
Acesta este implementat folosind blocuri în șablon:

cod:
înlocuiți cu:
Acum stilurile CSS. Puteți pune butonul în dreapta.
Dacă doriți, puteți modifica [Răspunde] la codul de imagine. De exemplu:
Toate recenziile sunt numărate de la 1 la.
Aceste recenzii care răspund nu participă la calculul general, dar sunt numerotate ca 1.1, 1.2, 1.3. Pentru a face acest lucru, adăugați mai multe și
Schimbarea stilurilor CSS și HTML din șablon. vă puteți personaliza aspectul și funcționalitatea la discreția sa.
Alternarea fundalului comentariilor chiar și ciudate ale vizitatorilor pe blog arată elegant și mai grafic. Implementat folosind pseudo-clase CSS. Experimentați cu dimensiunea cadrului și culoarea (acordați atenție specială fundalului).
pe
Pentru a elimina, trebuie să ștergeți

la
scrie:
cod:
înlocuiți cu:
După a doua linie
specificați:
scrie
Acum, înainte de publicare, convertiți codul
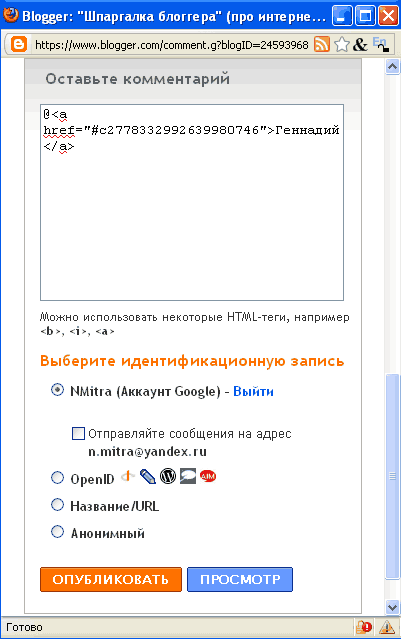
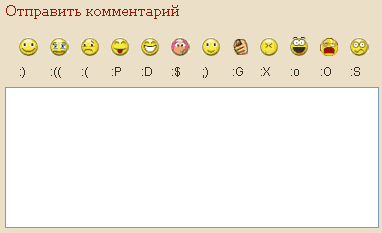
Dar, cred că vizitatorii nu ar trebui să primească o asemenea libertate extinsă, deoarece pot fi plasate coduri periculoase. Chiar și imaginile pot conține o funcție ascunsă. Prin urmare, vom reduce domeniul de aplicare a script-ului la codul de imagine, iar atunci când moderare, nu vom lansa coduri similare de la alți utilizatori. Da, și a determina că parantezele sunt exact caracterele # 12296; # 12297; nu este ușor (puteți avea opțiuni complet diferite, spuneți ❆ ❉).
Sau faceți o fotografie care este deja afișată pe blogul dvs.:
1) Nu, în toate cazurile.
2) NMitra. Și aici registrul literelor este important (cu majuscule sau majuscule).
Când modificați grupul de șabloane, mergem la setările implicite.
Pentru că TCI nu urmărește, pentru că nu intenționez să vând legături de pe blog. Mă deplasez pe o frecvență necomercială de joasă frecvență și acolo nu este necesară masa de referință. Aici taxiul comportamental.
Deci, este doar necesar să scrieți articole interesante pe care le prindeți.
Anya (Beterok) Încerc să o găsesc folosind CTRL + F - nu este localizată
Și în ce loc ar trebui să stea? Fereastra lipsea după lucrările de reparare a bloggerului.
Nu, nu poți să arați ca la Main, deși la început am vrut și eu.
Un blog este o înregistrare constant actualizată. Cele mai vechi sunt de sus.
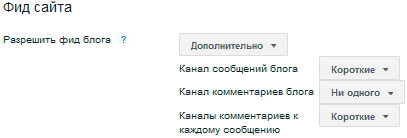
De asemenea, am "Abonați-vă la RSS", unde puteți găsi un feed pentru a vă abona la toate recenziile de blog.
Acest lucru este adevărat, dar pentru voi:
Și ce spui despre problema cu numărul 193?
Ai câștigat și la două sute de costume. NMitra Sound
Dar, de asemenea, nu am aplicat această dezvoltare în toate modelele vechi. Blogger uneori are astfel de glitches.
Articole similare
Trimiteți-le prietenilor: