
În acest articol, vom descrie modul de a crea o temă în Magento 2. Să Frontend a începe și să ne trecem la următorul plan:
Crearea unui catalog topic
Vom urmări această cale și vom crea un folder pentru dezvoltatori: / app / design / frontend /

Rezumat: După cum puteți vedea, numele este indicat cu o majusculă. Aceasta este o condiție opțională, este o recomandare a dezvoltatorilor Magento 2.
Apoi, creați un director tematic: / app / design / frontend /

Crearea unui pachet de compozitori pentru o temă (opțional)
Temele furnizate în mod implicit în Magento 2 sunt prezentate ca pachet de compozitori.
Puteți afla ce este compozitorul aici. aici și aici.
composer.json oferă informații despre dependențele de subiecte.
Exemplu de fișier compozitor.json:
Ce avem în prezent:

Crearea fișierului registration.php
În cazul nostru, acesta va fi:
Configurarea imaginii
caracteristică foarte frumos și util în noul Magento 2. Pentru a seta configurația (dimensiune, redimensiona, proporțiile, decuparea și așa mai departe.) Din imaginile produsului în rădăcina temei, avem nevoie pentru a crea un dosar, etc, acesta view.xml creați fișierul.
Dacă configurația temei părinte nu necesită modificări, fișierul view.xml va fi preluat de piesa folk.
În cazul nostru, moștenim de la tema standard Luma și până acum nu vom atinge configurația imaginii.
internaționalizare
În versiunea magento 1.9.x pentru stocarea fișierelor csv cu traduceri, a fost creat un localizator de folder în dosarul tematic. Apoi am creat un dosar cu limba, de exemplu, ru_RU, și deja în el - direct fișierul cu traduceri translate.csv.
În Magento 2, totul este oarecum diferit. Acum, în rădăcina temei, trebuie să creați un folder i18n. Mai departe, în folderul i18n se creează un fișier cu traducere, de exemplu, ru_RU.csv.
Rezumat: În limba engleză, pentru cuvântul "internaționalizare", abrevierea "i18n" este acceptată. Numărul 18 înseamnă numărul de litere între "i" și "n". (Wikipedia).
exemplu:
Crearea de directoare pentru fișierele statice
În cazul nostru, acesta este:
Rezumat: Directorul Web, situat în rădăcina temei, servește la stocarea fișierelor tematice statice. Dacă aveți nevoie să conectați un fișier la un anumit modul, trebuie să creați un director modul în dosarul tematic și să plasați deja în el folderul web cu structura descrisă mai sus.
Exemplu: /
În Magento 2, este organizată o nouă structură, unde există o separare clară între fișierele module și fișierele tematice. Este foarte convenabil. Vom reveni la această întrebare pentru un studiu mai detaliat.
Definirea logo-ului temei
În Magento 2 logo logo.svg în mod implicit se află în
Pentru a vă folosi sigla, aveți nevoie de:
1 - Dacă sigla dvs. este în format .svg:
Redenumiți-l la logo.svg și introduceți-l
Rezumat: În acest caz, extindem aspectul temei părinte. În Magento 2, layouts pot fi redefinite și extinse. Mai multe detalii despre acest lucru vom vorbi în următorul articol.
Mai mult, în acest aspect, este necesar să înregistrați informații despre logo.
De exemplu, logo-ul 150x30 astrio.png va fi declarat astfel:
concluzie
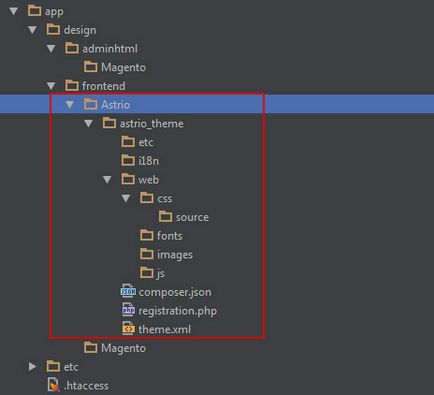
Deci, procesul de creare a unei teme este terminat. Iată ce structură avem:

Apoi trebuie să intrați în zona de administrator, să activați tema și să curățați memoria cache. În zona front-end, nu vor exista schimbări; Moștenim complet tema standard Luma.
În următorul articol, vom vorbi despre mai multe moșteniri în Magento 2 și vom discuta, de asemenea, despre machetele de extindere / suprascriere.

Articole similare
-
Crearea cererii artificiale ca o modalitate de a "dezbate" o nouă idee de afaceri
-
Regulile de creare și de rulare a unei teme sunt portalul, forumul
Trimiteți-le prietenilor: