu pe cont propriu, cu toate acestea, este de remarcat faptul că blocul alias trebuie să fie diferit de alte alias-uri on-line, de exemplu, în cazul în care există deja un alias de bloc „block_alias“ (în exemplul nostru), nu puteți apela un alt bloc în același mod.
- Tipul de date este partea definitorie a variabilei, de exemplu "Fișiere", "Texte", "Imagini", "Meniu" etc. Specificați tipul de date care trebuie completate în bloc. În cazul nostru, acesta este "Texturi".
- General - utilizat pentru a indica faptul că datele sunt partajate, care este stabilită o dată pentru toate paginile care conțin acest model (în cazul în care marca de verificare nu este necesară, unitatea va fi completat pentru fiecare pagină separat, și va fi amplasat în „pagina de date“, și nu " Blocuri suplimentare "). În cazul nostru, bifați caseta.
- Completat cu o matrice - cu valoarea activă în bloc va fi posibil să adăugați o mulțime de elemente. Nu este potrivit pentru toate tipurile de date - datorită acestui tick într-o variabilă poate stoca mai mult de o copie a datelor, și unele (pentru tipul de „Text“, „Text HTML“ date, „Imagini“ și „metadate JSON“). În cazul nostru, semnul de bifare poate fi lăsat necontrolat.
- ID de tip de grup - este completat numai pentru datele de tip "JSON metadate". Dacă anterior ați creat un JSON pentru unele unități complexe (cu unele câmpuri) și l-au întrebat ID-ul, apoi mai târziu îl puteți adăuga la noile unități, indicând JSON necesar ID-ul în domeniu. În cazul nostru, câmpul poate fi lăsat necompletat.
După completarea tuturor câmpurilor și specificarea parametrilor necesari, salvați modificările.

Blocul va fi adăugat la date, după care va fi necesar să îl plasați în șablon.
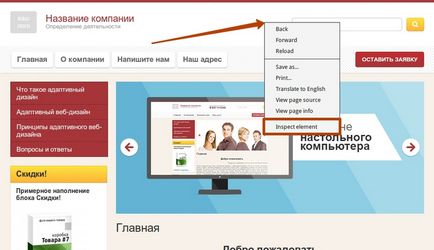
Faceți clic dreapta pe locul în care doriți să plasați blocul și selectați "Inspect element" sau apăsați F12.

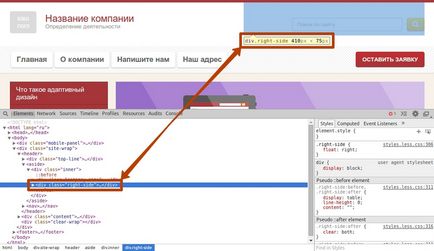
Uitați-vă la numele blocului în care va trebui să plasați codul. În acest exemplu, acesta este cel din dreapta.

Articole similare
Trimiteți-le prietenilor: